HTML+CSS實現的簡單登錄檔單
阿新 • • 發佈:2018-12-23
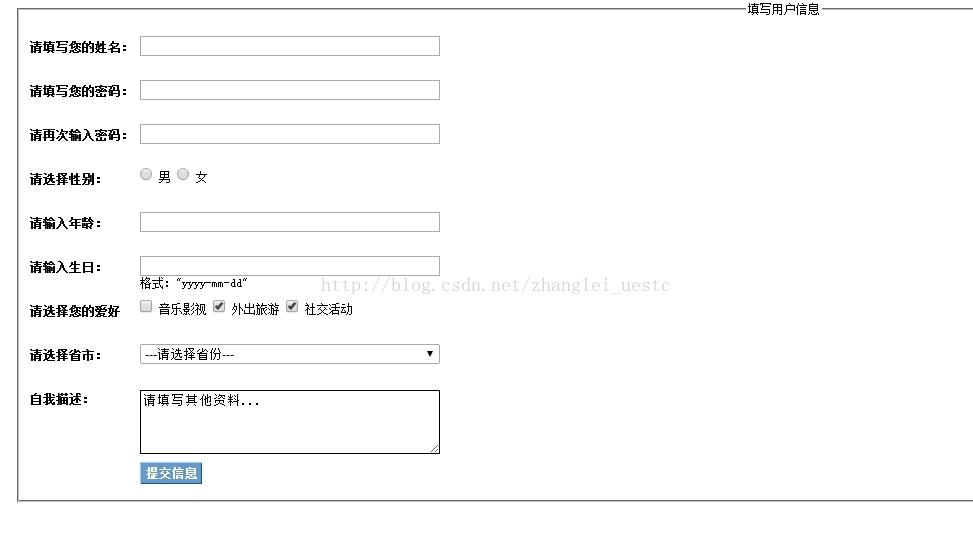
效果總覽:
具體程式碼實現
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html><head>
<title>提交使用者資訊</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style>
body, div, td, input {font-size:12px; margin:0px; }
select {height:20px; width:300px; }
.title {font-size: 16px; padding: 10px; width:80%; }
.text {height:20px; width:300px; border:1px solid #AAAAAA; }
.line {margin:2px; }
.leftDiv {width:110px; float:left; height:22px; line-height:22px; font-weight:bold; }
.rightDiv {height:42px; }
.button {
color:#fff;
font-weight:bold;
font-size: 11px;
text-align:center;
padding:.17em 0 .2em .17em;
border-style:solid;
border-width:1px;
border-color:#9cf #159 #159 #9cf;
background:#69c url(images/bg-btn-blue.gif) repeat-x;
}
</style>
</head>
<body>
<form action="/servlet/servlet/PostServlet" method="POST">
<div align="center">
<br/>
<fieldset style='width:90%'>
<legend>填寫使用者資訊</legend>
<br/>
<div class='line'>
<div align="left" class='leftDiv'>請填寫您的姓名:</div>
<div align="left" class='rightDiv'>
<input type="text" name="name" class="text" />
</div>
</div>
<div class='line'>
<div align="left" class='leftDiv'>請填寫您的密碼:</div>
<div align="left" class='rightDiv'>
<input type="password" name="password" class="text" />
</div>
</div>
<div class='line'>
<div align="left" class='leftDiv'>請再次輸入密碼:</div>
<div align="left" class='rightDiv'>
<input type="password" name="passwordConfirm" class="text" />
</div>
</div>
<div class='line'>
<div align="left" class='leftDiv'>請選擇性別:</div>
<div align="left" class='rightDiv'>
<input type="radio" name="sex" value="男" id="sexMale">
<label for="sexMale">男</label>
<input type="radio" name="sex" value="女" id="sexFemale">
<label for="sexFemale">女</label>
</div>
</div>
<div class='line'>
<div align="left" class='leftDiv'>請輸入年齡:</div>
<div align="left" class='rightDiv'>
<input type="text" name="age" class="text">
</div>
</div>
<div class='line'>
<div align="left" class='leftDiv'>請輸入生日:</div>
<div align="left" class='rightDiv'>
<input type="text" name="birthday" class="text">
<br/>格式:"yyyy-mm-dd"
</div>
</div>
<div class='line'>
<div align="left" class='leftDiv'>請選擇您的愛好</div>
<div align="left" class='rightDiv'>
<input type="checkbox" name="interesting" value="音樂影視" id="i1">
<label for="i1">音樂影視</label>
<input type="checkbox" name="interesting" value="外出旅遊" id="i2">
<label for="i2">外出旅遊</label>
<input type="checkbox" name="interesting" value="社交活動" id="i3">
<label for="i3">社交活動</label>
</div>
</div>
<div class='line'>
<div align="left" class='leftDiv'>請選擇省市:</div>
<div align="left" class='rightDiv'>
<select name="area">
<option>---請選擇省份---</option>
<optgroup label="北京市">
<option value="北京市海淀區">海淀區</option>
<option value="北京市朝陽區">朝陽區</option>
<option value="北京市東城區">東城區</option>
<option value="北京市西城區">西城區</option>
</optgroup>
<optgroup label="山東省">
<option value="山東省濟南市">濟南市</option>
<option value="山東省青島市">青島市</option>
<option value="山東省濰坊市">濰坊市</option>
</optgroup>
</select>
</div>
</div>
<div class='line'>
<div align="left" class='leftDiv'>自我描述:</div>
<div align="left" class='rightDiv'>
<textarea name="description" rows="4" style="width:300px; ">請填寫其他資料... </textarea>
</div>
</div>
<br/>
<div class='line'>
<div align="left" class='leftDiv'></div>
<div align="left" class='rightDiv'>
<br/><input type="submit" name="btn" value=" 提交資訊 " class="button"><br/>
</div>
</div>
</fieldset>
</div>
</form>
</body>
</html>
程式碼分析
文件型別宣告
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
這段程式碼叫做DOCTYPE宣告。DOCTYPE是document type(文件型別)的簡寫,用來說明你用的XHTML或者HTML是什麼版本。這裡說明你用的是"HTML 4.01"版本,類似的還有:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
這裡宣告本文件使用的是XHTML 1.0版本.
HTML<style>標籤
<style> 標籤定義文件中的樣式。
如果需要在文件中引用樣式表,應該定義外部的樣式表,然後使用 <link> 來連線這個樣式表。
提示:在 HTML5 中,所有元素都不支援 style 屬性,如需為一個元素新增樣式,請在 style 元素中使用 scoped 屬性。
註釋:如果沒有定義 scoped 屬性,則 <style> 元素必須是 head 元素的子元素,或者是(屬於 head 元素的子元素的) noscript 元素的子元素。
<head>
<style type="text/css">
h1 {color: blue}
h2 {color: red}
</style>
</head>HTML<FieldSet>標籤
如果一個頁面的表單項太多,我們最好把它們分組顯示,就像使用p標籤分開段落一樣,可以使用fieldset與legend標籤對錶單內容分組.
- fieldset標籤是成對出現的,以
<fieldset>開始,以</fieldset>結束 - 一個表單可以有多個
<fieldset>,每對<fieldset>為一組,每組內容的描述可以使用legend標籤說明 - 引用網址:http://www.dreamdu.com/xhtml/tag_fieldset/
- 屬性: