Gulp的學習和使用
Gulp是一種直觀、自動化構建的工具。
Gulp是基於Node和NPM,安裝教程點這裏。
什麽是Gulp?
Gulp使用了node.js的流控制系統,使其(Gulp)構建更快,因為它不需要將臨時文件/文件夾寫入磁盤。
如果你想了解更多關於流控制系統——這不是必需的——這篇文章頁是很值得推薦你們去看的。
Gulp允許你去指定你的源文件是哪些,然後用管道的方式傳輸你的源文件到一堆的插件中進行編譯,最後得出你想要的結果,這比Grunt的設置每個插件的輸入輸出的繁瑣操作簡單多了。
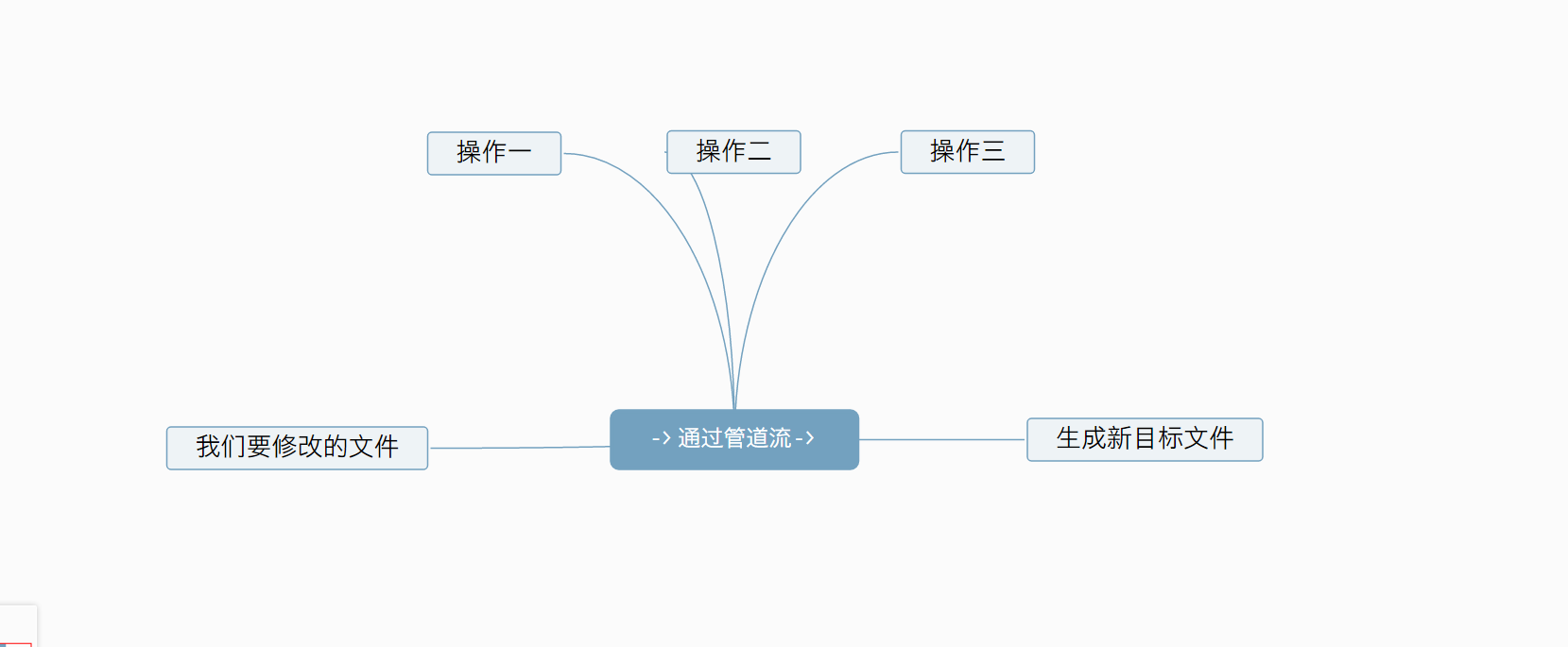
管道流操作:

我們要修改編譯、合並或者壓縮的文件都放在一起,然後通過管道流,管道流裏面含有多種的插件,這些插件會按照你指定的操作順序的方法進行對文件的操作,操作過後生成新的目標文件。
如出現下列錯誤:
Error: Cannot find module ‘jshint/src/cli
開發人員在最新版本中改變了gulp-jshint的結構導致了這個問題,解決問題的辦法:
$ npm install --save-dev jshint gulp-jshint
舉一個相同的例子對比一下Grunt和Gulp(Sass編譯):
Grunt:

sass: {
dist: {
options: {
style: ‘expanded‘
},
files: {
‘dist/assets/css/main.css‘: ‘src/styles/main.scss‘,
}
}
},
autoprefixer: {
dist: {
options: {
browsers: [
‘last 2 version‘, ‘safari 5‘, ‘ie 8‘, ‘ie 9‘, ‘opera 12.1‘, ‘ios 6‘, ‘android 4‘
]
},
src: ‘dist/assets/css/main.css‘,
dest: ‘dist/assets/css/main.css‘
}
},
grunt.registerTask(‘styles‘, [‘sass‘, ‘autoprefixer‘]);
Grunt需要單獨配置每一個插件,為每個插件指定源文件和結果輸出的路徑。
例如:我們輸入一個文件到Sass編譯的插件裏,然後保存輸出。在這之後我們還要配置Autoprefixer來輸入Sass的輸出,然後輸出另一個文件。讓我們看一看同樣的配置在Gulp下是怎麽做的吧:
Gulp:
gulp.task(‘sass‘, function() {
return sass(‘src/styles/main.scss‘, { style: ‘expanded‘ })
.pipe(autoprefixer(‘last 2 version‘, ‘safari 5‘, ‘ie 8‘, ‘ie 9‘, ‘opera 12.1‘, ‘ios 6‘, ‘android 4‘))
.pipe(gulp.dest(‘dist/assets/css‘))
});在Gulp下我們只需要配置一個文件。這是由Sass插件修改的,傳遞給Autoprefixer插件修改,最後我們得到一個文件。這個過程加快的構建過程,因為我們不需要閱讀和編寫不必要的文件。
現在你已經基本了解Gulp了,現在來安裝Gulp和開始創建一些例子吧!
安裝Gulp:
在我們配置文件之前,我們需要全局安裝gulp:
$ npm install gulp -g
在這裏我們是要全局安裝gulp,因為我們需要給權限到gulp的CLI上。安裝完成後我們需要進入到我們的項目根目錄下。
$ cd XXX $ npm install gulp --save-dev
運行完這兩條命令我們在package.json中的devDependencies看到了有gulp。
安裝gulp插件:
我們將安裝一些的插件來完成以下的任務:
- Sass編譯(gulp-ruby-sass)
- 自動修復程序(gulp-autoprefixer)
- 壓縮CSS(gulp-cssnano)
- JSHint代碼規範(gulp-jshint)
- 合並文件,CSS或JS(gulp-concat)
- 壓縮JS(gulp-uglify)
- 壓縮圖片(gulp-imagemin)
- 緩存處理(gulp-cache)
- 實時刷新(gulp-livereload)
- 文件修改通知(gulp-notify)
- 清理文件(del)
運行以下命令安裝這些插件(建議用cnpm,插件太多):
$ npm install gulp-ruby-sass gulp-autoprefixer gulp-cssnano gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-notify gulp-rename gulp-cache gulp-livereload del --save-dev
這條命令將會安裝所有必須的插件和保存在package.json的devDependencies中。更多的插件在這裏。
引入插件:
下一步,我們需要創建一個gulpfile.js文件和引入插件:

var gulp = require(‘gulp‘),
sass = require(‘gulp-ruby-sass‘),
cssnano = require(‘gulp-cssnano‘),
autoprefixer = require(‘gulp-autoprefixer‘);
jshint = require(‘gulp-jshint‘),
uglify = require(‘gulp-uglify‘),
imagemin = require(‘gulp-imagemin‘),
rename = require(‘gulp-rename‘),
concat = require(‘gulp-concat‘),
cache = require(‘gulp-cache‘),
notify = require(‘gulp-notify‘),
livereload = require(‘gulp-livereload‘),
del = require(‘del‘);

Gulp插件與Grunt插件有一點不同——它們被設計成只可以做一件事和這件事一定要做到最好。
來個示例;Grunt的imagemin使用緩存,以避免壓縮已經壓縮的圖像。對於gulp,這將用一個緩存插件來完成,它也可以用來緩存其他的東西。這為構建過程增加了額外的靈活性。
其實我們可以像Grunt一樣使用自動加載所有已安裝的插件,但為了這篇文章的目的,我們將堅持手動方法。
創建任務:
編譯和壓縮Sass:
首先,我們將配置Sass編譯。我們將編譯Sass作為擴展,通過自動修復程序運行它並將它保存到我們的目的地。然後我們會創建一個小型的:min版本,自動刷新頁面並通知任務已經完成。是不是賊酷?

gulp.task(‘styles‘, function() {
return sass(‘src/styles/main.scss‘, { style: ‘expanded‘ })
.pipe(autoprefixer(‘last 2 version‘))
.pipe(gulp.dest(‘dist/assets/css‘))
.pipe(rename({suffix: ‘.min‘}))
.pipe(cssnano())
.pipe(gulp.dest(‘dist/assets/css‘))
.pipe(notify({ message: ‘styles任務完成‘ }));
});

在這裏再做點解釋再往前走。
gulp.task(‘styles‘, function() { ... )};
這個gulp.task是用來創建gulp任務的API。上面可以用 $ gulp styles 從終端運行。
return sass(‘src/styles/main.scss‘, { style: ‘expanded‘ })
這是gulp-ruby-sass的API,我們定義源文件並傳遞任何選項。對於很多其他插件,你可以使用gulp.src的API來控制文件。比如:*.scss可以匹配所有以.scss為結尾的文件。通過返回流控制系統使他具有異步性,在我們收到通知之前,確保任務已經完成。
.pipe(autoprefixer(‘last 2 version‘))
我們用.pipe()通過管道傳輸方式把源文件傳輸到插件上。通常各種插件的選項是在他們各自的GitHub頁面上找到的。為了方便起見,我把它們連在一起了。管道是可鏈接的,因此您可以在流控制系統中添加盡可能多的插件。
.pipe(gulp.dest(‘dist/assets/css‘));
gulp.dest的API為我們設定最終輸出文件的位置。一個任務可以有多個目的地,一個可以輸出擴展版本,另一個可以輸出壓縮版本。這在上面的styles任務中演示。
建議去看看gulp的API文檔,以更好地了解這些方法。
代碼規範+合並+壓縮JavaScript:
通過以上解釋我希望你們能掌握怎麽使用gulp了,接下來我們把腳本任務設為規範+合並+壓縮:

gulp.task(‘scripts‘, function() {
return gulp.src(‘src/scripts/**/*.js‘)
.pipe(jshint(‘.jshintrc‘))
.pipe(jshint.reporter(‘default‘))
.pipe(concat(‘main.js‘))
.pipe(gulp.dest(‘dist/assets/js‘))
.pipe(rename({suffix: ‘.min‘}))
.pipe(uglify())
.pipe(gulp.dest(‘dist/assets/js‘))
.pipe(notify({ message: ‘Scripts任務完成‘ }));
});

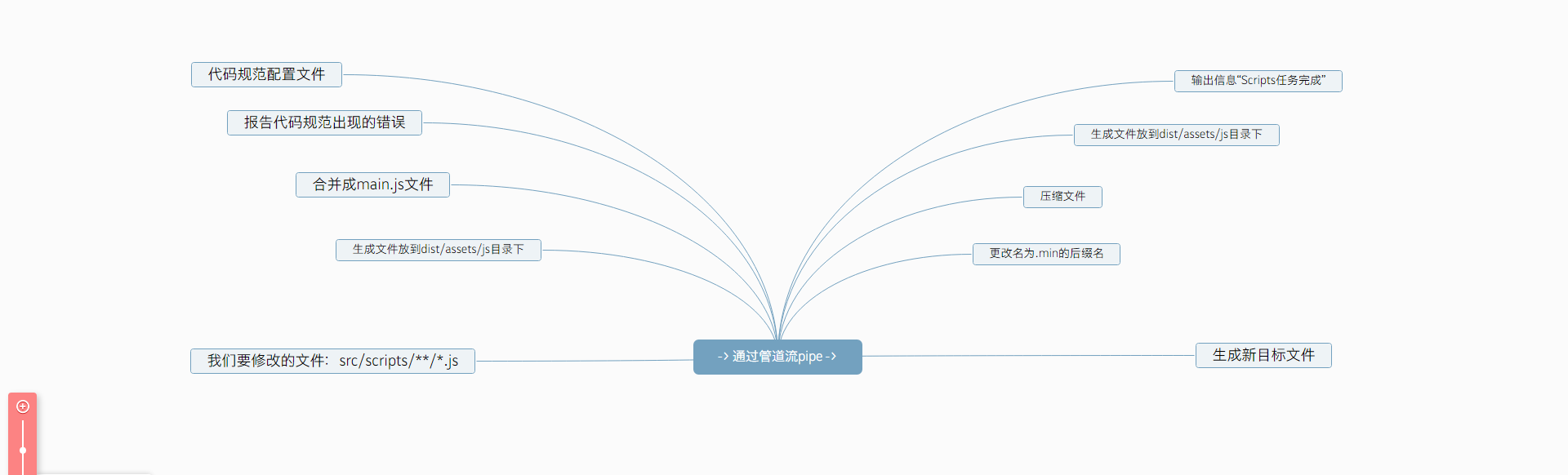
在這裏我們通過gulp.src的API把我們要修改的文件放到管道流中。詳細流程見下圖(如看不清鼠標右鍵->在新標簽頁中打開圖片):

壓縮圖片:
gulp.task(‘images‘, function() {
return gulp.src(‘src/images/**/*‘)
.pipe(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true }))
.pipe(gulp.dest(‘dist/assets/img‘))
.pipe(notify({ message: ‘Images任務完成‘ }));
});
這個任務會把images文件夾下的所有圖片文件通過imagemin插件進行圖片壓縮。我們可以更進一步,利用緩存來保存在每次運行這個任務時已經壓縮的圖像。我們需要的是之前安裝的gulp - cache插件。設置這個,我們需要去改變這一行的:
.pipe(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true }))
改成
.pipe(cache(imagemin({ optimizationLevel: 5, progressive: true, interlaced: true })))
現在只有新的或改變的圖像將被壓縮。
清除文件:
在部署之前,清理目標文件夾並重新構建文件是一個好主意——以防任何已經從源文件中刪除,並在目標文件夾中掛起(例子:空文件夾):
gulp.task(‘clean‘, function() {
return del([‘dist/assets/css‘, ‘dist/assets/js‘, ‘dist/assets/img‘]);
});
在這裏我們不需要使用gulp插件,因為我們可以在gulp中直接利用節點模塊。我們使用返回來確保任務在退出前完成。
默認任務:
我們也可以創建一個默認任務,可以在命令行中直接 $ gulp 就可以使用,下面的例子就是運行我們已經創建好的三個任務:
gulp.task(‘default‘, function() {
gulp.start(‘styles‘, ‘scripts‘, ‘images‘);
});
註意在gulp . task中附加的數組。在這裏,我們可以定義任務依賴項。在這個示例中,clean任務將在任務開始之前運行。在Gulp中,任務同時運行,沒有順序完成,所以我們需要確保在運行額外任務之前完成clean的任務。
監測任務:
為了查看我們的文件並在它們發生變化時執行必要的任務,我們首先需要創建一個新任務,然後使用gulp.watch的API監測文件:

gulp.task(‘watch‘, function() {
// Watch .scss files
gulp.watch(‘src/styles/**/*.scss‘, [‘styles‘]);
// Watch .js files
gulp.watch(‘src/scripts/**/*.js‘, [‘scripts‘]);
// Watch image files
gulp.watch(‘src/images/**/*‘, [‘images‘]);
});

當我們運行 $ gulp task 的時候它就會自動監測這些文件。
實時刷新:
gulp也可以在遊覽器上監測文件變化實時刷新頁面,不過在這裏需要遊覽器安裝插件。另外我會專門寫個博客是專對於gulp的實時刷新:

gulp.task(‘watch‘, function() {
// Create LiveReload server
livereload.listen();
// Watch any files in dist/, reload on change
gulp.watch([‘dist/**‘]).on(‘change‘, livereload.changed);
});

為了能讓任務能執行,你要在遊覽器中安裝LiveReload插件。
把所有任務集合在一起:
在這裏收集了平時需要的所有gulp插件:GitHub地址
本文轉載自 http://www.cnblogs.com/scottjeremy/p/7264056.html
Gulp的學習和使用
