CSS(二)
一、CSS常用屬性
1. 顏色屬性 Color
2. 背景屬性
background-image: 背景圖片
Background-repeat: 背景重復
Repeat-x(x軸方向重復) | repeat-y(y軸方向重復) |no-repeat(不重復)
Background-attachment: 背景附件 scroll(默認值) fixed(固定)
Background-position:背景位置
Left|center|right( 橫向)
Top|center|bottom(縱向)
註意:background-position 兩個值之間需要使用空格隔開
Background:<背景顏色>|<背景圖片>|<背景重復>|<背景附件>|<背景位置>
3. 邊框屬性
(1)border-style 邊框樣式
Border-top-style
Border-left-style
Border-bottom-style
Border-right-style
值:
dotted 點線
Dashed 虛線
Solid 實線
Double 雙實線
Groove 槽狀線
Ridge 脊線
Inset 內嵌效果
Outset 外凸效果
Border-width 邊框寬度
(2)單位使用像素
同上
(3)Border-color 邊框顏色
同上
Border:邊框寬度 邊框樣式 邊框顏色;
4. 文本屬性
Letter-spacing 字母間隔 值為長度 值可以是負值 可以支持中文
Word -spacing 詞間距 值為長度 值可以是負值 抓取詞邊界 可以支持中文但是 請加上詞邊界
Text-decoration 文本修飾 :None(默認值) 通常我們使用這個屬性將a標簽的默認下劃線取消
Underline 定義文本下的一條線
Overline 定義文本上的一條線
Line-through 定義穿過文本中的一條線
Text-align 對齊方式
Left|center|right|justify(兩端對齊)
Justify 將我們的文字貼近我們的邊框 將我們的空白留給中間
Text-indent 文本縮進 2em
line-height 設置行間距離(行高) 不允許出現負值
作用:用來將文本居中顯示 一般都是和設置的高度相同 讓文字垂直居中顯示
5. 鼠標光標屬性
Cursor
Text 文本
Crosshair 十字架
Wait 等待
Help 幫助
Pointer 小手
6.列表屬性
List-style-type 列表樣式類型
值:
Disc 實心點
Circle 圓圈
Square 小方塊
Decimal 數字
Lower-roman 小寫羅馬字
Upper-roman 大寫羅馬字
Lower-alpha 小寫字母
Upper-alpha 大寫字母
None 沒有標識
List-style-image 列表樣式圖片 url()
List-style-position 列表樣式位置
Inside 表示在裏面
Outside 表示在li外面(默認值)
作用:就是讓你來判斷是否控制圖片被樣式表是否修改
三、無意義標簽
Div
塊級標簽,會自動換行(獨占一行)
Span
行內標簽 內容顯示在一行內
塊級元素的特點:
1.總是獨自占一行顯示
2.高度、行高和內邊距外邊距 都可以控制
3.寬度和瀏覽器寬度一樣 與內容無關
4.可以容納行內元素和其他塊元素
行內元素特點:
1.和其他標簽在同一行內顯示
2.高度 行高 內邊距 外邊距 部分可控
3.與內容有關 內容改變寬度改變
4.容納文本和其他行內元素
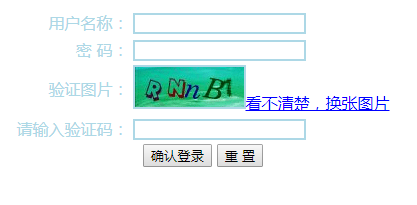
實例:



參考資料:https://www.w3cschool.cn/css/
CSS(二)
