HTML引入bootstrap
阿新 • • 發佈:2017-08-13
viewport font yii doc origin abcde 引入 pat clas
Bootstrap的引用方法分為兩種:1)將Bootstrap下載到本地引用 2)在線引用Bootstrap
引用方法
1)
將Bootstrap下載到桌面然後解壓縮(當然你可以將解壓縮的Bootstrap文件放到任意位置,但是解壓縮的Bootstrap文件必須和HTML在同一目錄下),我自己寫的HTML文件也在桌面上,我下載的是bootstrap-3.3.7-dist。
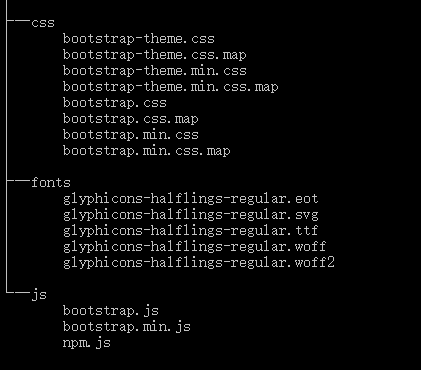
解壓縮後的bootstrap-3.3.7-dist

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8">
<title>將bootstrap引入html文件中</title>
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<!--<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">-->
</head>
<body>
<div class="col-md-3">abcdefg</div>
<div class="col-md-3">abcdefg</div>
<div class="col-md-3">abcdefg</div>
<div class="col-md-3">abcdefg</div>
helloword
</body>
</html>
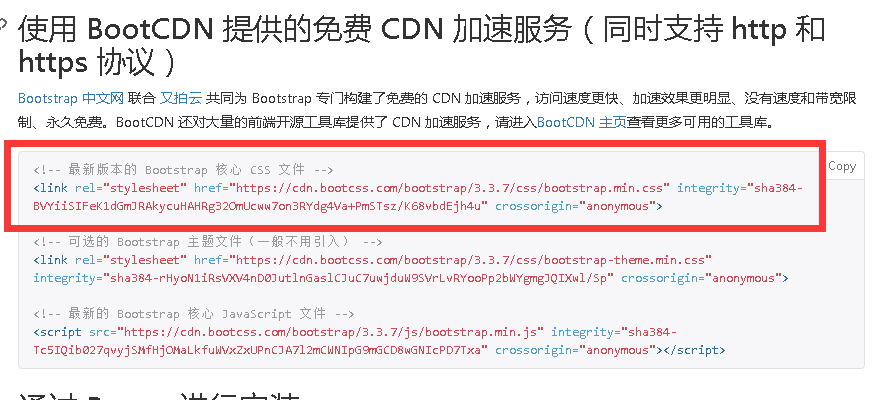
2)在線引用
在Boostrap官網http://v3.bootcss.com/getting-started/#download

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8">
<title>將bootstrap引入html文件中</title>
<!--<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">-->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="col-md-3">abcdefg</div>
<div class="col-md-3">abcdefg</div>
<div class="col-md-3">abcdefg</div>
<div class="col-md-3">abcdefg</div>
helloword
</body>
</html>
引入ok看看效果
HTML引入bootstrap