react-native 環境搭建 初次使用
裝置:win10 x64 目標Android
依賴安裝
必須安裝的依賴 Node(8.3以上)、Python2.x(不支援3.x)、Jdk必須為1.8 --(目前版本規範)
安裝好之後執行如下命令
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
npm install -g yarn react-native-cli
yarn config set registry
yarn config set disturl https://npm.taobao.org/dist --global
這些命令主要是設定npm映象和加速以及yarn的映象和加速,yarn是facebook提供替代npm的工具;
Android環境
這些環境我都有,最主要的是注意支援的版本說明:Android SDK Build-Tools 必須為27.0.3,還有ANDROID_HOME環境變數;印象中這個可以不配置可以開發原生Android,這裡要配上;
只要細心注意版本號、必要的配置都做到,環境就已經搭建完畢啦!
建立react-native的專案
react-native init qaq —命令列中執行這個命令可以為我們在當前目錄建立一個名為qaq的專案
(按住Shift+右鍵可以在當前資料夾開啟命令提示符視窗)
如果這裡有錯誤建立不成功,就絕對是依賴版本不對應或者環境變數沒有配置,提示找不到,根據提示重新執行命令就好了
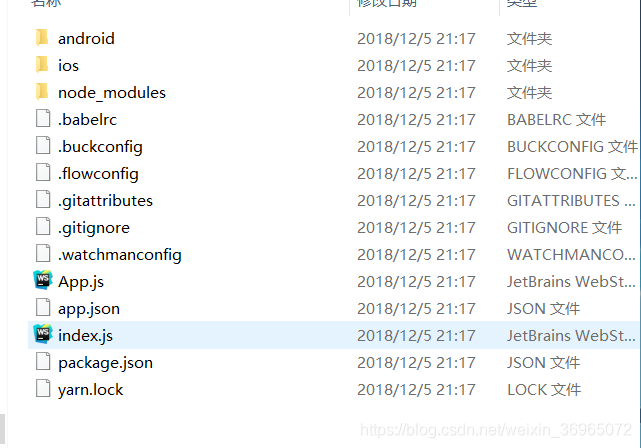
建立成功後的目錄:
其中的android資料夾我們可以用android studio直接開啟就是原生專案,只是略有區別;
ios資料夾應該就是xcode原生專案了,node_modules資料夾是react-native的依賴,其他檔案我們先放一放不看,執行試試
首先開啟android模擬器
在根目錄中執行react-native專案(根目錄為qaq資料夾下,不要混淆了)
react-native run-android — 執行這個命令;此過程會開啟一個Node視窗服務,不要關閉
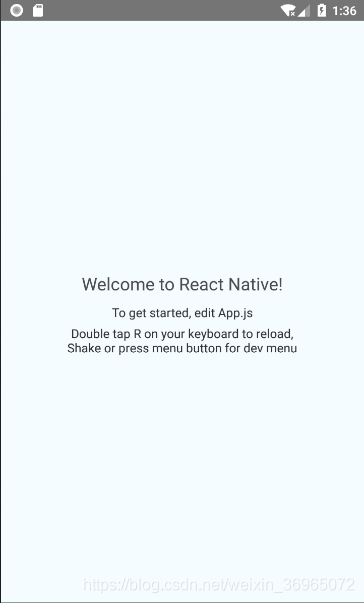
成功的話會看在模擬器看到這樣的頁面:
我在這執行失敗的原因就是沒有配置ANDROID_HOME環境變數,和adb連線不上;
簡單分析、猜測
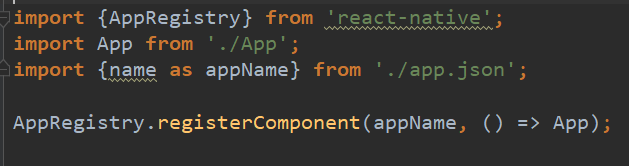
index.js檔案
字面上是註冊組建 appName是from一個json檔案,App是App.js檔案
App.js
這個就是非常熟悉的便籤,類似佈局檔案了,一些文字資訊,寫法有待學習
所以應該是以index為入口載入了app的頁面,也就是app.js檔案可以同時載入到android和ios裝置;驗證了跨平臺的初衷
疑惑
第一次執行中我最大的疑惑是這個node蹦出來幹嘛?難道我正式上線的時候也要在後臺掛一個node嘛?url我在哪設定?迫切需要對react-native執行機制多做了解
當我瞭解到把react-native整合到現有原生專案和打包Apk的時候我才知道,這個node服務是為我們開發除錯而做的動態載入頁面的,當專案完結上線的時候,所有的js檔案不會動態載入而是會編譯成靜態檔案在我們的android專案的assets資料夾中