前端——塊元素和內聯元素的概念以及區別
阿新 • • 發佈:2019-01-06
一丶塊元素:
(1)前後有換行符,獨佔一行,預設情況下,垂直排列
(2)預設情況下高度有內容決定(就比如由裡邊的圖片和文字決定高度),寬度是父級的寬度,父級是多寬,它就有多寬。width height 可以控制寬高。
(3)margin和padding可以控制距離
(4)常見的塊元素有:div p ul li hr【 水平線】form等標籤
二丶內聯元素:
(1)前後沒有換行符,不獨佔一行。預設情況下,水平排列
(2)寬度和高度都有內容決定
(3width 和height不可以控制高度 也就是說 給其寬高是不起作用的
(4)margin padding 只可以控制左右 上下不可控制
(5)常見的內聯元素有:span img(屬於替換元素 即是 它是內聯元素 卻可以設定width height來控制寬高)
還有i em 等等
三丶塊元素和內聯元素的轉換:
dislay:none;表示隱藏佈局(隱藏之後不再佔位)
display:block;表示塊狀佈局
display:inline;表示內聯佈局
執行的截圖比較:

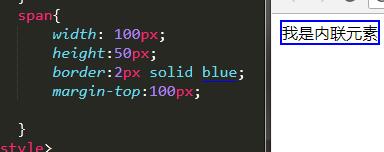
圖一解釋:給內聯元素span一個margin-top沒效果 margin-bottom一樣的。

圖二解釋:塊元素div距離頂端100px 明顯改變了

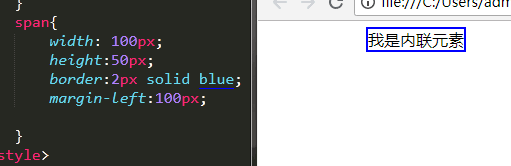
圖三解釋:塊元素div距離左邊100px ,明顯改變了

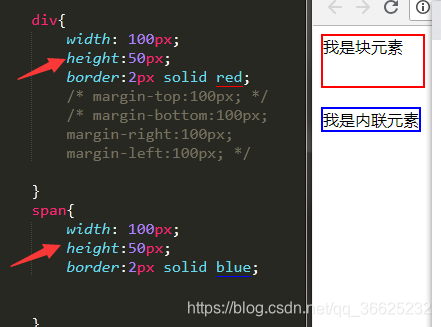
圖四解釋:看得出塊元素的寬高度可以被width和height控制,而span沒I變化

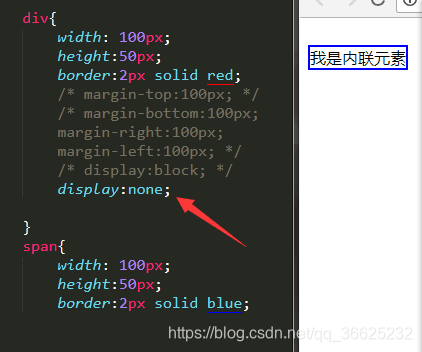
圖五解釋:看得display:none 元素被隱藏了 而且不佔位

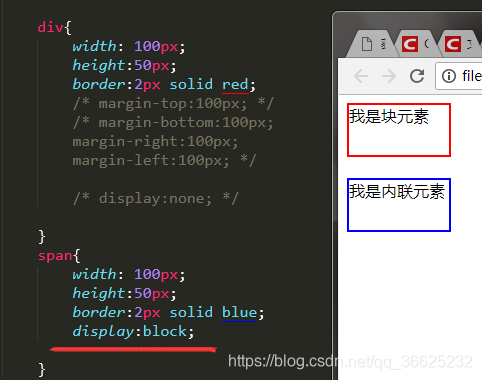
圖六解釋:加上display :block 內聯元素變成塊元素了 所以width和height可以控制高度了,也就是說具有塊元素的特證了
