CSS3 white-space
阿新 • • 發佈:2018-10-31

| white-space | 空格 | 換行 | <br> | 容器邊界換行 |
|---|---|---|---|---|
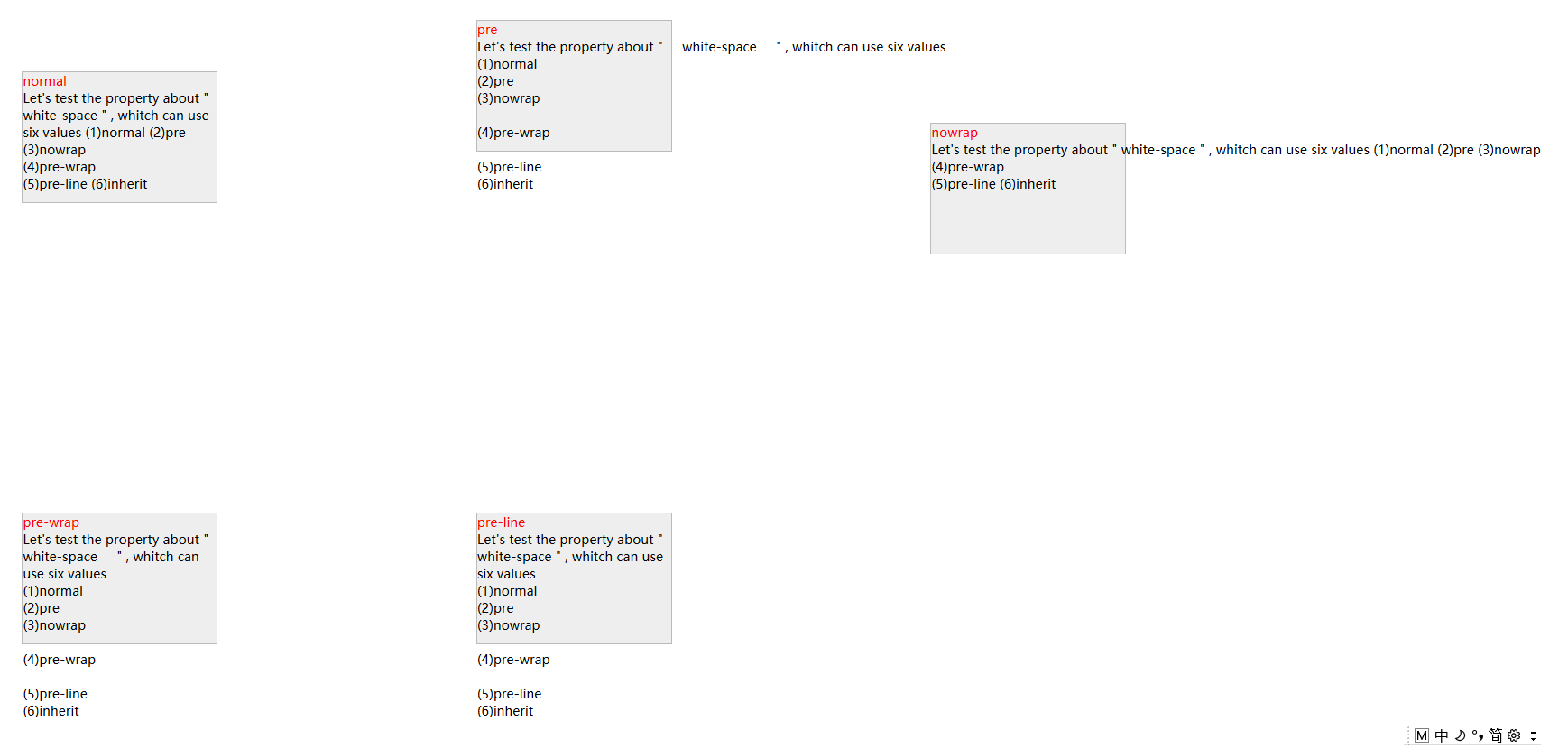
| normal | 合併 | 忽略 | 換行 | 換行 |
| nowrap | 合併 | 忽略 | 換行 | 忽略 |
| pre | 保留 | 換行 | 換行 | 忽略 |
| pre-wrap | 保留 | 換行 | 換行 | 換行 |
| pre-line | 合併 | 換行 | 換行 | 換行 |
| inherit | 換行 |
<!DOCTYPE html> <html> <head> <meta charset="utf8"> <style> .container { width: 15em; height: 10em; border: 1px solid #bbb; background-color: #eee; margin: 10em; display: inline-block; } </style> <script> const str = `Let's test the property about " white-space " , whitch can use six values (1)normal (2)pre (3)nowrap<br> (4)pre-wrap<br/> (5)pre-line (6)inherit`; const whiteSpaces = ["normal", "pre", "nowrap", "pre-wrap", "pre-line"]; window.onload = ()=>{ for(value of whiteSpaces) { const div = document.createElement("div"); div.setAttribute("class", "container"); div.style.whiteSpace = value; /* innerHtml 寫入字串,<br>等標籤字元會被轉為它實際的意義而不會顯示出來 innerText 把字串全部當成文字,包括<br>等標籤也全部轉為文字顯示出來 createTextNode 等同於innerText,區別是innerText是一次性賦值,createTextNode之後還可以多次插入 */ const node = document.createTextNode(value + "<br>" + str); div.appendChild(node); //div.innerHTML = value + "<br>" + str; //div.innerText = value + "<br>" + str; document.body.appendChild(div); } } </script> </head> <body> </body> </html>
