cordova 插件開發
阿新 • • 發佈:2017-06-16
dia 網上 cto java類 target ria dial fin exec函數
從事基於cordova開發混合APP也快一年了,一直沒有自己“親自操刀”寫一個插件,因為網上插件太豐富了,可恥了。
今天完整的記錄一次插件開發。
cordova環境6.4.0
- 第一步安裝:plugman
npm install -g plugman
- 第二步:創建插件
plugman create --name <pluginName> --plugin_id <pluginID> --plugin_version <version> [--path <directory>] [--variableNAME=VALUE]
plugman create --name TestDialog --plugin_id com.testadialog --plugin_version 0.0.1
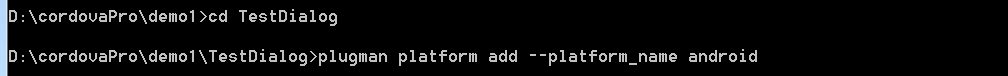
創建好了以後 進入 該文件夾

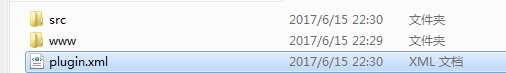
然後該文件裏面會自動幫我們創建好一系列文件
test-plugin-dialog
如下目錄結構
-src
---android
-----TestDialog.java
-www
---TestDialog.js
-plugin.xml
如圖:

- 第三步:理解plugin.xml文件
<plugin xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android" id="com.testa_dialog" version="0.0.1"> <name>TestDialog</name> //存放js接口文件 <js-module name="TestDialog" src="www/TestDialog.js"> <clobbers target="cordova.plugins.TestDialog"/> </js-module> //對應插件的平臺 <platform name="android"> <config-file parent="/*" target="res/xml/config.xml"> <feature name="TestDialog"> <param name="android-package" value="com.testa_dialog.TestDialog"/> </feature> </config-file> <config-file parent="/*" target="AndroidManifest.xml"/> <source-file src="src/android/TestDialog.java" target-dir="src/com/testa_dialog/TestDialog"/> </platform> </plugin>
- 第四步:安裝插件
cordova plugin add ./TestDialog

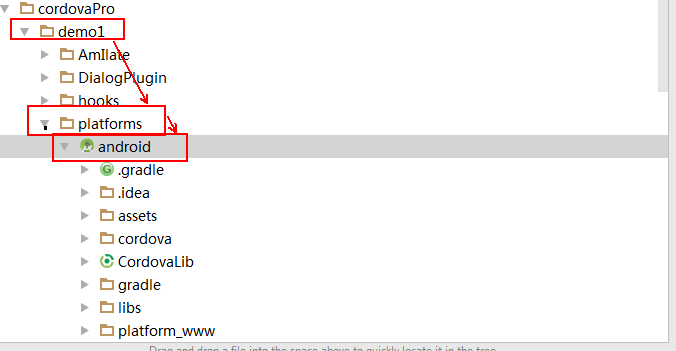
- 第五步:成功安裝插件後,我們把android工程導入android studio中,第一次導入可能需要一些時間,耐心等待。如果實在等待不了,請FQ。

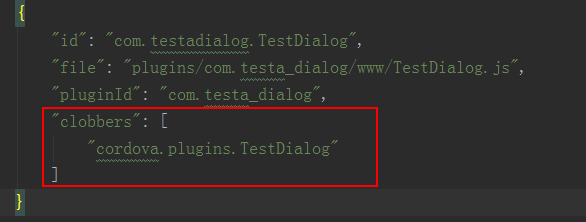
- 第六步:理解cordova-plugin.js文件

圖中的id對應是JS 接口文件中的cordova.define()中的一個參數;如下所示
cordova.define("com.testadialog.TestDialog", function(require, exports, module) {
var exec = require(‘cordova/exec‘);
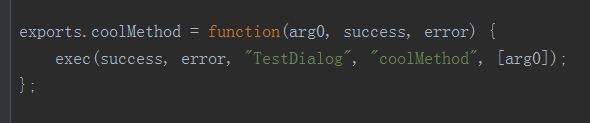
exports.coolMethod = function(arg0, success, error) {
exec(success, error, "TestDialog", "coolMethod", [arg0]);
};
});

clobbers中的cordova.plugins.TestDialog是js 全局變量,配合你的js插件接口使用。

在你的js文件中,如果需要調用coolMethod方法,即:
cordova.plugins.TestDialog.coolMethod()//調用該方法
- 第六步:具體編寫插件

- exec函數中的參數:
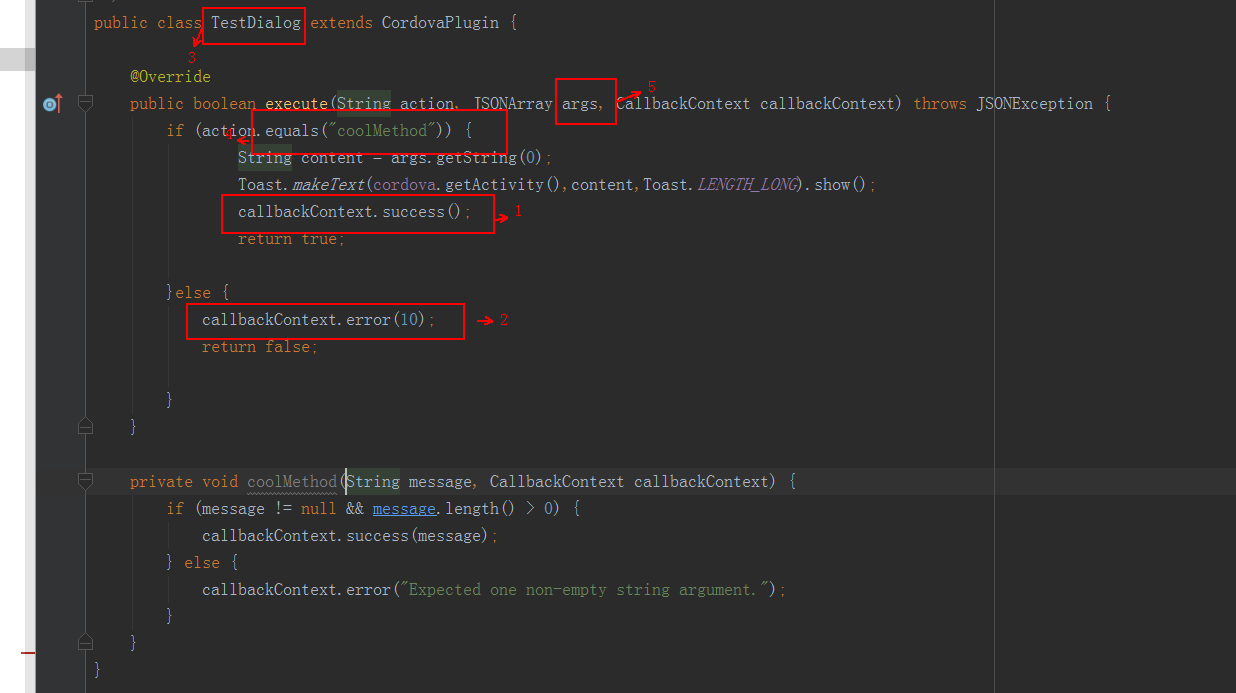
- success:即native層成功回調
- error:即native層失敗回調
- 第三個參數:即對應java類
- 第四個參數:即navtive對應的方法
- 第五個參數:傳遞給native層的變量
- 分別對應android中的:

cordova 插件開發
