前端逼死強迫癥系列之Html
概述
HTML是英文Hyper Text Mark-up Language(超文本標記語言)的縮寫,他是一種制作萬維網頁面標準語言(標記)。相當於定義統一的一套規則,大家都來遵守他,這樣就可以讓瀏覽器根據標記語言的規則去解釋它。
瀏覽器負責將標簽翻譯成用戶“看得懂”的格式,呈現給用戶!(例:djangomoan模版引擎)
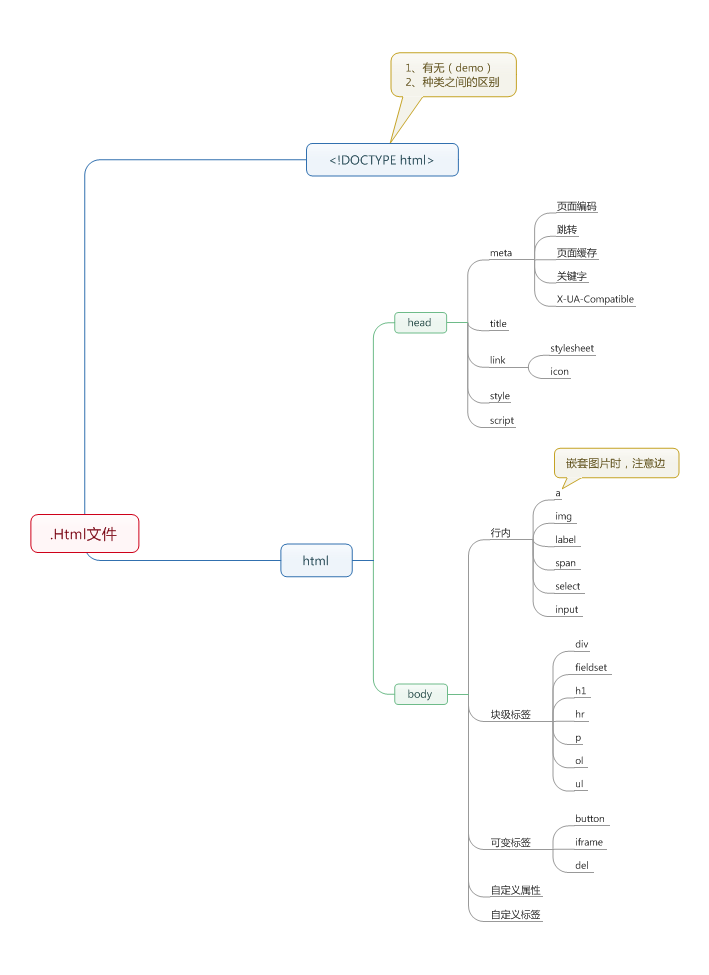
HTML文檔
Doctype
Doctype告訴瀏覽器使用什麽樣的html或xhtml規範來解析html文檔
有和無的區別
- BackCompat:標準兼容模式未開啟(或叫怪異模式[Quirks mode]、混雜模式)
- CSS1Compat:標準兼容模式已開啟(或叫嚴格模式[Standards mode/Strict mode])
這個屬性會被瀏覽器識別並使用,但是如果你的頁面沒有DOCTYPE的聲明,那麽compatMode默認就是BackCompat,這也就是惡魔的開始 -- 瀏覽器按照自己的方式解析渲染頁面,那麽,在不同的瀏覽器就會顯示不同的樣式。如果你的頁面添加了那麽,那麽就等同於開啟了標準模式,那麽瀏覽器就得老老實實的按照W3C的標準解析渲染頁面,這樣一來,你的頁面在所有的瀏覽器裏顯示的就都是一個樣子了。
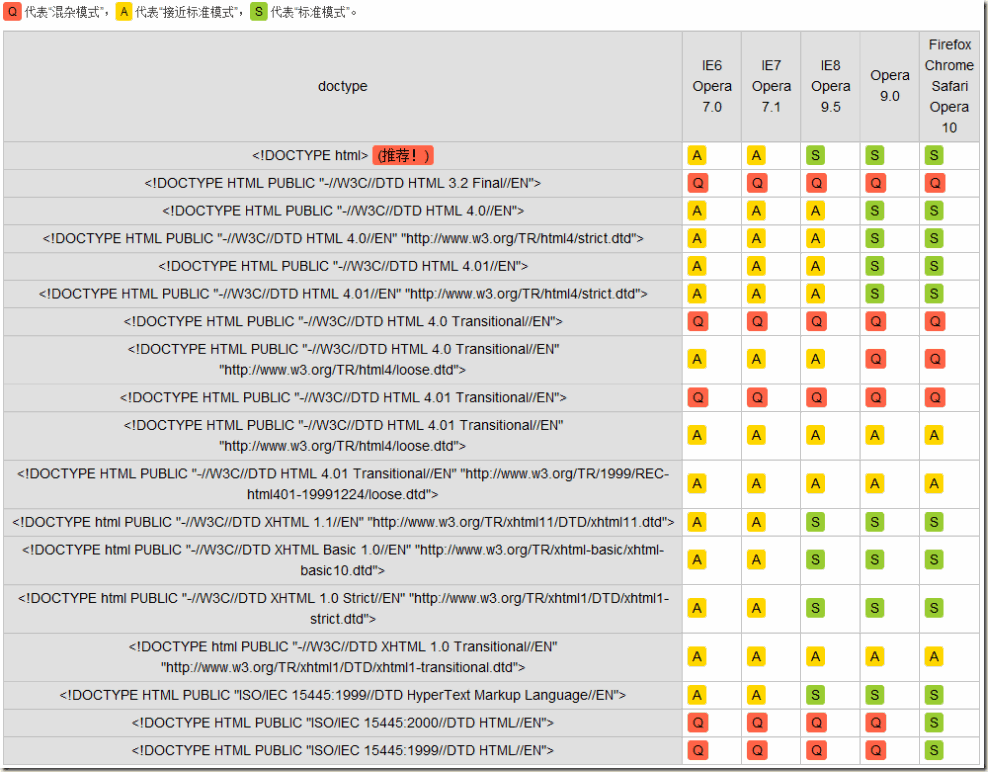
有,用什麽?
Doctype告訴瀏覽器使用什麽樣的html或xhtml規範來解析html文檔, dtd文件則包含了標記、attributes 、properties、約束規則。

Head標簽中
-
Meta(metadata information)
提供有關頁面的元信息,例:頁面編碼、刷新、跳轉、針對搜索引擎和更新頻度的描述和關鍵詞
- 頁面編碼(告訴瀏覽器是什麽編碼)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
- 刷新和跳轉
< meta http-equiv=“Refresh” Content=“30″>
< meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ />
- 關鍵詞
< meta name="keywords" content="星際2,星際老男孩,專訪,F91,小色,JOY" >
- 描述
例如:cnblogs
- X-UA-Compatible
微軟的IE6是通過XP、Win2003等操作系統發布出來,作為占統治地位的桌面操作系統,也使得IE占據了通知地位,許多的網站開發的時候,就按照IE6的標準去開發,而IE6自身的標準也是微軟公司內部定義的。到了IE7出來的時候,采用了微軟公司內部標準以及部分W3C的標準,這個時候許多網站升級到IE7的時候,就比較痛苦,很多代碼必須調整後,才能夠正常的運行。而到了微軟的IE8這個版本,基本上把微軟內部自己定義的標準拋棄了,而全面的支持W3C的標準,由於基於對標準徹底的變化了,使得原先在早期IE8版本上能夠訪問的網站,在IE8中無法正常的訪問,會出現一些排版錯亂、文字重疊,顯示不全等各種兼容性錯誤。
與任何早期瀏覽器版本相比,Internet Explorer 8 對行業標準提供了更加緊密的支持。 因此,針對舊版本的瀏覽器設計的站點可能不會按預期顯示。 為了幫助減輕任何問題,Internet Explorer 8 引入了文檔兼容性的概念,從而允許您指定站點所支持的 Internet Explorer 版本。 文檔兼容性在 Internet Explorer 8 中添加了新的模式;這些模式將告訴瀏覽器如何解釋和呈現網站。 如果您的站點在 Internet Explorer 8 中無法正確顯示,則可以更新該站點以支持最新的 Web 標準(首選方式),也可以強制 Internet Explorer 8 按照在舊版本的瀏覽器中查看站點的方式來顯示內容。 通過使用 meta 元素將 X-UA-Compatible 標頭添加到網頁中,可以實現這一點。
當 Internet Explorer 8 遇到未包含 X-UA-Compatible 標頭的網頁時,它將使用 指令來確定如何顯示該網頁。 如果該指令丟失或未指定基於標準的文檔類型,則 Internet Explorer 8 將以 IE5 模式(Quirks 模式)顯示該網頁。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
-
Title
網頁頭部信息
-
Link
- css
< link rel="stylesheet" type="text/css" href="css/common.css" >
- icon
< link rel="shortcut icon" href="image/favicon.ico">
body標簽中
-
Style
在頁面中寫樣式
例如:< style type="text/css" >
.bb{
}
< /style>
-
Script
- 引進文件
< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
- 寫js代碼
< script type="text/javascript" > ... </script >