Bootstrap CSS(二)
1.Bootstrap 排版
1.1標題
Bootstrap 中定義了所有的 HTML 標題(h1 到 h6)的樣式
1.1.1內聯子標題
<h1>我是標題1 h1. <small>我是副標題1 h1</small></h1>
1.2引導主體副本
為了給段落添加強調文本,則可以添加 class="lead",這將得到更大更粗、行高更高的文本
<h2>引導主體副本</h2> <p class="lead">這是一個演示引導主體副本用法的實例。</p>
1.3強調
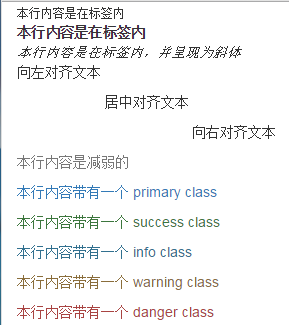
<small>本行內容是在標簽內</small><br> <strong>本行內容是在標簽內</strong><br> <em>本行內容是在標簽內,並呈現為斜體</em><br> <p class="text-left">向左對齊文本</p> <p class="text-center">居中對齊文本</p> <p class="text-right">向右對齊文本</p> <p class="text-muted">本行內容是減弱的</p> <p class="text-primary">本行內容帶有一個 primary class</p> <p class="text-success">本行內容帶有一個 success class</p> <p class="text-info">本行內容帶有一個 info class</p> <p class="text-warning">本行內容帶有一個 warning class</p> <p class="text-danger">本行內容帶有一個 danger class</p>
1.3.1結果顯示

1.4縮寫
Bootstrap 定義 <abbr> 元素的樣式為顯示在文本底部的一條虛線邊框,當鼠標懸停在上面時會顯示完整的文本(只要您為 <abbr> title 屬性添加了文本)。為了得到一個更小字體的文本,請添加 .initialism 到 <abbr>。
<abbr title="World Wide Web">WWW</abbr><br> <abbr title="Real Simple Syndication" class="initialism">RSS</abbr>
1.5地址
使用 <address> 標簽,您可以在網頁上顯示聯系信息。由於 <address> 默認為 display:block;,您需要使用
標簽來為封閉的地址文本添加換行。
1.6引用(Blockquote)
在任意的 HTML 文本旁使用默認的 <blockquote>。其他選項包括,添加一個 <small> 標簽來標識引用的來源,使用 class .pull-right 向右對齊引用。
<blockquote> 這是一個帶有源標題的引用。 <small>Someone famous in <cite title="Source Title">Source Title</cite></small> </blockquote> <blockquote class="pull-right"> 這是一個向右對齊的引用。 <small>Someone famous in <cite title="Source Title">Source Title</cite></small> </blockquote>
1.6.1結果

1.7列表
Bootstrap 支持有序列表、無序列表和定義列表。
- 有序列表:有序列表是指以數字或其他有序字符開頭的列表。<ol><li></li></ol>
- 無序列表:無序列表是指沒有特定順序的列表,是以傳統風格的著重號開頭的列表。如果您不想顯示這些著重號,您可以使用 class .list-unstyled 來移除樣式。您也可以通過使用 class .list-inline 把所有的列表項放在同一行中。<ul><li></li></ul>
- 定義列表:在這種類型的列表中,每個列表項可以包含 <dt> 和 <dd> 元素。<dt> 代表 定義術語,就像字典,這是被定義的屬於(或短語)。接著,<dd> 是 <dt> 的描述。您可以使用 class dl-horizontal 把 <dl> 行中的屬於與描述並排顯示。<dl><dt></dt><dd></dd><dt></dt><dd></dd></dl>
2.Bootstrap 表格
2.1 Bootstrap 支持的一些表格元素

2.2表格樣式

2.3<tr>, <th> 和 <td> 類

3.Bootstrap 表單
3.1表單布局
3.1.1垂直或基本表單
創建基本表單的步驟:
- 向父 <form> 元素添加 role="form"。
- 把標簽和控件放在一個帶有 class .form-group 的 <div> 中。這是獲取最佳間距所必需的。
- 向所有的文本元素 <input>、<textarea> 和 <select> 添加 class ="form-control" 。
<form role="form"> <div class="form-group"> <label for="name">名稱</label> <input type="text" class="form-control" id="name" placeholder="請輸入名稱"> </div> <button type="submit" class="btn btn-default">提交</button> </form>
3.1.2內聯表單
<form> 標簽添加 class .form-inline。
<form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="name">名稱</label> <input type="text" class="form-control" id="name" placeholder="請輸入名稱"> </div> <div class="form-group"> <label class="sr-only" for="name">描述</label> <input type="text" class="form-control" id="name" placeholder="請輸入描述"> </div> <button type="submit" class="btn btn-default">提交</button> </form>
3.1.3水平表單
- 向父 <form> 元素添加 class .form-horizontal。
- 把標簽和控件放在一個帶有 class .form-group 的 <div> 中。
- 向標簽添加 class .control-label。
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="firstname" class="col-sm-2 control-label">名字</label> <div class="col-sm-10"> <input type="text" class="form-control" id="firstname" placeholder="請輸入名字"> </div> </div> <div class="form-group"> <label for="lastname" class="col-sm-2 control-label">姓</label> <div class="col-sm-10"> <input type="text" class="form-control" id="lastname" placeholder="請輸入姓"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">登錄</button> </div> </div> </form>
3.2支持的表單控件
Bootstrap 支持最常見的表單控件,主要是 input、textarea、checkbox、radio 和 select。
3.2.1輸入框(Input)
Bootstrap 提供了對所有原生的 HTML5 的 input 類型的支持,包括:text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。適當的 type 聲明是必需的,這樣才能讓 input 獲得完整的樣式。
3.2.2文本框(Textarea)
當您需要進行多行輸入的時,則可以使用文本框 textarea。必要時可以改變 rows 屬性(較少的行 = 較小的盒子,較多的行 = 較大的盒子)。
3.2.3選擇框(Select)
當您想讓用戶從多個選項中進行選擇,但是默認情況下只能選擇一個選項時,則使用選擇框。
- 使用 <select> 展示列表選項,通常是那些用戶很熟悉的選擇列表,比如州或者數字。
- 使用 multiple="multiple" 允許用戶選擇多個選項。
<form role="form"> <div class="form-group"> <label for="name">選擇列表</label> <select class="form-control"> <option>1</option> <option>2</option> </select> <label for="name">可多選的選擇列表</label> <select multiple class="form-control"> <option>1</option> <option>2</option> </select> </div> </form>
3.3靜態控件
<form class="form-horizontal" role="form"> <div class="form-group"> <label class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <p class="form-control-static">[email protected]</p> </div> </div> </form>
3.4表單控件大小
分別使用 class .input-lg 和 .col-lg-* 來設置表單的高度和寬度。
<form role="form"> <div class="form-group"> <input class="form-control input-lg" type="text" placeholder=".input-lg"> </div> <div class="row"> <div class="col-lg-2"> <input type="text" class="form-control" placeholder=".col-lg-2"> </div> <div class="col-lg-3"> <input type="text" class="form-control" placeholder=".col-lg-3"> </div> <div class="col-lg-4"> <input type="text" class="form-control" placeholder=".col-lg-4"> </div> </div> </form>
Bootstrap CSS(二)
