windows 64位下,React-Native環境搭建詳解 (Android)
React-Native環境搭建需要:
1、安裝Java JDK
2、安裝Android Studio
3、安裝node.js
4、安裝git
5、安裝Python 2.x (注意目前不支援Python 3版本)
6、安裝react-native-cli
7、測試環境是否搭建好
一、java Jdk安裝,下載地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html。由於我的系統是64位的,這裡選擇:jdk-8u131-windows-x64.exe。下載完後,雙擊jdk-8u131-windows-x64.exe 進行安裝。
接著配置系統環境,右擊“計算機”–>”屬性”–>”更改設定”–>”高階”–>”環境變數”,如圖:
點選系統變數的“ 新建”–>輸入 JAVA_HOME以及jdk安裝路徑,如圖:

在系統變數裡找到Path,雙擊在變數值的最前面加上 %JAVA_HOME%\bin;後,點選確定。如圖:
重開啟cmd命令,輸入
java -version 後出現如下圖則java環境配置成功:
二、由於Android Studio包含了執行和測試React Native應用所需的Android SDK和模擬器。所以android studio安裝,下載地址:https://developer.android.com/studio/index.html
Android studio安裝時,記得要勾選上android sdk,如下圖:
設定環境變數ANDROID_HOME 與JAVA_HOME配置類似,右擊“計算機”–>”屬性”–>”更改設定”–>”高階”–>”環境變數”,點選系統變數的“ 新建”–>輸入 ANDROID_HOME以及sdk路徑,例如:(ANDROID_HOME=> E:\Android\sdk)設定環境變數Path:%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools;
重開啟cmd命令,輸入adb 後出現如下圖則android 環境配置成功:
三、node.js安裝,下載地址:https://github.com/coreybutler/nvm-windows/releases
雙擊
 執行安裝,安裝完後,開啟cmd命令視窗,輸入nvm -version,出現以下介面,證明nvm安裝成功!
執行安裝,安裝完後,開啟cmd命令視窗,輸入nvm -version,出現以下介面,證明nvm安裝成功!
然後通過nvm安裝對應版本的nodejs,開啟cmd命令視窗,執行
nvm install latest(安裝最新版本)
也可以指定版本 nvm install 6.10.0
安裝完成後會以下介面:
四、git安裝,如果沒有配置git,需要先下載對應的客戶端,然後將git加入path環境變數即可.
下載地址:https://git-for-windows.github.io/
下載完後,雙擊安裝 python-2.7.13.amd64.msi,安裝完後,配置環境變數,在path的最前面新增python的安裝路徑,如圖:
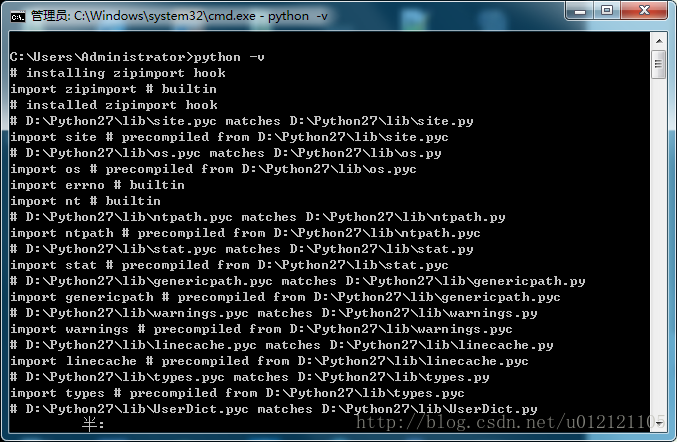
重開啟cmd命令,輸入python -v 後出現如下圖則python 環境配置成功:
六、react-native-cli安裝(React Native的命令列工具用於執行建立、初始化、更新專案、執行打包服務(packager)等任務。)
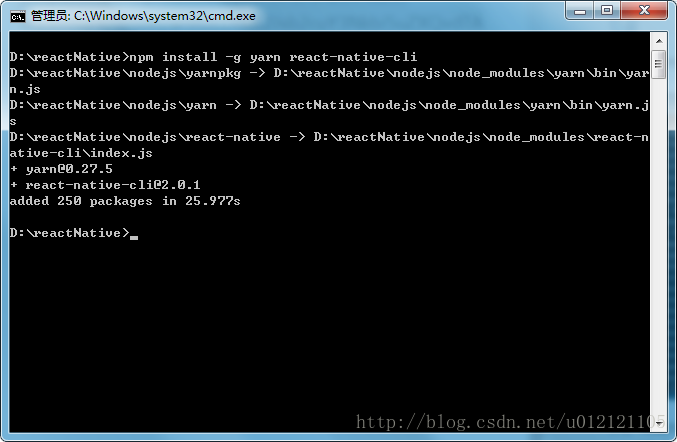
cmd命令,輸入 npm install -g yarn react-native-cli
如果成功的話,如下圖所示:
七、測試React-Native是否搭建好
主要下面三個命令初始化react-native專案並執行到android手機上。
1、react-native init HelloProject
2、cd HelloProject
3、react-native run-android
步驟1 在F盤建立一個名為RN的資料夾用於包含react-native專案,進入目錄,按住Shift+滑鼠右鍵,選擇在“在此處開啟命令視窗(W)”如圖:
接著輸入react-native init HelloProject,初始化react-native專案,執行完後,如果成功會在F盤的RN資料夾生成一個HelloProject專案,如圖:
步驟2 cd HelloProject 進入專案
步驟3 電腦通過USB連線手機,手機要在設定開啟“開發者選項”(不同的手機,開啟的方式不同)。然後輸入react-native run-android命令,成功的話會出現下圖:

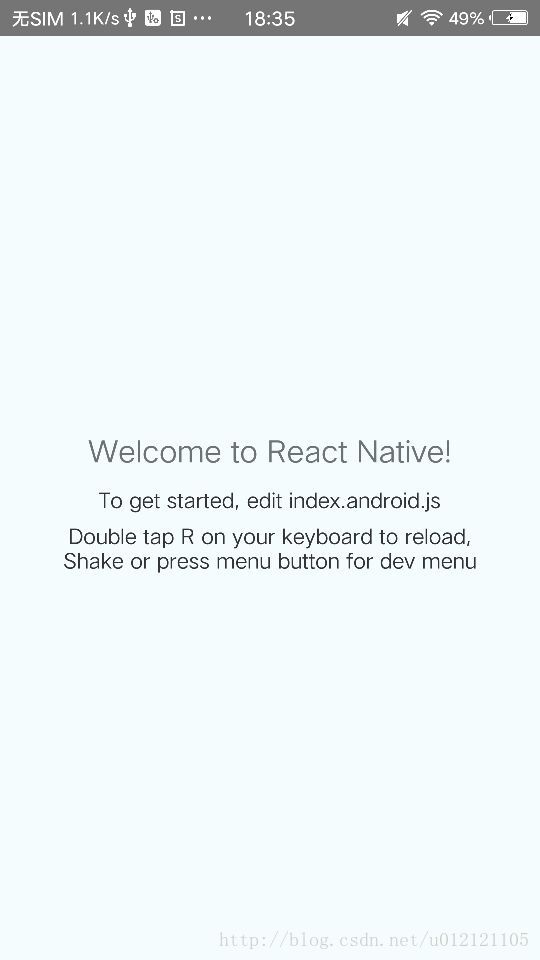
同時,手機上會出現,以下介面
注意事項:
如果執行不能成功,有以下可能:
1、要確保以上工具都安裝了,並且到加入系統環境變數的Path路徑上
2、存放react-native專案的資料夾名,最好是由字母和下劃線組成
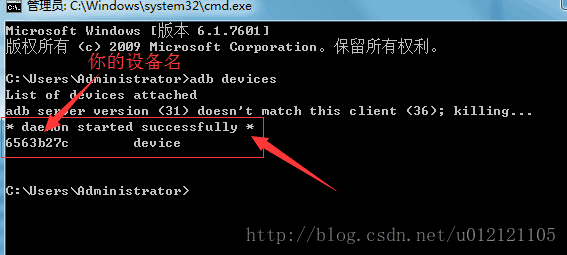
3、檢視手機是否連線上電腦,可以用adb devices命令檢視是否連線上,如下圖:
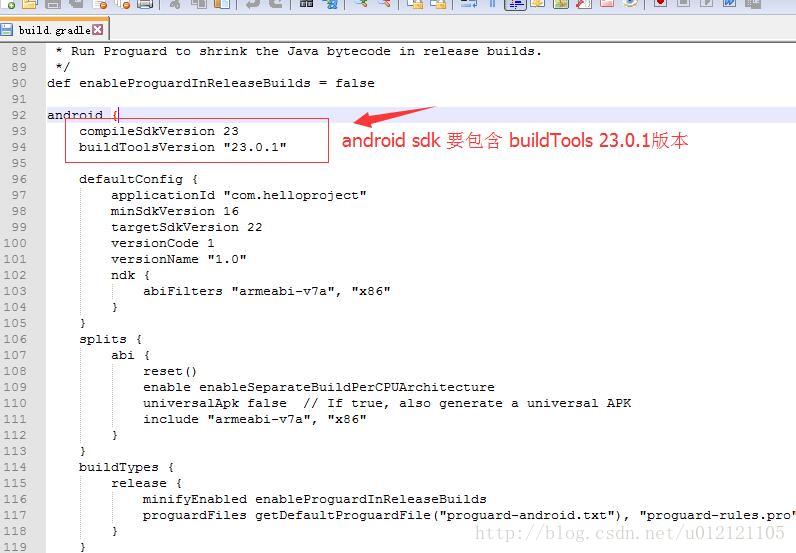
4、專案中的目錄下的 android–>build.gradle中
compileSdkVersion 23
buildToolsVersion “23.0.1”
中的版本,android sdk要包含有。
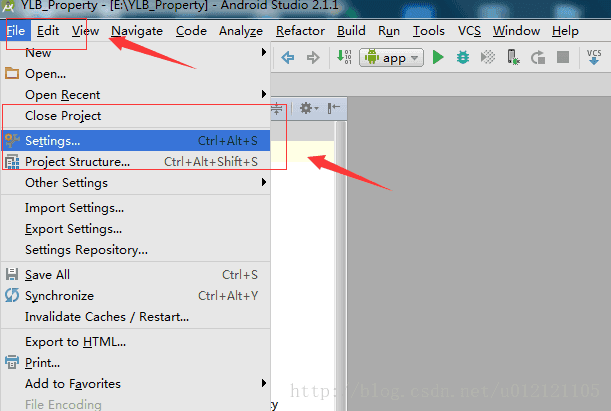
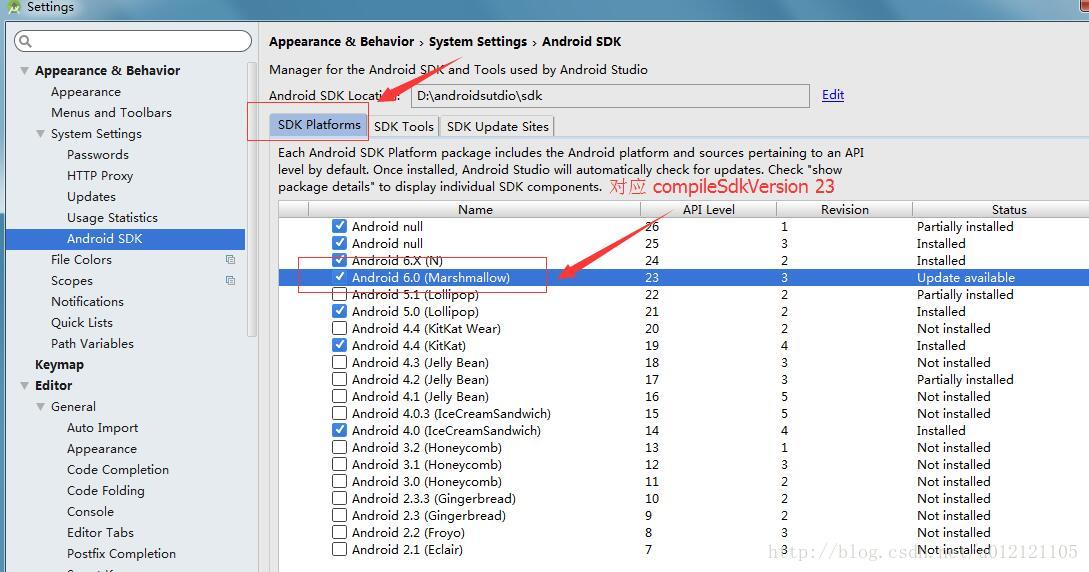
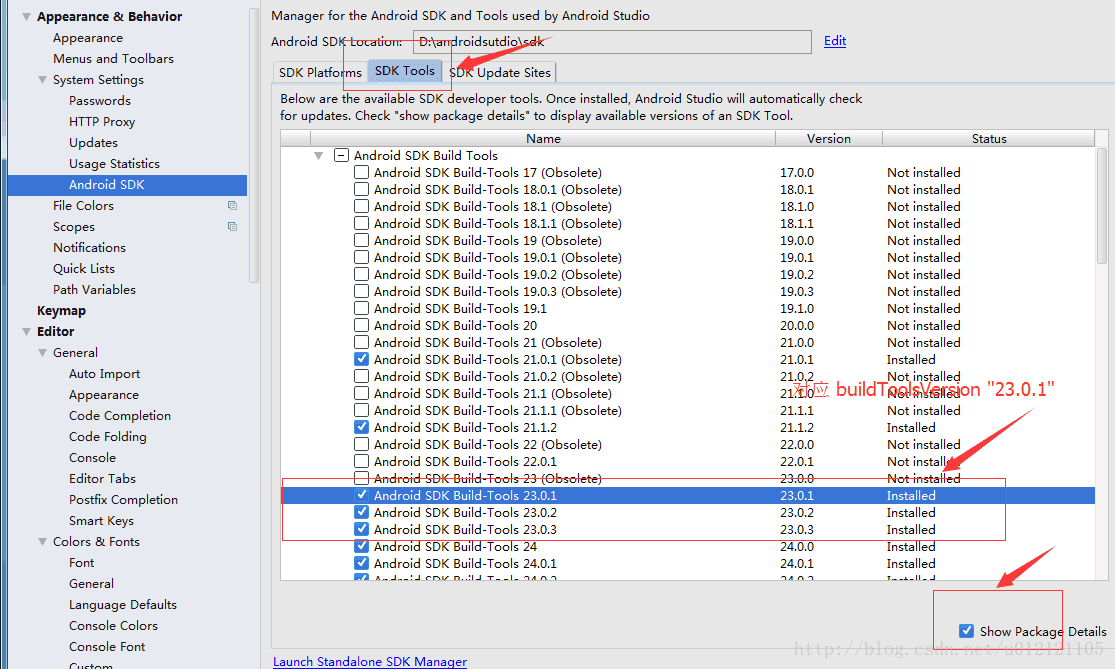
檢視android sdk build版本,開啟android studio,選單File–>選項 Settings –> Appearance&Behavior –> System Settings –>Android SDK–>SDK Platforms和 SDK Tools,如下圖:
5、檢查android 環境變數是否配置好
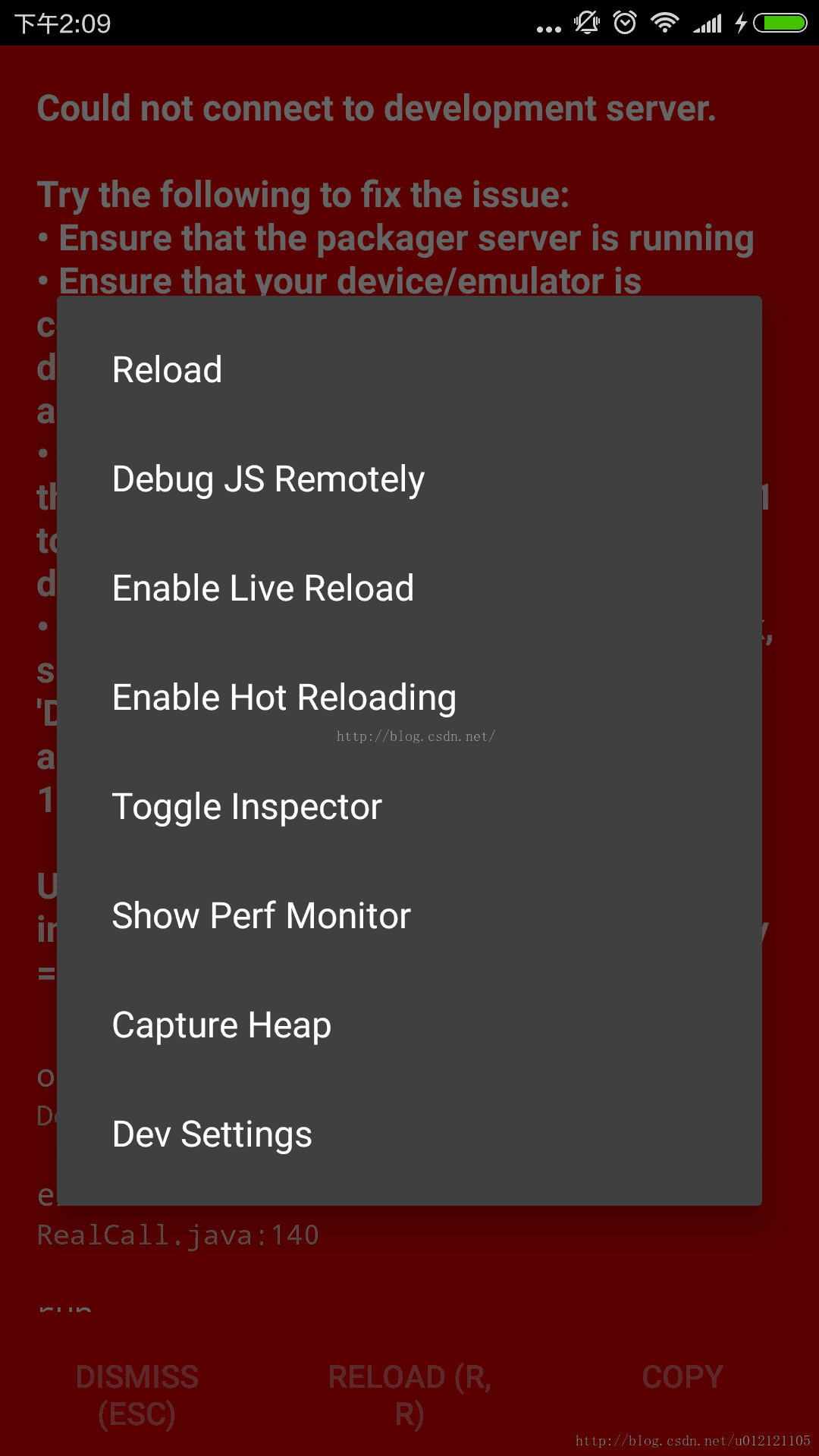
6、如果允許出現白屏或者報錯,可以通過搖一搖手機或者電腦cmd執行adb shell input keyevent 82命令,調查除錯框,如圖:
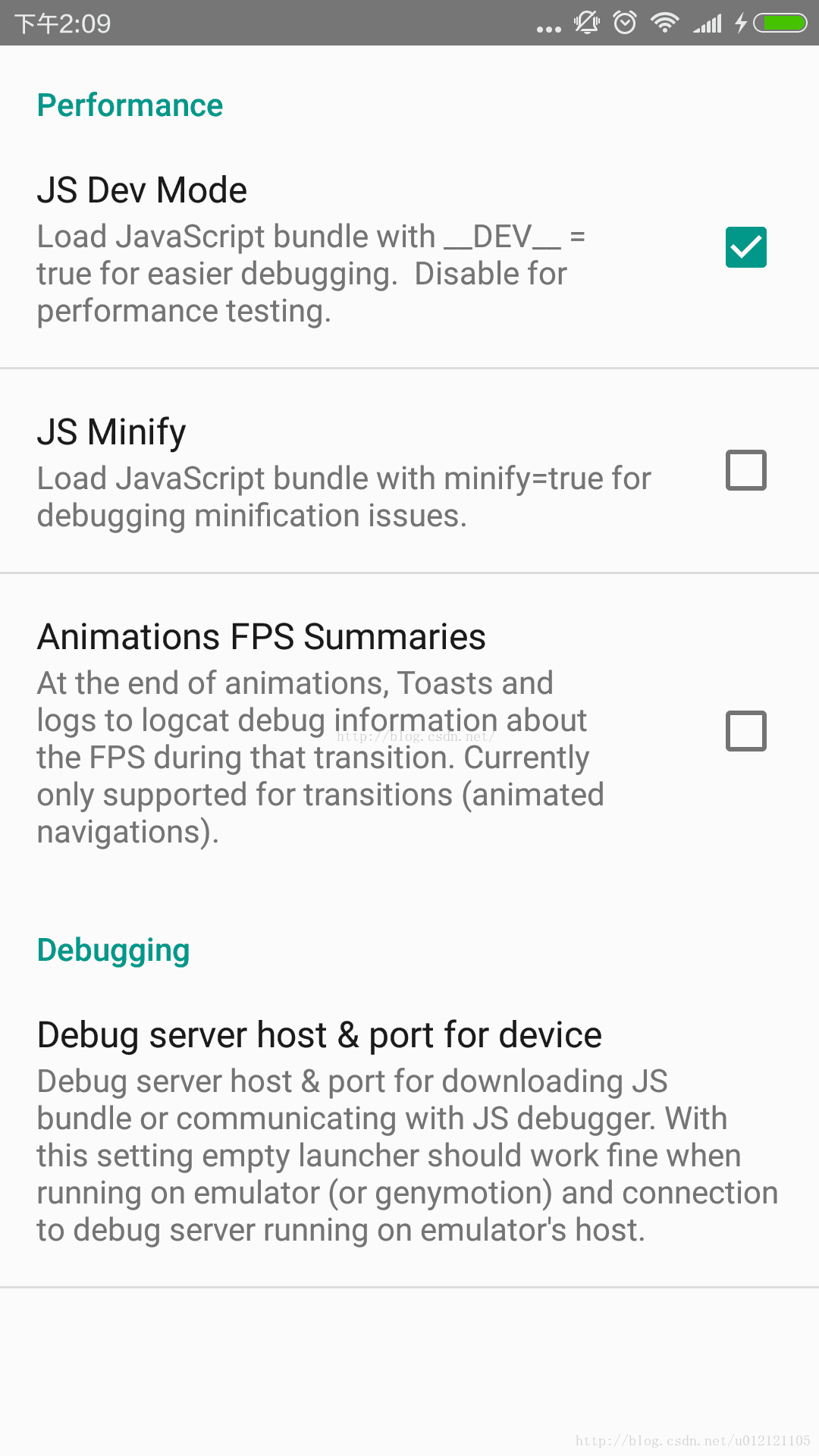
接著,點選Dev Settings,如圖:
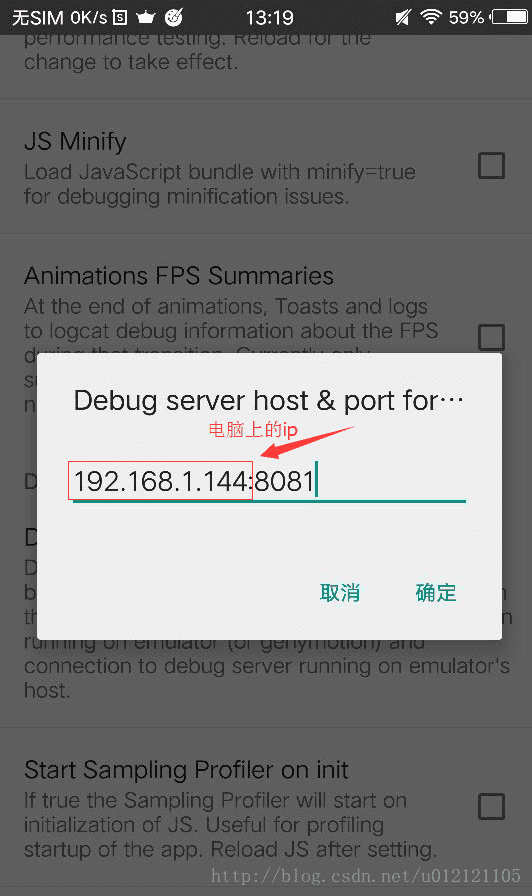
然後點選Debug server host & port for device,輸入ip和埠,如圖:
最後,重新執行 react-native run-android 即可。
附:
React-native除錯:
1、如果android模擬器的話,可以在電腦鍵盤上的按兩下R (reload專案)
2、真機調出除錯視窗:
(1)手機搖一搖
(2)手機選單鍵(某些手機不行)
(3)電腦開啟cmd執行 adb shell input keyevent 82
3、連線模擬器方式
夜神模擬器 adb connect 127.0.0.1:62001
逍遙模擬器 adb connect 127.0.0.1:21503