CSRF防護
CSRF
1、什麽是CSRF?
CSRF(Cross-site request forgery),中文名稱:跨站請求偽造,也被稱為:one click attack/session riding,縮寫為:CSRF/XSRF。
2、原理

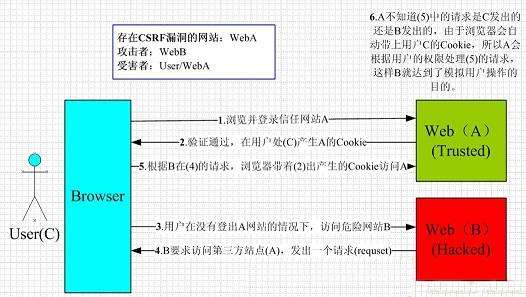
從上圖可以看出,要完成一次CSRF攻擊,受害者必須依次完成兩個步驟 :
- 1.登錄受信任網站A,並在本地生成Cookie 。
- 2.在不退出A的情況下,訪問危險網站B。
ps:註意並不是你退出了A後登陸B就會沒事,因為你不能保證你關閉瀏覽器了後,你本地的Cookie立刻過期,你上次的會話已經結束。
CSRF預防機制
CSRF的防禦可以從服務端和客戶端兩方面著手,防禦效果是從服務端著手效果比較好,現在一般的CSRF防禦也都在服務端進行。
token防禦的整體思路是:
-
第一步:後端隨機產生一個token,把這個token保存在SESSION狀態中;同時,後端把這個token交給前端頁面;
-
第二步:下次前端需要發起請求(比如發帖)的時候把這個token加入到請求數據或者頭信息中,一起傳給後端;
-
第三步:後端校驗前端請求帶過來的token和SESSION裏的token是否一致;
1、Django下的CSRF預防機制
django 第一次響應來自某個客戶端的請求時,會在服務器端隨機生成一個 token,把這個 token 放在 cookie 裏。然後每次 POST 請求都會帶上這個 token,
這樣就能避免被 CSRF 攻擊。
在 templete 中, 為每個 POST form 增加一個 {% csrf_token %} tag. 如下:
- 在返回的 HTTP 響應的 cookie 裏,django 會為你添加一個 csrftoken 字段,其值為一個自動生成的 token
- 在所有的 POST 表單模板中,加一個{% csrf_token %} 標簽,它的功能其實是給form增加一個隱藏的input標簽,如下
<input type="hidden" name="csrfmiddlewaretoken" value="{{ csrf_token }}">,而這個csrf_token = cookie.csrftoken,在渲染模板時context中有context[‘csrf_token‘] = request.COOKIES[‘csrftoken‘]
-
在通過表單發送POST到服務器時,表單中包含了上面隱藏了crsrmiddlewaretoken這個input項,服務端收到後,django 會驗證這個請求的 cookie 裏的 csrftoken 字段的值和提交的表單裏的 csrfmiddlewaretoken 字段的值是否一樣。如果一樣,則表明這是一個合法的請求,否則,這個請求可能是來自於別人的 csrf 攻擊,返回 403 Forbidden.
- 在通過 ajax 發送POST請求到服務器時,要求增加一個x-csrftoken header,其值為 cookie 裏的 csrftoken 的值,服務湍收到後,django會驗證這個請求的cookie裏的csrftoken字段與ajax post消息頭中的x-csrftoken header是否相同,如果相同,則表明是一個合法的請求
具體實現方法
django為用戶實現防止跨站請求偽造的功能,通過中間件 django.middleware.csrf.CsrfViewMiddleware 來完成。而對於django中設置防跨站請求偽造功能有分為全局和局部。
全局:
中間件 django.middleware.csrf.CsrfViewMiddleware
局部:
- @csrf_protect,為當前函數強制設置防跨站請求偽造功能,即便settings中沒有設置全局中間件。
- @csrf_exempt,取消當前函數防跨站請求偽造功能,即便settings中設置了全局中間件。
註:from django.views.decorators.csrf import csrf_exempt,csrf_protect
1、原理
在客戶端頁面上添加csrftoken, 服務器端進行驗證,服務器端驗證的工作通過‘django.middleware.csrf.CsrfViewMiddleware‘這個中間層來完成。在django當中防禦csrf攻擊的方式有兩種:
1.在表單當中附加csrftoken
2.通過request請求中添加X-CSRFToken請求頭。
註意:Django默認對所有的POST請求都進行csrftoken驗證,若驗證失敗則403錯誤侍候。
2、應用
1、在表單中附加csrftoken
veiw中設置返回值: return render_to_response(‘Account/Login.html‘,data,context_instance=RequestContext(request)) #在渲染模塊時,使用 RequestContext。RequestContext 會處理 csrf_token 這個 tag, 從而自動為表單添加一個名為 csrfmiddlewaretoken 的 input 或者 return render(request, ‘xxx.html‘, data) #使用render則會自動生成,不用ReqestContext html中設置Token: {% csrf_token %}
2、Ajax
對於傳統的form,可以通過表單的方式將token再次發送到服務端,而對於ajax的話,使用如下方式。

from django.template.context import RequestContext # Create your views here. def test(request): if request.method == ‘POST‘: print request.POST return HttpResponse(‘ok‘) return render_to_response(‘app01/test.html‘,context_instance=RequestContext(request))views.py
前端:
2、在進行post提交時,獲取Cookie當中的csrftoken並在請求中添加X-CSRFToken請求頭, 該請求頭的數據就是csrftoken。通過$.ajaxSetup方法設置AJAX請求的默認參數選項, 在每次ajax的POST請求時,添加X-CSRFToken請求頭

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> {% csrf_token %} <input type="button" onclick="Do();" value="Do it"/> <script src="/static/plugin/jquery/jquery-1.8.0.js"></script> <script src="/static/plugin/jquery/jquery.cookie.js"></script> <script type="text/javascript"> var csrftoken = $.cookie(‘csrftoken‘); function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); } $.ajaxSetup({ beforeSend: function(xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } } }); function Do(){ $.ajax({ url:"/app01/test/", data:{id:1}, type:‘POST‘, success:function(data){ console.log(data); } }); } </script> </body> </html>text.html
CSRF防護

