圖解CSS3----white-space空白符處理
阿新 • • 發佈:2017-07-26
highlight href class 合並 mage 換行符 alt clas set
一、效果代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>white space空白符處理</title>
<style type="text/css">
.head{
margin: 0 0 0 100px;
}
.container{
margin: 0 0 0 100px;
}
.container div{
width: 300px;
height: 100px;
margin: 0 0 20px 0;
border: 1px solid red;
}
.d1{
white-space: normal;
}
.d2{
white-space: pre;
}
.d3{
white-space: nowrap;
}
.d4{
white-space: pre-line;
}
.d5{
white-space: pre-wrap;
}
.d6{
white-space: inherit;
}
</style>
</head>
<body>
<div class="head">
<h1>white space 空白符處理</h1>
<h2>首頁<a href="index.html"></a></h2>
</div>
<div class="container">
<h2>white-space: normal;</h2>
<div class = ‘d1‘>
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺 Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
</div>
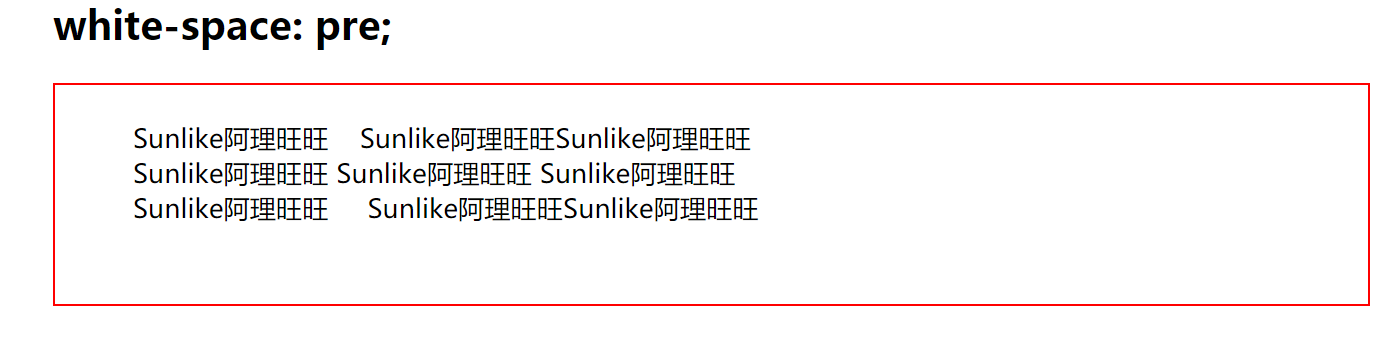
<h2> white-space: pre;</h2>
<div class = ‘d2‘>
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺 Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
</div>
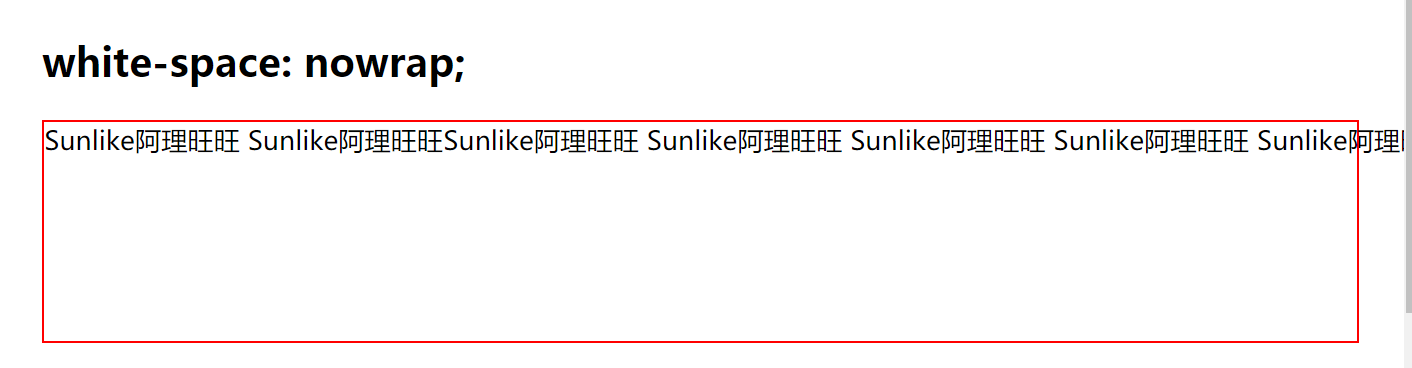
<h2>white-space: nowrap;</h2>
<div class = ‘d3‘>
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺 Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
</div>
<h2>white-space: pre-line;</h2>
<div class = ‘d4‘>
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺 Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
</div>
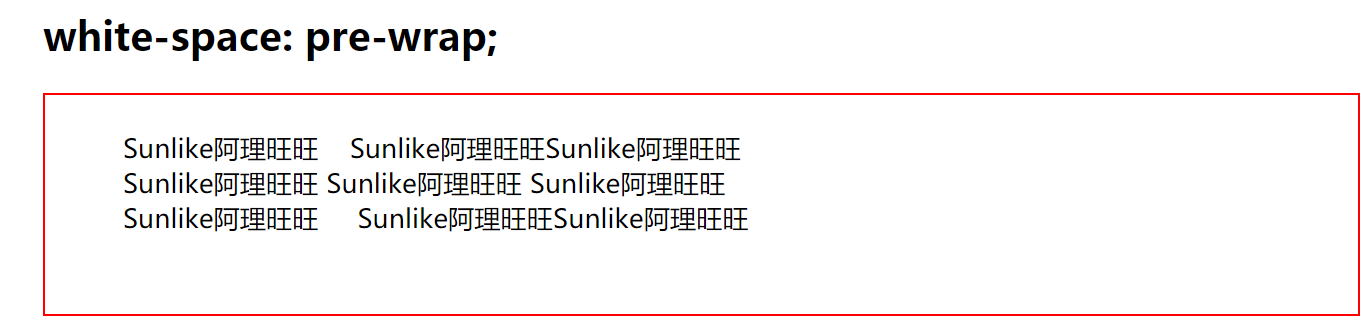
<h2> white-space: pre-wrap;</h2>
<div class = ‘d5‘>
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺 Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
</div>
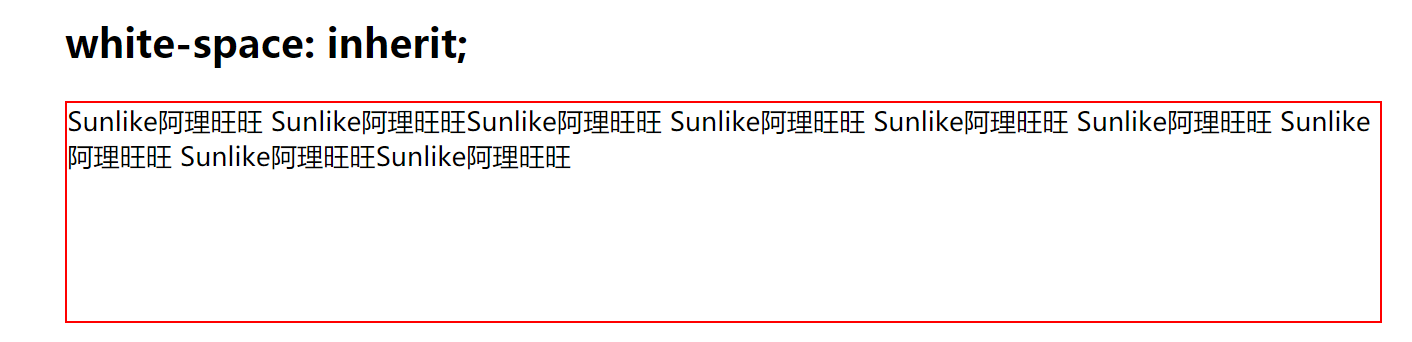
<h2>white-space: inherit;</h2>
<div class = ‘d6‘>
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺 Sunlike阿理旺旺
Sunlike阿理旺旺 Sunlike阿理旺旺Sunlike阿理旺旺
</div>
</div>
</body>
</html>
效果1:

總結1:(圖解CSS3:默認值,空白處會被瀏覽器忽略)
效果2:

總結2:(圖解CSS3:文本空白處會被瀏覽器扣留,其行為方式類似HTML中的<pre>標簽效果)
效果3:

總結3:(圖解CSS3:空白符序列被瀏覽器忽略,文本不會換行,文本會在同一行上,直到遇到換行便簽</br>)
效果4:

總結4:(圖解CSS3:合並空白符序列,但保留換行符)
效果5:

總結5:(圖解CSS3:保留空白符序列,但是進行正常的換行,此屬性值不支持IE7.0和firefox3.0一下的版本)
效果6:

總結6:(圖解CSS3:繼承父元素的white-space屬性值)
圖解CSS3----white-space空白符處理
