前端之CSS(二)
一、盒子模型

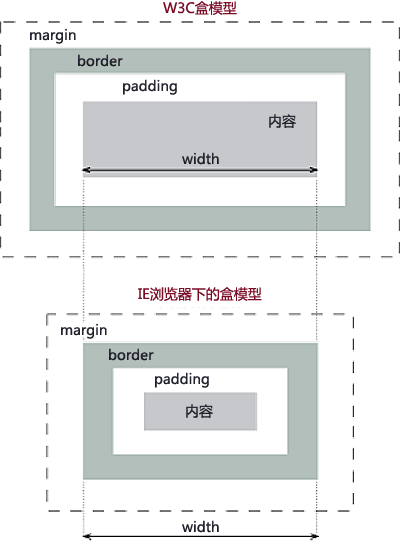
說到盒子模型,我們不得不提一下,W3C標準和IE瀏覽器是有區別的,我昨天就在寫抽屜作業的時候踩過坑,建議用谷歌瀏覽器,並推薦一篇博文:http://www.osmn00.com/translation/213.html
在W3C盒模型中,一個塊級元素的總寬度(總高度同理)按照如下的方程式計算:
總寬度 = margin_left + border_left + padding_left + width + padding_right + border_right + margin_right
在IE盒模型中:總寬度 = margin_left + width + margin_right
IE盒模型的計算方式和W3C的很相似,但有一點是非常不同的,這就是:填充和邊框並不被包含在計算的範圍內。
這就意味著一旦元素擁有橫向的填充和/或邊框,實際的內容區域(content area )就要擴大來創造出他們佔據的空間。
下面來詳細說一下盒子模型中的一些概念:
1、margin:外邊距,用於控制元素與元素之間的距離;margin的最基本用途就是控制元素周圍空間的間隔,從視覺角度上達到相互隔開的目的。

<!DOCTYPE html> <html lang="en"> <!--外邊距--> <head> <meta charset="外邊距UTF-8"> <title>Title</title> <style> div{ margin: 12px auto; background-color: #2459a2; width: 980px; height: 100px; } div p{ margin: 100px; background-color: #bebebe; width: 100px; height: 50px; }</style> </head> <body> <div> <p></p> </div> </body> </html> 外邊距

2、padding:內邊距,用於控制內容和邊框之間的距離;

<html>
<head>
<style type="text/css">
td{
padding-top: 10%
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>
這個表格單元擁有上內邊距。
</td>
</tr>
</table>
</body>
</html>
內邊距
內邊距

border:邊框,可以設定顏色,粗細等。

<html> <head> <style type="text/css"> p.one { border-style: solid; border-color: #0000ff } p.two { border-style: dashed; border-color: #ff0000 #0000ff } p.three { border-style: dotted; border-color: #ff0000 #00ff00 #0000ff } p.four { border-style: solid; border-color: #ff0000 #00ff00 #0000ff rgb(250,0,255) } </style> </head> <body> <p class="one">One-colored border!</p> <p class="two">Two-colored border!</p> <p class="three">Three-colored border!</p> <p class="four">Four-colored border!</p> <p><b>註釋:</b>"border-width" 屬性如果單獨使用的話是不會起作用的。請首先使用 "border-style" 屬性來設定邊框。</p> </body> </html> 邊框邊框

注意點:
邊框在預設情況下會定位於瀏覽器視窗的左上角,但是並沒有緊貼著瀏覽器的視窗的邊框,因為body本身也是一個盒子(外層還有html),在預設情況下,body距離html會有若干畫素的margin,具體數值因各個瀏覽器不盡相同,所以body中的盒子不會緊貼瀏覽器視窗的邊框了。
程式碼說明:
body{
border: 1px solid;
background-color: cadetblue;
}
>>>>解決方法:
body{
margin: 0;
}
邊界坍塌(邊界重疊)margin collapse現象
外邊距的重疊只產生在普通流文件的上下外邊距之間,這個看起來有點奇怪的規則,其實有其現實意義。設想,當我們上下排列一系列規則的塊級元素(如p)時,那麼塊元素之間因為外邊距重疊的存在,段落之間就不會產生雙倍的距離。
1、兄弟div:上面div的margin-bottom和下面div的margin-top會塌陷,也就是會取上下兩者margin裡最大值作為顯示值。
2、父子div:如果父級div中沒有border,padding,inline content,子級div的margin會一直向上找,直到找到某個標籤包括border,padding,inline content中的其中一個,然後按此div進行margin。

<!DOCTYPE html> <html lang="en" style="padding: 0px"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0px; } .div1{ background-color: aqua; width: 300px; height: 300px; } .div2{ background-color: blueviolet; width: 100px; height: 100px; margin: 20px; } </style> </head> <body> <div style="background-color: cadetblue;width: 300px;height: 300px"></div> <div class="div1"> <div class="div2"></div> <div class="div2"></div> </div> </body> </html> 解決方法: 1: border:1px solid transparent 2: padding:1px 3: over-flow:hidden;栗子:
二、盒子漂浮記(float)
在CSS中,我們通過float屬性實現元素的浮動。
- 浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。
- 由於浮動框不在文件的普通流中,所以文件的普通流中的塊框就表現得像浮動框不存在一樣。
- 首先要知道,div是塊級元素,在頁面中獨佔一行,自上而下排列,就是所謂的流。
- 浮動可以使元素脫離文件流。
- 元素浮動之前,也就是在標準流中,是豎向排列的,而浮動之後可以理解為橫向排列
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width: 100px; height: 100px; background-color: #bebebe; float: left; } .div2{ width: 100px; height: 100px; background-color: bisque; float: left; } </style> </head> <body> <div class="div1"> Hello </div> <div class="div2"> World </div> </body> </html>
清除浮動
可以理解為打破橫向排列
清除浮動的關鍵字是clear,官方定義如下:
語法:
clear : none | left | right | both
取值:
none : 預設值。允許兩邊都可以有浮動物件
left : 不允許左邊有浮動物件
right : 不允許右邊有浮動物件
both : 不允許有浮動物件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width: 100px; height: 100px; background-color: #bebebe; float: left; } .div2{ width: 100px; height: 100px; background-color: bisque; float: left; } </style> </head> <body> <div class="div1"> Hello </div> <div class="div2"> World </div> <p> 浮動框旁邊的行框被縮短,從而給浮動框留出空間,行框圍繞浮動框。因此,建立浮動框可以使文字圍繞影象 </p> </body> </html>
要想阻止行框圍繞浮動框,需要對該框應用 clear 屬性。clear 屬性的值可以是 left、right、both 或 none,它表示框的哪些邊不應該挨著浮動框。
為了實現這種效果,在被清理的元素的上外邊距上新增足夠的空間,使元素的頂邊緣垂直下降到浮動框下面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width: 100px; height: 100px; background-color: #bebebe; float: left; } .div2{ width: 100px; height: 100px; background-color: bisque; float: left; } .clean{ clear: both; } </style> </head> <body> <div class="div1"> Hello </div> <div class="div2"> World </div> <p class="clean"> 浮動框旁邊的行框被縮短,從而給浮動框留出空間,行框圍繞浮動框。因此,建立浮動框可以使文字圍繞影象 </p> </body> </html>清除浮動
三、盒子定位記(position)
定位的基本思想就是允許我們定義的元素框相對於其正常位置應該出現的位置,或者相對於父元素、另一個元素甚至瀏覽器視窗本身的位置。
position是css定位機制中的一種,css有三種基本的定位機制:普通流、浮動(float)和絕對定位。
除非專門指定,否則所有框都在普通流中定位。也就是說,普通流中的元素的位置由元素在(X)HTML中的位置決定。
塊級框從上到下一個接一個地排列,框之間的垂直距離是由框的垂直外邊距計算出來的。
行內框在一行中水平佈置。可以使用水平內邊距、外框和外邊距調整它們的間距,but,垂直內邊距、邊框和外邊距不影響行內框的高度。
由一行形成的水平框稱為行框(line box),行框的高度總是足以容納它包含的所有行內框。不過,設定行高可以增加這個框的高度。
position的屬性值:
1、static
預設static,元素框正常生成,無特殊定位,物件遵循正常文件流。塊級元素生成一個矩形框,作為文件流的一部分,行內元素則會建立一個或多個行框,置於其父元素中。
2、relative
元素框偏移某個距離。元素仍保持其未定位前的形狀,它原本所佔的空間仍保留。
<html> <head> <style type="text/css"> h2.pos_left { position:relative; left:-20px } h2.pos_right { position:relative; left:20px } </style> </head> <body> <h2>這是位於正常位置的標題</h2> <h2 class="pos_left">這個標題相對於其正常位置向左移動</h2> <h2 class="pos_right">這個標題相對於其正常位置向右移動</h2> <p>相對定位會按照元素的原始位置對該元素進行移動。</p> <p>樣式 "left:-20px" 從元素的原始左側位置減去 20 畫素。</p> <p>樣式 "left:20px" 向元素的原始左側位置增加 20 畫素。</p> 相對定位
3、absolute
元素框從文件流完全刪除,並相對於其包含塊定位。包含塊可能是文件中的另一個元素或者是初始包含塊。元素原先在正常文件流中所佔的空間會關閉,就好像元素原來不存在一樣。元素定位後生成一個塊級框,而不論原來它在正常流中生成何種型別的框。
<html> <head> <style type="text/css"> h2.pos_abs { position:absolute; left:100px; top:150px } </style> </head> <body> <h2 class="pos_abs">這是帶有絕對定位的標題</h2> <p>通過絕對定位,元素可以放置到頁面上的任何位置。下面的標題距離頁面左側 100px,距離頁面頂部 150px。</p> </body> </html> 絕對定位的層疊通過z-index屬性定義,z-index值越大,優先順序越高。
4、fixed
元素框的表現類似於將 position 設定為 absolute,不過其包含塊是視窗本身。
在理論上,被設定為fixed的元素會被定位於瀏覽器視窗的一個指定座標,不論視窗是否滾動,它都會固定在這個位置。
物件脫離正常文件流,使用top,right,bottom,left等屬性以視窗為參考點進行定位,當出現滾動條時,物件不會隨著滾動。而其層疊通過z-index屬性 定義。 注意點: 一個元素若設定了 position:absolute | fixed; 則該元素就不能設定float。這 是一個常識性的知識點,因為這是兩個不同的流,一個是浮動流, 另一個是“定位流”。但是 relative 卻可以。因為它原本所佔的空間仍然佔據文件流。
<html> <head> <style type="text/css"> p.one { position:fixed; left:5px; top:5px; } p.two { position:fixed; top:30px; right:5px; } </style> </head> <body> <p class="one">一些文字。</p> <p class="two">更多的文字。</p> </body> </html> 固定定位
四、後序之小插曲(武sir愛的補充...)
1、頁面佈局 這個就是抽屜網頁的設計作業咯! 2、line-height:行高 在div中height=line-height時,文字內容就居中了。 3、width:980px; margin:0 auto; 建立一個居中的塊 4、inline把塊級標籤變成內聯標籤,內聯標籤的寬度高度就沒用了 block把內聯標籤變成塊標籤 inline-block,把塊級標籤變成內聯標籤,且使高度和寬度有用 5、background-position移動背景圖片 background:url(//www.jd.....) 0 -58px no-repeat background-position:0 -58px 6、z-index:圖層優先順序的,值越大優先順序越高 7、overflow應用場景,有這麼一種情況,在一個div內有很多的的內容,如果div的框體不是很大超出去了怎麼辦?
這個時候只需要加一句程式碼:<div style="overflow:hidden;>效果就是在div塊級標籤內有個滾動條,hidden超出div區域的將自動隱藏 8、透明度:transparency透明度,opacity不透明的
<div style="background-color:blue;height:100px;padding-top:30px"><!--這裡設定內部的div的透明度--><div style="opacity: 0.5;background-color:pink;height:30px;margin-left: 30px;margin-right:30px;"></div></div>
相關推薦
前端之CSS(二)
一、盒子模型 說到盒子模型,我們不得不提一下,W3C標準和IE瀏覽器是有區別的,我昨天就在寫抽屜作業的時候踩過坑,建議用谷歌瀏覽器,並推薦一篇博文:http://www.osmn00.com/translation/213.html 在W3C盒模型中,一個塊級元素的總寬度(總高度同理)按照如下的方程
前端之JavaScript(二)
creat 屬性列表 我們 繼續 variable 警告 OS 不常用 PV 一、概述 本篇主要介紹JavaScript的BOM和DOM操作,在前端之JavaScript(一)中介紹了JavaScript基礎知識 1.1、BOM和DOM BOM(Browser Obj
複習之CSS(二)——字型、背景、列表樣式及盒子模型
盒子模型 字型樣式 font-family: "微軟雅黑","宋體",sans-serif; /*絕對單位|相對單位 通常使用相對單位px受顯示器解析度影響 em相對父元素的多少倍 180%和1.8em*/ fo
從零開始學 Web 之 CSS(二)文字、標籤、特性
大家好,這裡是「 Daotin的夢囈 」從零開始學 Web 系列教程。此文首發於「 Daotin的夢囈 」公眾號,歡迎大家訂閱關注。在這裡我會從 Web 前端零基礎開始,一步步學習 Web 相關的知識點,期間也會分享一些好玩的專案。現在就讓我們一起進入 Web 前端學習的冒險之旅吧! 一、文字元素 1、
前端之CSS(一)
一、什麼是CSS CSS是Cascading Style Sheets,層疊樣式表,高大上的說法是用來控制網頁資料的表現,可以使網頁的表現與資料內容分離。通俗來講,就是用各種盒子的堆疊實現我們想要的HTML頁面,武sir說招聘的時候都不說招前端,而是招div+css,我覺得很貼切。 二、CSS的引入 1
從後端到前端之Vue(二)寫個tab試試水
上一篇寫了一下table,然後要寫什麼呢?當然是tab了。動態建立一個tab,裡面放一個table,這樣一個後臺管理的基本功能(之一)就出來了。 好吧,這裡其實只是試試水,感受一下vue的資料驅動可以怎麼玩,通過一個個例項學習一下vue的各個知識點。這裡要看看方法和css如何設定。
python--前端之CSS(css頁面引入方法、選擇器之基本選擇器、組合選擇器)
gin 如果 優點 選擇器 alt 前端 設置字體 行高 常用 CSS產生背景: 為了讓網頁元素的樣式更加豐富,也為了讓網頁的內容和樣式能拆分開,CSS由此思想而誕生,CSS是 Cascading Style Sheets 的首字母縮寫,意思是層疊樣式表。 有了CSS,ht
前端系列教程之CSS(引入)
CSS 引入 當讀到一個樣式表時,瀏覽器會根據它來格式化 HTML 文件。 插入樣式表的方法有三種: 外部樣式表 內部樣式表 內聯樣式 一、外部樣式表 當樣式需要應用於很多頁面時,外部樣式表將是理想的選擇。在使用外部樣式表的情況下,你可以通過改變一個
前端構架配置(二)node.js、 webpack、css-loader、html-loader、style-loader、webpack-dev-server等外掛安裝總出錯解決方式
眾所周知,如果我們需要用到webpack打包,則需要做很多準備工作,包括node.js的安裝,webpack等的安裝。 這個安裝過程總會出現各種安裝不成功的情況。這裡不細說各種情況,直接給出一個最通用的解決方案。 方案如下:核心是配套好各個外掛的版本號,如
前端-CSS(二)
CSS(二) 一、Overflow 作用:Overflow是用於控制內容溢位元素框時顯示的方式。 1-1:OVerflow中的屬性 值 描述 visible 預設值。內容不會被修剪,會呈現在元素框之外。
前端之css(寬高)設置小技巧
:after 頁面 使用 left 適應 偽元素 inline 失效 ie6 一、css寬高自適應: 1.寬度自適應: 元素寬度設為100%(塊狀元素的默認寬度為100%) 註:應用在通欄效果中 2.高度自適應: height:aut
CSS (二)解析CSS盒子
alt eas 學習 .net 博客 現實生活 size 核心部分 操作性 話說。一寫博客還有些莫名的興奮感…… 這幾天一直擠時間忙於趕牛腩視頻,遲到的CSS盒子。請諒解。 CSS盒子,一開始聽起來還有點高大上的趕腳。
深入學習之mysql(二)表的操作
uniq order fault change incr 相關 約束 設置 type 1、表:是數據庫中的存儲數據的基本單位,一個表包含若幹個字段和值 2、創建表: CREATE TABLE 表名稱 ( 字段名1 數據庫類型1 [約束條件1], 字段名2
Bootstrap CSS(二)
子標題 ger source lis div off 需要 2.3 描述 1.Bootstrap 排版 1.1標題 Bootstrap 中定義了所有的 HTML 標題(h1 到 h6)的樣式 1.1.1內聯子標題 <h1>我是標題1 h1. <small
自動化運維之saltstack(二)states介紹及使用
配置文件 如何 states master 根目錄 一、什麽是Salt States?Salt States是Salt模塊的擴展,主系統使用的狀態系統叫SLS系統,SLS代表Saltstack State,Salt是一些狀態文件,其中包含有關如何配置Salt子節點的信息,這些狀態被存放在一
Spring MVC 的 研發之路 (二)
eight 對象 files tin servlet映射 資源 研發 領域 延遲 二、web.xml的簡單配置介紹1 1、啟動Web項目時,容器回去讀web.xml配置文件裏的兩個節點<context-param>和<listener
CSS(二)
寬度 塊元素 像素 one sch idt ati 垂直 瀏覽器 一、CSS常用屬性 1. 顏色屬性 Color 2. 背景屬性 background-image: 背景圖片 Background-repeat: 背景重復 Repeat-x(x軸方向重復) | rep
Java面向對象編程之繼承(二)
抽象方法 oid 修飾 屬於 ... 方法的參數 要求 ring 覆蓋 在上一篇博客中,我們已經了解繼承的基本概念和語法,那麽今天我們就來聊一聊有關於繼承的其他東西。 讓我們來了解一下什麽是方法重載(overload)和方法覆蓋(override) 方法重載(overloa
前端之JS(五)
會有 標準 oca 沒有 銷毀 最重要的 集合 return 分析 js的作用域 作用域是JavaScript最重要的概念之一,想要學好JavaScript就需要理解JavaScript作用域和作用域鏈的工作原理。 任何程序設計語言都有作用域的概念,簡單的說,作用域就是變量
SIPp常用腳本之UAS(二)
invite pcm option 響應 etime aud 服務器 esp contact 看名字就能猜出來,這是作為SIP消息服務端的存在,啟動uas,等著接受SIP消息並且給出響應。 一、uas.xml <?xml version="2.0" encoding

