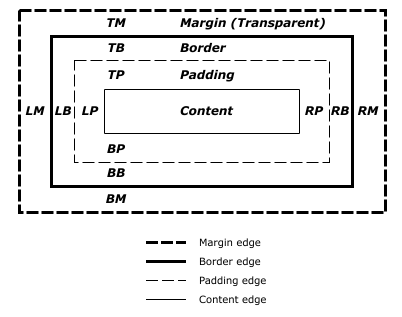
盒子模型
盒子模型

replaced/non-replaced元素
替換(replaced)元素:內容不在CSS修飾模型中,比如圖片、嵌入的文檔等。圖片的內容一般是被src屬性值替換。替換元素一般是有固有的維度,比如寬度、長度等。
非替換(non-replaced)元素:元素本身有實際內容,如<p>我是non-replaced</p>
塊級元素和block box
1. 塊級元素是在文檔中顯式定義為塊的,display屬性設置為block、list-item、table
2. 每個塊級元素會產生一個主要的塊級盒子,它可以包含子盒子以及內容
3. 一個塊級盒子(block-level box)是一個塊容器(block container)
4. 塊容器不一定是塊級盒子,比如table的單元格
5. 一個塊容器只包含塊級盒子或只包含inline級盒子
6. 既是塊級盒子也是塊容器則是塊盒子(block box)
inline級元素和inline盒子
1. inline級元素是沒有產生為內容產生新塊的元素,內容分布於行。display屬性設置為inline、inline-table、inline-block
2. inline盒子是指inline級別的,且它的內容也在所包含的inline格式化文本中。非替換元素且display為inline產生一個inline盒子。
3. inline級不一定是inline盒子比如inline-block元素。
4. 匿名inline盒子:任何直接包含在一個塊容器元素中的文本是匿名inline元素
例:<p> Some <em>emphasized</em> text</p>
p: 產生塊盒子,包含一些inline盒子
em:產生inline盒子
some,tesxt:由p產生inline盒子。它們會從父盒子繼承屬性。
line盒子
包含一行的inline盒子的矩形
定位規則
一個盒子根據3種定位規則進行布局
1. 正常流
正常流的盒子屬於一種格式化的上下文,block或inline
block: 從容器塊的頂上開始一個接一個垂直分布。垂直距離由margin確定
inline:從容器塊的頂上開始一個接一個水平分布。包含這些盒子的矩形構成一行稱為line盒子
display:block | inline | inline-block
-
block: width,height設置有效果,塊的前後會自動換行
-
inline:widht,height設置無效果,前後不換行
-
inline-block:widht,height設置有效果,前後不換行

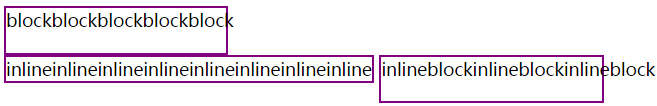
<style type="text/css"> .divDisplayClass{ width:200px; height: 40px; border: 2px solid purple; } </style> <div class="divDisplayClass" style="display: block; "">blockblockblockblockblock</div> <div class="divDisplayClass" style="display: inline; ">inlineinlineinlineinlineinlineinlineinlineinline</div> <div class="divDisplayClass" style="display: inline-block; ">inlineblockinlineblockinlineblock</div>View Code

2. float: left | right | none | both
作用:設置元素靠左或右浮動
浮動規則:
- 不超過父級塊元素邊界
- 不超過之前浮動元素的邊界
- 兩個浮動元素不交叉
影響:
- float元素不在流中,但仍占空間
- shorten:在float盒子流的前後沒有創建非定位塊盒子。但是當前的以及下面一個相鄰的盒子會被縮短以保證有足夠的空間來給float元素的margin
- 如果一個被縮短的line盒子太小不能夠包含任何內容,那麽它會下移(寬度會重新計算),直到其它內容可以放進來或者不再有float出現
- 無法獲取在float下面一個盒子的clientWidth,得到的值為0
- 如果在遇到一個左float前,放置了一些inline級盒子且它可以放置在line盒子的剩余空間中,那麽左float就會放置在這一行
clear屬性
控制在float後的流,這個屬性指定元素的某一側不出現浮動的盒子
取值: none | left | right | both | iherit
例子
- 如果父盒子的空間不足以存放float後的內容,那麽float後的內容會自動換行(firefox中才會,但是chrome中還是會擠壓)

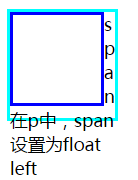
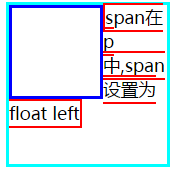
1 元素:<input id="elementId" type="text"/> 2 <button onclick="var v = document.getElementById(‘elementId‘); var compute=document.getElementById(v.value); alert(compute.clientWidth);">計算</button> 3 </div> 4 <p id="pId" style="width: 6em; height: 6em; border: solid aqua; word-wrap: break-word;"> 5 <span id="spanEmpty" style="float:left; width: 5em; height: 5em; border: solid blue;"></span> 6 <span id="spanId" style="width: 15px">span在p中,span設置為float left</span> 7 </p>View Code
chrome firefox


- 連續的符號被當作是一個單詞,包括中文逗號,默認下是不可分割的

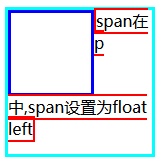
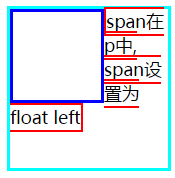
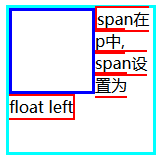
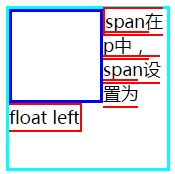
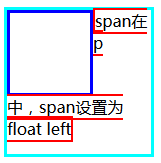
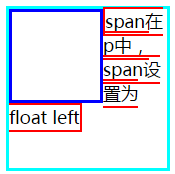
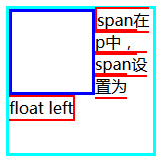
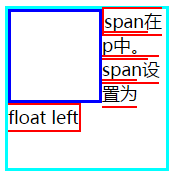
<p id="pId" style="width: 9em; height: 9em; border: solid aqua;"> <span id="spanEmpty" style="float:left; width: 5em; height: 5em; border: solid blue;"></span> <span id="spanId" style="border: 2px solid red">span在p中,span設置為float left</span> </p>View Code
| 字符串 | chrome顯示 | firefox顯示 |
span在p中,span設置為float left |
 |
 |
|
span在p中, span設置為float left 英文逗號後有一個空格 |
 |
 |
|
span在p中,span設置為float left 中文逗號,沒有空格 |
 |
 |
|
span在p中,span設置為float left 中文逗號,有空格 |
 |
 |
|
span在p中。span設置為float left 中文句號,後無空格 |
 |
 |
- 不影響前面的元素,影響後面的元素

<div style="width: 400px; height: 400px;word-wrap: break-word;"> <p> 前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前</p> <img style="float:right; width: 100px;height: 100px;" src="./greenbg.jpg"/> <p>後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後後</p> </div>View Code

3. position: absolute定位
相對容器塊偏移,從正常流完全脫離出來,不對後續元素有影響
Relationships between ‘display‘, ‘position‘, and ‘float‘
The three properties that affect box generation and layout — ‘display‘, ‘position‘, and ‘float‘ — interact as follows:
- If ‘display‘ has the value ‘none‘, then ‘position‘ and ‘float‘ do not apply. In this case, the element generates no box.
- Otherwise, if ‘position‘ has the value ‘absolute‘ or ‘fixed‘, the box is absolutely positioned, the computed value of ‘float‘ is ‘none‘, and display is set according to the table below. The position of the box will be determined by the ‘top‘, ‘right‘, ‘bottom‘ and ‘left‘ properties and the box‘s containing block.
- Otherwise, if ‘float‘ has a value other than ‘none‘, the box is floated and ‘display‘ is set according to the table below.
- Otherwise, if the element is the root element, ‘display‘ is set according to the table below, except that it is undefined in CSS 2.1 whether a specified value of ‘list-item‘ becomes a computed value of ‘block‘ or ‘list-item‘.
- Otherwise, the remaining ‘display‘ property values apply as specified.
參考
https://www.w3.org/TR/CSS21/visuren.html
盒子模型

