SASS對css的管理
一、SASS簡介
SASS是一種CSS的開發工具,提供了許多便利的寫法,大大節省了設計者的時間,使得CSS的開發,變得簡單和可維護。 本文總結了SASS的主要用法。我的目標是,有了這篇文章,日常的一般使用就不需要去看官方文檔了。
二、安裝和使用
1、 安裝
- SASS是Ruby語言寫的,但是兩者的語法沒有關系。不懂Ruby,照樣使用。只是必須先安裝Ruby,然後再安裝SASS。
- window下面安裝ruby:https://www.ruby-lang.org/en/documentation/installation/#homebrew
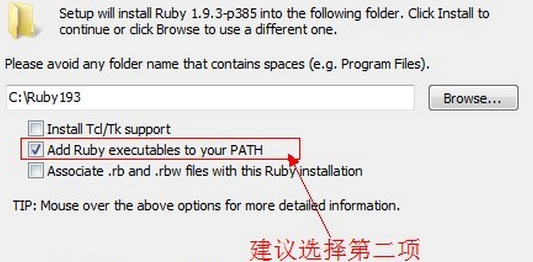
- 下載rubyinstaller.exe 安裝就可以了。
- 在安裝的時候,請勾選Add Ruby executables to your PATH這個選項,添加環境變量,不然以後使用編譯軟件的時候會提示找不到ruby環境

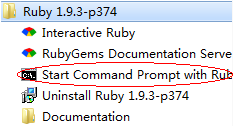
- 安裝完ruby之後,在開始菜單中,找到剛才我們安裝的ruby,打開Start Command Prompt with Ruby

- 然後直接在命令行中輸入:
gem install sass - 按回車鍵確認,等待一段時間就會提示你sass安裝成功。最近因為墻的比較厲害,如果你沒有安裝成功,那麽請參考下面的淘寶的RubyGems鏡像安裝sass,如果成功則忽略。
- 如果要安裝beta版本的,可以在命令行中輸入:
gem install sass --pre - 你還可以從sass的Git repository來安裝,git的命令行為
git clone git://github.com/nex3/sass.git cd sass rake install
- 升級sass版本的命令行為:
gem update sass - 查看sass版本的命令行為:
sass -v - 你也可以運行幫助命令行來查看你需要的命令:
sass -h
-
淘寶RubyGems鏡像安裝 sass
- 由於國內網絡原因(你懂的),導致 rubygems.org 存放在 Amazon S3 上面的資源文件間歇性連接失敗。這時候我們可以通過
gem sources命令來配置源,先移除默認的https://rubygems.org源,然後添加淘寶的源https://ruby.taobao.org/,然後查看下當前使用的源是哪個,如果是淘寶的,則表示可以輸入sass安裝命令gem install sass了,關於常用gem source命令可參看:常用的gem source
- $ gem sources --remove https://rubygems.org/
$ gem sources -a https://ruby.taobao.org/-
$ gem sources -l
-
*** CURRENT SOURCES ***
- $ gem install sass
#請確保只有ruby.taobao.orghttps://ruby.taobao.org
- mac下面安裝ruby

可以看到版本號,說明安裝成功!
假定你已經安裝好了Ruby,接著在命令行輸入下面的命令:

2、使用
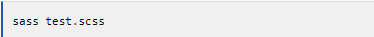
- SASS文件就是普通的文本文件,裏面可以直接使用CSS語法。文件後綴名是.scss,意思為Sassy CSS。 下面的命令,可以在屏幕上顯示.scss文件轉化的css代碼。(假設文件名為test。)

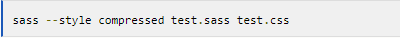
- 如果要將顯示結果保存成文件,後面再跟一個.css文件名。

- SASS提供四個編譯風格的選項:

- 生產環境當中,一般使用最後一個選項。

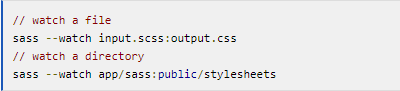
- 你也可以讓SASS監聽某個文件或目錄,一旦源文件有變動,就自動生成編譯後的版本。

- SASS的官方網站,提供了一個在線轉換器。你可以在那裏,試運行下面的各種例子。
三、基本用法
sass有兩種後綴名文件:一種後綴名為sass,不使用大括號和分號;另一種就是我們這裏使用的scss文件,這種和我們平時寫的css文件格式差不多,使用大括號和分號。而本教程中所說的所有sass文件都指後綴名為scss的文件。在此也建議使用後綴名為scss的文件,以避免sass後綴名的嚴格格式要求報錯。
//文件後綴名為sass的語法
body
background: #eee
font-size:12px
p
background: #0982c1
//文件後綴名為scss的語法
body {
background: #eee;
font-size:12px;
}
p{
background: #0982c1;
} 1、 變量
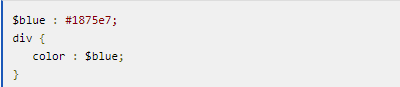
SASS允許使用變量,所有變量以$開頭,後面緊跟變量名,而變量值和變量名之間就需要使用冒號(:)分隔開(就像CSS屬性設置一樣),如果值後面加上!default則表示默認值。

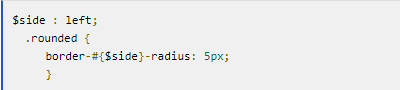
如果變量需要鑲嵌在字符串之中,就必須需要寫在#{}之中。

2、 計算功能
sass具有運算的特性,可以對數值型的Value(如:數字、顏色、變量等)進行加減乘除四則運算。請註意運算符前後請留一個空格,不然會出錯。
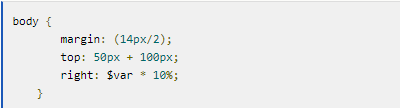
SASS允許在代碼中使用算式:

3、 嵌套
sass的嵌套包括兩種:一種是選擇器的嵌套;另一種是屬性的嵌套。我們一般說起或用到的都是選擇器的嵌套。
選擇器嵌套
所謂選擇器嵌套指的是在一個選擇器中嵌套另一個選擇器來實現繼承,從而增強了sass文件的結構性和可讀性。
在選擇器嵌套中,可以使用&表示父元素選擇器
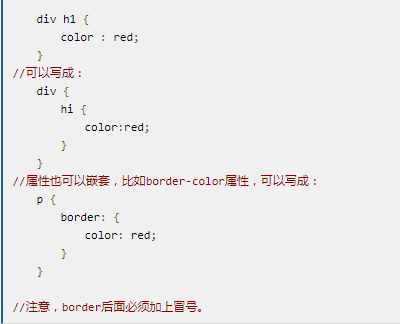
SASS允許選擇器嵌套。比如,下面的CSS代碼:

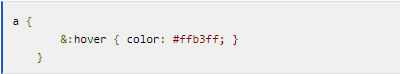
在嵌套的代碼塊內,可以使用$引用父元素。比如a:hover偽類,可以寫成:

4、 註釋
SASS共有兩種註釋風格。
標準的CSS註釋 / comment / ,會保留到編譯後的文件。
單行註釋 // comment,只保留在SASS源文件中,編譯後被省略。
在/*後面加一個感嘆號,表示這是"重要註釋"。即使是壓縮模式編譯,也會保留這行註釋,通常可以用於聲明版權信息。

四、代碼的重用
1、 繼承
sass中,選擇器繼承可以讓選擇器繼承另一個選擇器的所有樣式,並聯合聲明。使用選擇器的繼承,要使用關鍵詞@extend,後面緊跟需要繼承的選擇器。
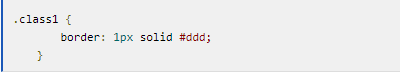
SASS允許一個選擇器,繼承另一個選擇器。比如,現有class1:

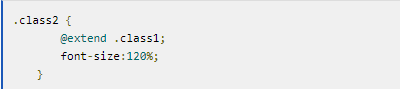
class2要繼承class1,[email protected]:

2、 Mixin混合
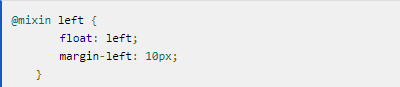
sass中使用@mixin聲明混合,可以傳遞參數,參數名以$符號開始,多個參數以逗號分開,也可以給參數設置默認值。聲明的@mixin通過@include來調用。
Mixin有點像C語言的宏(macro),是可以重用的代碼塊。
[email protected],定義一個代碼塊。

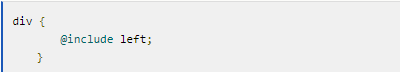
[email protected],調用這個mixin。

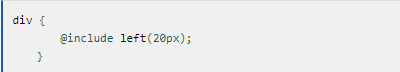
mixin的強大之處,在於可以指定參數和缺省值。

使用的時候,根據需要加入參數:

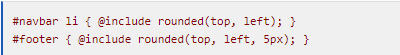
下面是一個mixin的實例,用來生成瀏覽器前綴。

使用的時候,可以像下面這樣調用:

3、 顏色函數
sass定義了很多函數可供使用,當然你也可以自己定義函數,[email protected]:sass fuction,實際項目中我們使用最多的應該是顏色函數,而顏色函數中又以lighten減淡和darken加深為最,其調用方法為lighten($color,$amount)和darken($color,$amount),它們的第一個參數都是顏色值,第二個參數都是百分比。
SASS提供了一些內置的顏色函數,以便生成系列顏色。

4、 插入文件
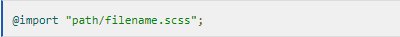
@import命令,用來插入外部文件。

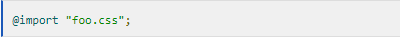
如果插入的是.css文件,則等同於css的import命令。

五、高級用法
1 、條件語句
@if可一個條件單獨使用,也可以和@else結合多條件使用
2、 循環語句
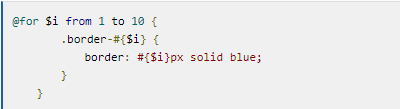
SASS支持for循環:
- for循環有兩種形式,分別為:
@for $var from <start> through <end>和@for $var from <start> to <end>。 - $i表示變量,start表示起始值,end表示結束值,這兩個的區別是關鍵字through表示包括end這個數,而to則不包括end這個數。

也支持while循環:

each命令,作用與for類似:
語法為:@each $var in <list or map>。其中$var表示變量,而list和map表示list類型數據和map類型數據。sass 3.3.0新加入了多字段循環和map數據循環。

3、 自定義函數
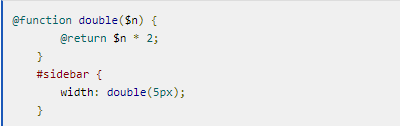
SASS允許用戶編寫自己的函數。

4、三目判斷
語法為:if($condition, $if_true, $if_false) 。三個參數分別表示:條件,條件為真的值,條件為假的值。
if(true, 1px, 2px) => 1px
if(false, 1px, 2px) => 2px要是您有什麽問題,可以留言交流!
SASS對css的管理

