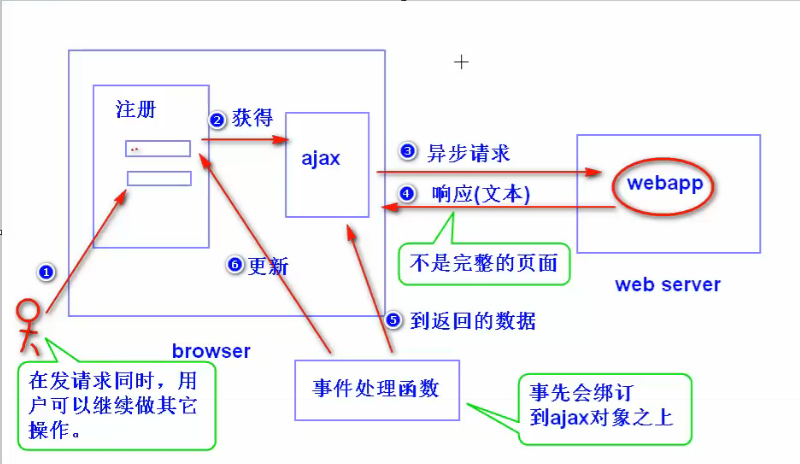
ajax簡單登錄說明
阿新 • • 發佈:2017-08-04
mage odin 使用 iter doctype for 新頁面 javax 不同的
ajax 簡單登錄說明:

//依據id查找節點 function $(id){ return document.getElementById(id); } //依據id查找節點,然後返回節點的value function $F(id){ return $(id).value; } //獲得ajax對象 function getXhr(){ var xhr = null; if(window.XMLHttpRequest){ //非ie xhr= new XMLHttpRequest(); }else{ xhr= new ActiveXObject("Microsoft.XMLHttp"); } return xhr; }
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <script type="text/javascript" src="js/ajax.js"></script> <title>Insert title here</title> <script type="text/javascript"> function check_adminCode() { //step1.獲得ajax對象 var xhr = getXhr(); //step2.發送請求 xhr.open(‘get‘,‘check_admin.do?adminCode=‘+$F(‘adminCode‘) ,true); xhr.onreadystatechange = function(){ //step4.處理服務器返回的數據 if(xhr.readyState == 4 && xhr.status == 200){ //獲得服務器返回的數據 var txt = xhr.responseText; //更新頁面 $(‘adminCode_msg‘).innerHTML = txt; } }; xhr.send(null); }</script> </head> <body style="font-size: 30px;"> <form action="" method="post"> 賬號:<input id="adminCode" name="adminCode" onblur="check_adminCode();"/> <span id="adminCode_msg"></span> <br/> 密碼:<input type="password" name="pwd"/><br/> <input type="submit" value="確定"/> </form> </body> </html>
package web; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class ActionServlet extends HttpServlet{ public void service(HttpServletRequest req,HttpServletResponse res) throws ServletException,IOException{ System.out.println("service()"); //獲取請求資源路徑 //http://ip:prot/ajax-day01/check.do String uri = req.getRequestURI(); System.out.println("uri:"+uri); //分析請求資源路徑 String action = uri.substring(uri.lastIndexOf("/"),uri.lastIndexOf(".")); System.out.println("action:"+action); res.setContentType("text/html;charset=utf-8"); PrintWriter out = res.getWriter(); //依據分析的結果,進行不同的處理。 if("/check_admin".equals(action)){ String adminCode = req.getParameter("adminCode"); System.out.println("adminCode:"+adminCode); if("King".equals(adminCode)){ out.println("賬號已經存在"); }else{ out.println("可以使用"); } } //檢查單機查看幸運數字 if("/click".equals(action)){ System.out.println("action:"+action); int num = (int)(Math.random()*10000); System.out.println(num); out.println(num); } } }
ajax簡單登錄說明
