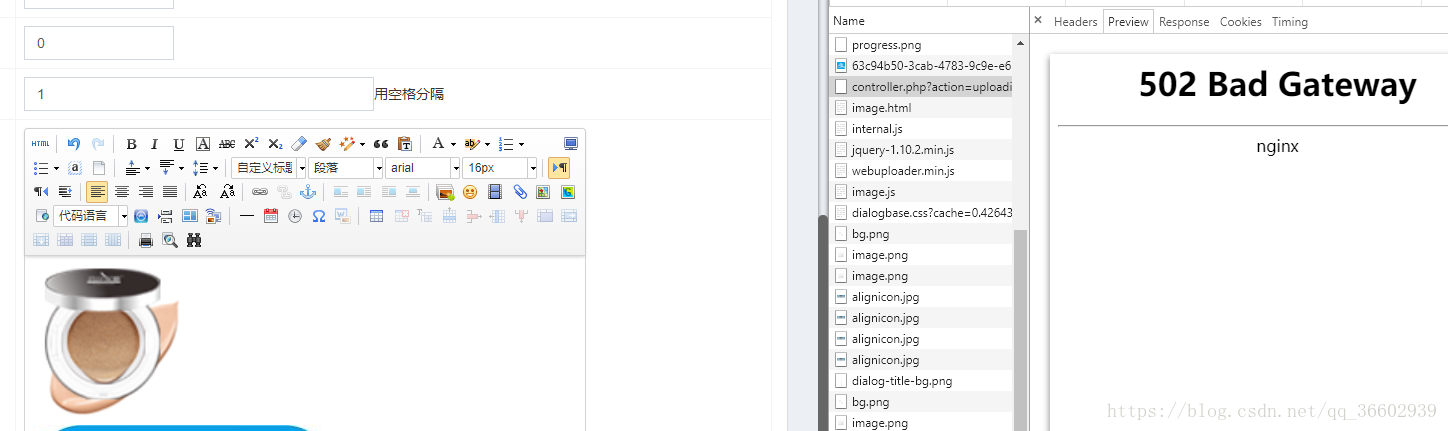
nginx下ueditor上傳圖片502
註釋掉:這一行
//$this->stateMap['ERROR_TYPE_NOT_ALLOWED'] = iconv('unicode', 'utf-8', $this->stateMap['ERROR_TYPE_NOT_ALLOWED']);在位置:
/Public/plugins/Ueditor/php/Uploader.class.php
相關推薦
nginx下ueditor上傳圖片502
註釋掉:這一行 //$this->stateMap['ERROR_TYPE_NOT_ALLOWED'] = iconv('unicode', 'utf-8', $this->stateMap['ERROR_TYPE_NOT_ALLOWED']); 在位置
nginx下ueditor上傳圖片時目錄建立…
以前用的是apache,現在換成了nginx作為web伺服器,在釋出文章時使用ueditor上傳圖片時,老是報錯:上傳目錄建立失敗,一開始以為是目錄許可權的問題,然後找到目錄修改許可權後再上傳,
UEditor上傳圖片到七牛C#(後端實現)
nco nag manage ora 個人 finall code 七牛存儲 json 由於個人網站空間存儲有所以選擇將圖片統一存儲到七牛上,理由很簡單 1 免費10G 的容量 ,對個人網站足夠用 2 規範的開發者文檔 和完善的sdk(幾乎所有熱門語言sdk)
ueditor上傳圖片
說明 dispatch .com 顯示 出了 表示 tmp encoding 需要 0.前言:我用過ckeditor,kingeditor還是感覺ueditor最好用,功能強大,經常更新。之前因為升級了struts2到2.5的了,原本的kingeditor已經不能共存,於是
使用Ueditor上傳圖片到圖片服務器(二)
java tpc linux 是我 jsp 使用 其他 div .cn 上一篇主要寫了前端部分如何配置ueditor的上傳路徑,已經jsp頁面中如何使用ueditor的編輯器功能以及如何配置單獨的圖片上傳功能。 這一篇,我分兩部分:第一部分是搭建圖片服務器以及配置ftp上傳
Winform下如何上傳圖片並顯示出來。同時保存到數據庫
內存 pbm 命令 數據 lena bms south 類對象 private 通常,我們在開發軟件或者網站是否,通常有時候需要添加圖片,我們怎麽做呢,直接貼例子。 前提是添加openFileDialog控件哈 #region 定義公共的類對象及變量 S
UEditor 上傳圖片等比例縮放
修改ueditor.all.js 16995行 updateTargetElement: function(){}裡的內容為 updateTargetElement: function () { var me = this; var newWidt
ueditor上傳圖片不好用,訪問ueditor中的controller.js變成下載檔案
由於疏忽了web.xml中的servlet配置問題,將urlpattern配置成了"/" <servlet-mapping> <servlet-name>test</servlet-name> &
nginx+tomcat叢集上傳圖片
1.思路 1. 一般使用fastdfs分散式檔案系統來處理(不支援window),因為部署的環境是window,所以這裡對fastdfs不過多的闡述。 2.實現叢集環境圖片上傳,我是通過nginx+ftp實現的。ftp伺服器上傳圖片到固定位置。ng
關於Ueditor上傳圖片到專案之外的目錄
我在把專案部署到雲伺服器上以後,發現每次更新專案壓縮包之前的圖片就沒辦法顯示了 所以我們需要把圖片存到專案資料夾以外的地方,我這次選擇在webapps目錄下建一個images資料夾用來存放 於是我上網查了很多攻略,但是沒有實質性的、快捷的解決我的問題 我就自己檢視官方文件了,從這裡找到了
SpringBoot+Thymeleaf 整合 Ueditor 上傳圖片
此處使用了SpringBoot框架,配備了Thymeleaf模板引擎,所以沒有必要再新增jsp來相容UEditor,可通過修改原始碼滿足需要。下面是詳細教程。 1.新建SpringBoot專案,新增web和thymeleaf包 pom檔案如下:
Spring Boot專案百度UEditor上傳圖片
業務背景 spring boot專案 實現富文字框 上傳圖片到富文字框中,可新增、編輯 圖片儲存在獨立的FastDFS伺服器上 開發步驟 下載原始碼 我下載的版本是【1.4.3.
UEditor上傳圖片與spring mvc上傳圖片衝突問題。
HTML 頁面中的表單最初所採用 application/x-www-form-urlencode 編碼方式,並不滿足檔案上傳的需要,所以,RFC 1867 在此基礎上增加了新的 multipart/form-data 編碼方式以支援基於表單的檔案上傳。通常情況下,按照如下
ASP.NET下如何上傳圖片到資料庫,並且讀出圖片
答1:首先在SQL Server中建立一個圖片儲存的數庫表,ImageData Column為圖象二進位制資料儲存欄位,ImageContentType Column為圖象檔案型別記錄欄位,ImageDescription Column為儲蓄圖象檔案說明欄位,ImageSiz
富文字編輯器 UEditor上傳圖片(好用版)
最近在做富文字編輯器的功能,使用了百度的UEditor,綜合的網上資料(很多不好用)然後自己總結了一下,分享給大家。 下載UEditor 下載Tomcat並進行配置 更改UEditor配置檔案(重點
nginx下設定上傳檔案大小
1.nginx和php預設不支援上傳過大的檔案 假如我們要求上傳的檔案大小為20M,預設配置就不允許上傳了。 下面我們更改nginx和php配置,設定 上傳的限制為20M Ngi
織夢DEDECMS百度編輯器Ueditor上傳圖片及下載遠端圖片無法加水印的解決方法
一、開啟 \include\ueditor\php\action_upload.php 找到include "Uploader.class.php";在下面新增:require_once("../../common.inc.php"); require_once("../..
UEditor 上傳圖片 提示未找到上傳資料
寫一個過濾器 import java.io.IOException; import javax.servlet.FilterChain; import javax.servlet.ServletException; import javax.servlet.Servle
百度UEditor上傳圖片-再再總結一次
本週,CSDN有個網友遇到了百度UEditor上傳問題,最後商定付50元錢,我幫他解決這個問題。 他最初想自己搞定這個問題,結果搞了好多次,好幾天,還是沒能解決。 2015年1月17日8:25~2015年1月18日00:24,4個小時終於搞定了這個問題。 1.總的
vue中實現ueditor上傳圖片遇到的幾個問題及解決方案
vue中實現ueditor上傳圖片功能 遇到的問題 初始化ue元件無法正常顯示,無法載入 單圖上傳的圖示變灰無法點選 or 多圖上傳顯示後端配置項沒有正常載入,上傳外掛不能正常使用! 配置上傳介面