ueditor上傳圖片
0.前言:我用過ckeditor,kingeditor還是感覺ueditor最好用,功能強大,經常更新。之前因為升級了struts2到2.5的了,原本的kingeditor已經不能共存,於是找到了uditor。開始比較迷茫的使用,各種百度,沒有我滿意的答案,明明可以很簡單的使用,非要搞得別人看不懂!!!接下來看我的操作,盡量滿足簡單明了。
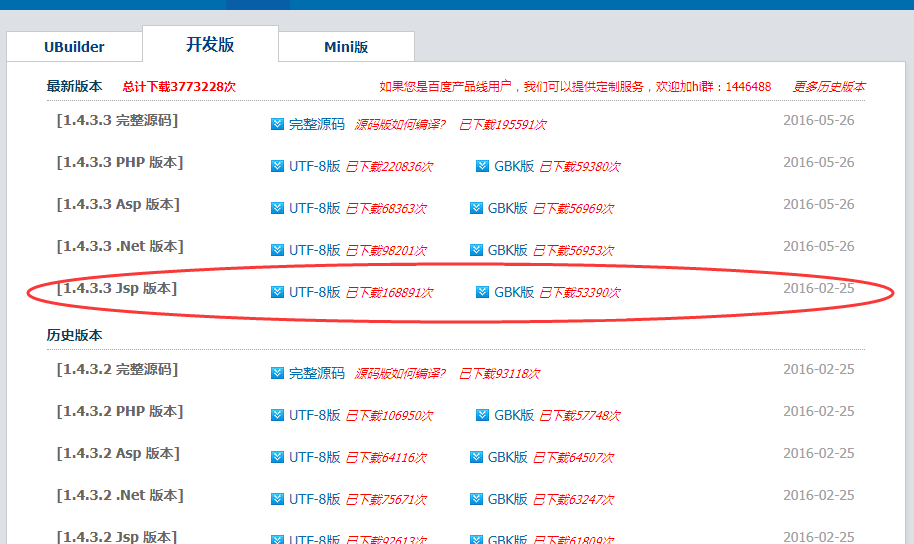
1.首先進入ueditor官網下載,這個很簡單吧!這裏可以下載: http://ueditor.baidu.com/website/download.html 因為我用的javaweb,所以用的jsp,

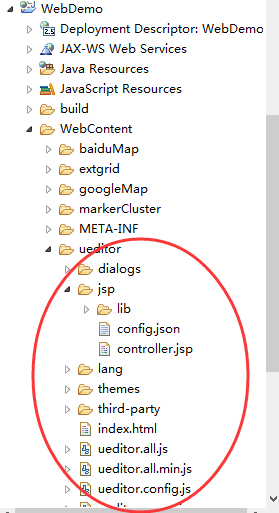
2.添加必要的配置。下載後解壓出來的文件夾的名字是 ueditor1_4_3_3-utf8-jsp 這裏面有個子文件夾叫 utf8-jsp 。
a.新建一個文件夾名字ueditor,然後把utf8-jsp文件裏的所用東西復制到ueditor,然後把ueditor放到你的項目裏。

b.當然了,要把ueditor > jsp > lib下的jar包復制到WEB-INF > lib裏,首先看看jar包有沒有自動引入到項目庫中,如果沒有就Build Path一下。
3.頁面引入Ueditor,引用兩個必須的Js文件:ueditor.config.js,ueditor.all.js,和實例化ueditor。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript"src="${pageContext.request.contextPath}/ueditor/ueditor.config.js"></script>
<script type="text/javascript"src="${pageContext.request.contextPath}/ueditor/ueditor.all.js"></script>
</head>
<body>
<h1>UEditor簡單功能</h1>
<!--style給定寬度可以影響編輯器的最終寬度-->
<script type="text/plain" id="myEditor">
<p>這裏我可以寫一些輸入提示</p>
</script>
<script type="text/javascript">
// UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.getEditor(‘myEditor‘,{
//這裏可以選擇自己需要的工具按鈕名稱,此處僅選擇如下五個
//toolbars:[[‘FullScreen‘,‘simpleupload‘,‘Source‘, ‘Undo‘, ‘Redo‘,‘Bold‘,‘test‘]],
//focus時自動清空初始化時的內容
autoClearinitialContent:true,
//關閉字數統計
wordCount:false,
//關閉elementPath
elementPathEnabled:false,
//默認的編輯區域高度
initialFrameHeight:300
//更多其他參數,請參考ueditor.config.js中的配置項
});
/* UE.Editor.prototype.getActionUrl = function(action) {
//這裏很重要,很重要,很重要,要和配置中的imageActionName值一樣
if (action == ‘fileUploadServlet‘) {
//這裏調用後端我們寫的圖片上傳接口
return ‘http://localhost:8081/Test/fileUploadServlet‘;
}else{
return this._bkGetActionUrl.call(this, action);
}
} */
</script>
</body>
</html>
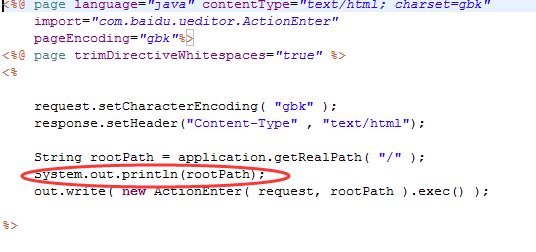
4.這是最容易報錯的一步,請你首先找到 ueditor > jsp > controller.jsp,在controller.jsp添加一句

觀察控制臺輸出了什麽,我控制太輸出的是:D:\java\workSpace\.metadata\.plugins\org.eclipse.wst.server.core\tmp5\wtpwebapps\WebDemo\
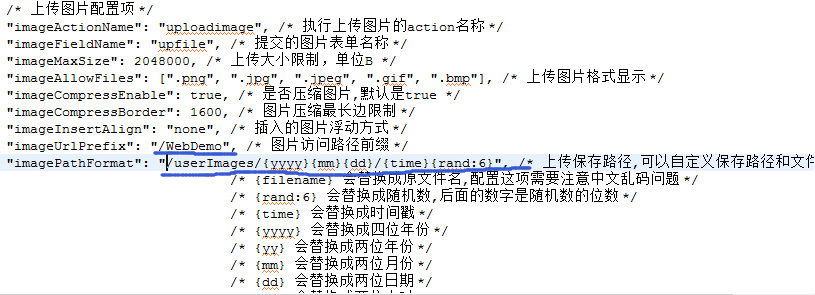
說明了圖上保存的路徑在這裏,再看看 ueditor > jsp > config.json,

imageUrlPrefix這個就是訪問你項目的跟路徑名,比如我的是:http://localhost:8080/WebDemo/ueditor.jsp,那麽imageUrlPrefix的值就是WebDemo了,然後找到控制臺輸出的
D:\java\workSpace\.metadata\.plugins\org.eclipse.wst.server.core\tmp5\wtpwebapps\WebDemo\裏面看看有沒有userImages文件夾,如果有 那麽你的圖片就插入成功了。但是顯示不一定成功。
5.顯示異常的解決。
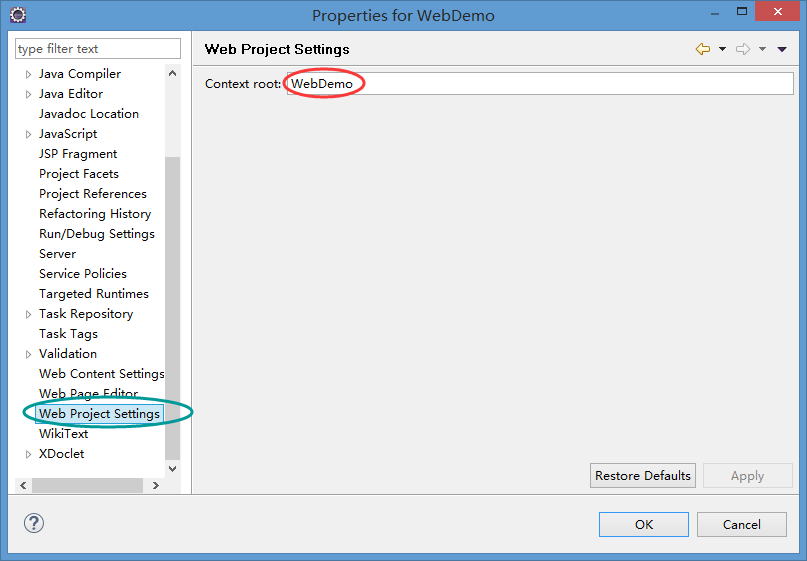
a.如果是下面這種情況,說明你的imageUrlPrefix寫錯了,看清我的配置 "imageUrlPrefix": "/WebDemo", /* 圖片訪問路徑前綴 */ 項目名稱WebDemo前面是有 / 的。如果你不知道你的項目路徑,可以對著項目右擊, 點擊Properties ,下右圖所示,紅色表示你的項目跟路徑訪問地址


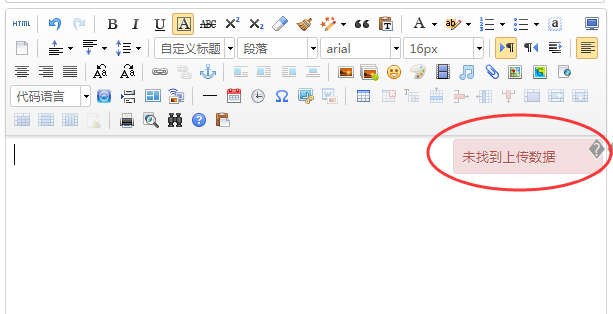
b.如果顯示為 未找到上傳數據

ueditor是一個功能十分強大的在線文本編輯器,但是在ssh框架中,確切的說實在struts2中由於其攔截器需要對request,session對象進行重新封裝,這個過程中會把request對象中保存的一些內容清空,所以會導致ueditor的上傳功能獲取不到需要上傳的內容導致“未找到上傳文件”的錯誤! 之前你的web.xml裏struts2配置可能是
<filter>
<filter-name>struts2</filter-name>
<filter-class>
org.apache.struts2.dispatcher.filter.StrutsPrepareAndExecuteFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
就是因為這個/*攔截了controller.jsp 我做的修改是
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>*.do</url-pattern>
<url-pattern>*.action</url-pattern>
</filter-mapping>
當然還有別的辦法,自己去百度或者谷歌一下。
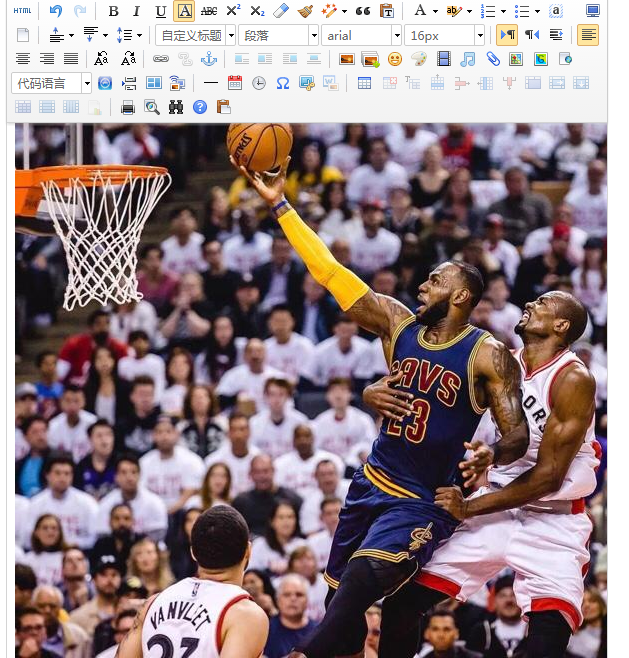
6.做完這些工作,那麽恭喜你ueditor就可以正常使用和上傳圖片了。

ueditor上傳圖片
