Unity3D Image 組件附入圖片問題
作為新手經常會看到有個Image的組件

代碼中理所當然的public 發現圖片並不能附入其中,

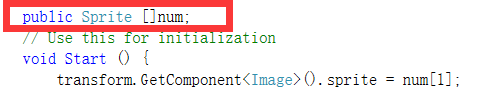
解決辦法直接 public Sprite 就可以了

Unity3D Image 組件附入圖片問題
相關推薦
Unity3D Image 組件附入圖片問題
image -1 問題 圖片 技術 代碼 技術分享 pub 組件 作為新手經常會看到有個Image的組件 代碼中理所當然的public 發現圖片並不能附入其中, 解決辦法直接 public Sprite 就可以了 Unity3D Image 組件附入圖片問題
微信小程序image組件開發程序以及相關圖片問題參考資料匯總
get 圖片 使用 color image IT 開發 必備 更改 微信小程序image組件開發程序以及相關圖片問題參考資料匯總,希望對大家小程序開發能有一定的參考和借鑒價值。以下匯總主要涉及到微信小程序image組件有關資源路徑、縮放和剪裁模式等進行的探討,無論是對微信小
基於Vue + Node.js + MongoDB的圖片上傳組件,實現圖片的預覽和刪除
信息 clas 發送數據 演示 新增 one input標簽 return tof 公司要寫一些為自身業務量身定制的的組件,要基於Vue,趁著這個機會,自己在業余時間也寫了個組件,選擇寫圖片上傳是因為自己之前一直對這個功能比較迷糊,所以這次好好了解了一下。演示在網址打開後的
wpf image控件 顯示不同圖片時 釋放文件內存流
stat free api sin map ring ima all ams public static BitmapImage LoadImageFreeze(string imagePath) { try {
vue2.0組件之間的傳值--新入坑,請指教
fine ext sets mode tro exp ted pro -s prop down emit up 嘿嘿 如果是第一次接觸vue2.0組件傳值的肯定很疑惑,這是什麽意思(大神總結的,我也就是拿來用用) “down”—>指的是下的意思,即父
vue2入坑隨記(二) -- 自定義動態組件
blank -1 reat files 但是 name define 構建 prototype 學習了Vue全家桶和一些UI基本夠用了,但是用元素的方式使用組件還是不夠靈活,比如我們需要通過js代碼直接調用組件,而不是每次在頁面上通過屬性去控制組件的表現。下面講一下如何定
一些圖片剪切組件.
htm 原生 target .html 組件 圖片 html5 get http cropzoom html5 原生js一些圖片剪切組件.
Android零基礎入門第59節:AnalogClock、DigitalClock和TextClock時鐘組件
seekbar 授權 微信公眾號 sam checkbox 相對 picker spa tel 原文:Android零基礎入門第59節:AnalogClock、DigitalClock和TextClock時鐘組件 在前面一期,我們學習了DatePicker和TimePi
Android零基礎入門第62節:搜索框組件SearchView
結構 class 增加 數據 toc detail 架構 內容 prot 原文:Android零基礎入門第62節:搜索框組件SearchView 一、SearchView概述 SearchView是搜索框組件,它可以讓用戶在文本框內輸入文字,並允許通過監聽器監控
⑧bootstrap組件 文字圖片 下拉菜單 使用基礎案例
img css cab aps content cati code 分組 2.0 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
UWP 顯示圖片到Image控件
cat tar filter mode async logs ati res mage 要想顯示圖片,前提是要有一個空間的啦 <Image x:Name="imageHidden"/> 然後一個響應選擇圖片得事件,註意使用asynchronous方
winfrom保存圖片,將文件夾中圖片放入listview,與撤回操作
pat ctu index update ast height 分享 private 遍歷 之前那些操作完成對圖片的修改之後,就是要保存圖片了。 這裏保存用到一個SaveFileDialog控件,可以獲取用戶選擇的保存文件的路徑。 if (pictureBox1.Ima
圖片上傳和裁剪,bitmapcutter組件的使用
lastindex mar adp display new else if iss .aspx 客戶 圖片上傳在上篇博文中講過。 這裏主要是裁剪的實現,需要用到bitmapcutter組件。 jquery.bitmapcutter該插件由Jericho開發,它的主要作用是客
wpf 獲取image控件的圖片並保存
directory mod encode creat mode col 對話 map ron XMAL代碼如下: <Image Name="ImageToSave" Source="Images/pic_bg.png" Grid.RowSpan="3" Grid.Co
低性能3張圖片輪播React組件
ttr blog his -c client ont bsp this 顯示 import React from ‘react‘; import {getSwipeWay} from ‘../utils/swipe‘; class Carousel extends R
RN 使用第三方組件之react-native-image-picker
app ons sep too code project width odata ext 首先給個github地址:https://github.com/react-community/react-native-image-picker 該插件可以同時給iOS和Andro
圖片上傳組件開發
url cfs 大小 wid don append scrip reader 背景 我就要自行車 - 需求整理 放眼WWW,一般的圖片上傳模塊,主要就是實現了三個功能,圖片的預覽,圖片的剪裁及預覽,圖片的上傳,那我也就整這麽一個吧,再細化一下需求。 圖片的預覽 用戶使
vue實現一個會員卡的組件(可以動態傳入圖片(分出的一個組件)、背景、文字、卡號等)
less flow BE star efault client component ali adding 自己在寫這個組件的時候主要遇到的問題就是在動態傳入背景圖片或者背景色的時候沒能立馬順利寫出來,不過現在實現了這個簡單組件就和大家分享一下 <template&g
vux-uploader 圖片上傳組件
prev eth dev name 內部 plugins body gets 信息 1.網址:https://github.com/greedying/vux-uploader 2.安裝 npm install vux-uploader --save npm insta
用vue-cli導入Element UI組件
span port inf lin nbsp pan HA under line 首先第一步,現在命令行中輸入npm i element-ui,如: 接著在mian.js 中添加 import ElementUI from ‘element-ui‘import ‘eleme
