less編譯工具koala(考拉)和rem的使用
阿新 • • 發佈:2018-12-17
1.使用rem的前提是要提前設定好頁面的根節點的大小:(兩種選擇任意一種即可)
(1).在body中設定font-size:16px
(2).
<script> (function(){ var html = document.documentElement; var hWidth = html.getBoundingClientRect().width; html.style.fontSize = hWidth/16 + "px"; })() </script>
2.設定好根節點的大小之後,在css檔案中可以直接設定rem值,結合koala編譯工具,這樣的話生成的頁面會隨著視窗大小而自適應
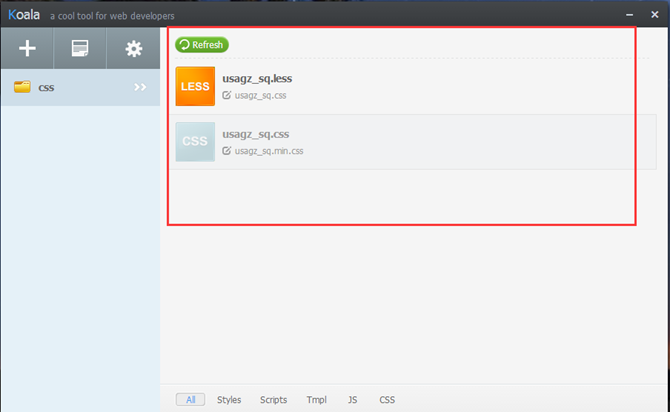
(2).新建css資料夾,把less檔案放入資料夾中,開啟安裝好的koala,將整個css資料夾拖入koala中,less檔案自動編譯出.css檔案


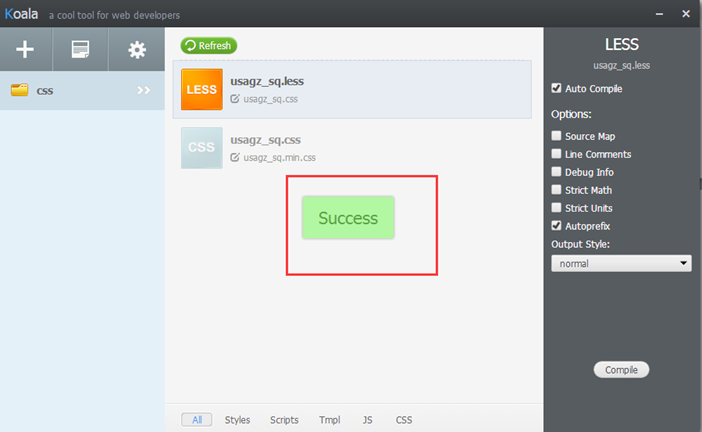
點選less檔案,右側自動合併的選項,點選Compile


3.最最重要的一步來了,編輯器裡面開啟.less檔案,如果設計稿的寬度是640的話,那麼1rem=40px,如果設計稿是750的話,1rem=75px,以設計稿寬度為750pz的話,這樣less中就可以直接寫:750/@torem


