7.28 盒子模型
# 盒子模型
### 盒子
### 盒子關系(標準文檔流)
* 行內元素。 只可以設置左右外邊距。 上下內邊距會影響相鄰的元素
* 塊狀元素呢 垂直margin會合並(margin坍陷)
* 元素嵌套的時候,設置子元素的上margin會被父元素搶走, 解決方案:設置父元素border或者父元素設置overflow
### 屬性的繼承問題
* 文本類、字體、顏色 子元素會繼承父元素的設置
* 布局類,邊距、大小、邊框、背景 不會繼承
# 定位
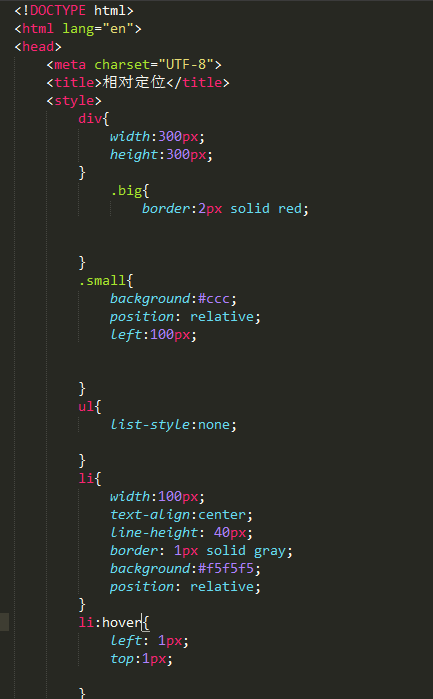
### 相對定位
* 相對於自身原先的位置
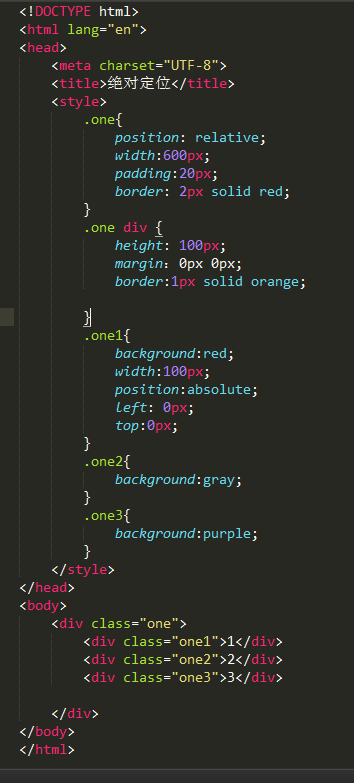
### 絕對定位
* 相對於第一個定位的祖先元素,知道HTML_
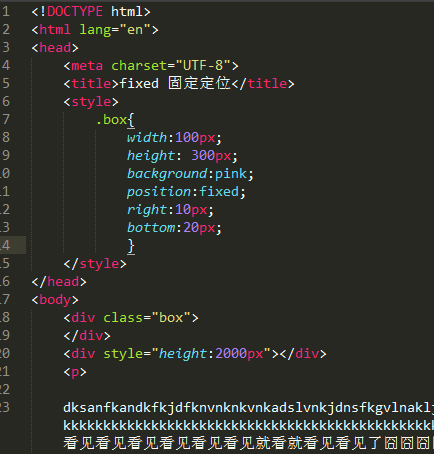
### 固定定位
* 相對於屏幕
# 布局相關屬性
### 尺寸
* width
* max-width
* min-width
* height
* max-hegiht
* min-height
### 內邊距 補白 內補白
* padding
* padding-left
* padding-right
* padding-top
* padding-bottom
### 外邊距 邊距 外補白
* margin
* margin-left
* margin-right
* margin-top
* margin-bottom
### 布局相關屬性
* display none元素不被顯示/block顯示為塊級/inline默認。此元素會被顯示為內聯元素,元素前後沒有換行符。/inline-block行內塊元素。
* visibility hidden 元素不可見/visible元素可見/collapse當在表格元素中使用時,此值可刪除一行或一列,但是它不會影響表格的布局。被行或列占據的空間會留給其他內容使用。如果此值被用在其他的元素上,會呈現為 "hidden"。
* overflow visible默認值。內容不會被修剪,會呈現在元素框之外。/hidden內容會被修剪,並且其余內容是不可見的。/auto如果內容被修剪,則瀏覽器會顯示滾動條以便查看其余的內容。/scroll內容會被修剪,但是瀏覽器會顯示滾動條以便查看其余的內容。
* overflow-x
* overflow-y
* float: left/right
* clear: 清除浮動對後面的元素的影響 both/left/right
### 定位屬性
* position static(默認值)/relative(相對定位)/absolute(絕對定位)/fixed(固定定位)
* left
* right
* top
* bottom
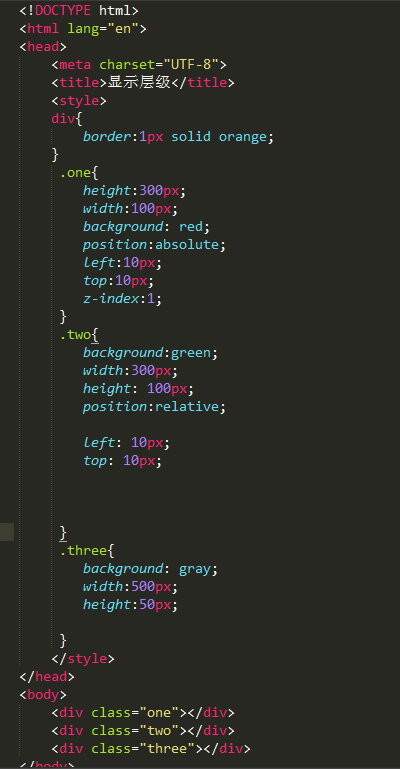
* z-index 顯示優先級。 只能設置給已經定位的元素



7.28 盒子模型
