angular4+引入bootstrap(引入sass)
方式1. BootstrapCDN
將預編譯的 CSS 或 JS 檔案引入index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" 方式2.npm安裝ngx-bootstrap
方式3.npm安裝bootstrap
之前看這裡和這裡,以為任意安裝ngx-bootstrap或者bootstrap的任意一個就好了,一直沒成功,都得用到cdn檔案,npm安裝的根本沒起到作用???然後看到這裡安裝成功了
方式2. npm安裝bootstrap+ngx-bootstrap(其中css用的是scss)
1. 進入專案目錄
npm install ngx-bootstrap bootstrap --save2. app.module.ts配置
import { TooltipModule } from 'ngx-bootstrap/tooltip';
import { BsDropdownModule } from 'ngx-bootstrap/dropdown';
@NgModule({
imports: [
TooltipModule.forRoot(),
BsDropdownModule.forRoot(),
],
})3. sass配置
- src/styles.css的
.css字尾改為.scss - 更改.angular-cli.json裡的
.css字尾
"styles": [
"styles.scss"
],
.
.
"defaults": {
"styleExt": "scss"
}ps:新建公共scss檔案:
* 比如建立檔案src/_variables.scss(官方文件是這樣命名的,但是試過去掉下劃線也可以)
* 在styles.scss中寫入
@import 'variables';
@import '../node_modules/bootstrap/scss/bootstrap';
4. js檔案還不知道怎麼配置,暫時還是在index.html裡引入
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!-- <link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet"> -->
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</head>
<body>
<app-root></app-root>
</body>
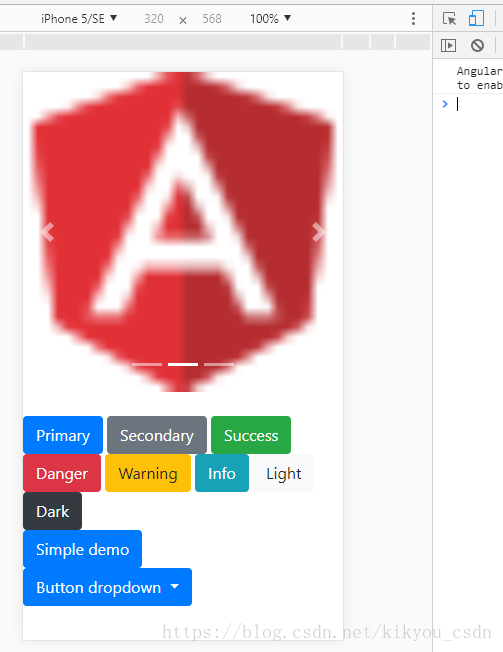
</html>5. ok!
輪播圖(依賴js)和button樣式都正常顯示
6. 在引入了onsenui的專案裡這樣引入bootstrap也沒有影響
styles.scss:
/* You can add global styles to this file, and also import other style files */
//onsenui
@import '../node_modules/onsenui/css/onsenui.css';
@import '../node_modules/onsenui/css/onsen-css-components.css';
//bootstrap
@import 'variables';
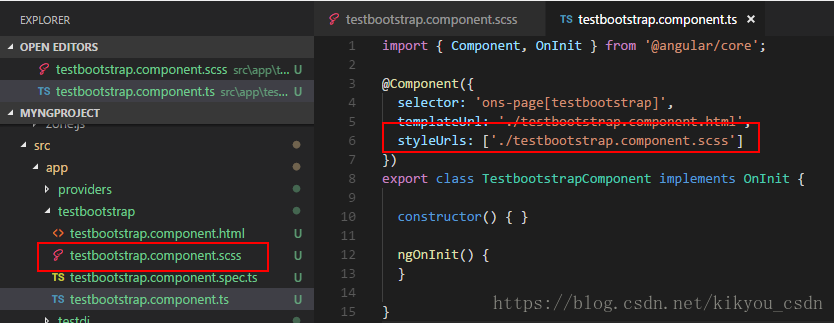
@import '../node_modules/bootstrap/scss/bootstrap';7. 在angular中使用sass
將.css字尾改為.scss就可以了
有個問題(已解決)
angular元件的sass檔案內不能識別style.scss內的變數
styles.scss中引入了variables.scss,variables.scss內定義了變數$jj,在testsass.component.scss中使用$jj會報錯
variables.scss
$jj : #05c2fc;
.jj {
background: $jj;
}styles.scss
@import 'variables';
@import '../node_modules/bootstrap/scss/bootstrap';testsass.component.scss
$background: #fa6164;
.article {
// background: $jj;//報錯
background: $background//正常
}ps:
1. 在testsass.component.html中使用.jj的樣式卻沒有問題
2. 在元件內定義的變數可以識別
testsass.component.html
<h1 class="jj">h1標題</h1>
<h1 class="article">article</h1>解決:
還要在當前元件內引入variables.scss
這樣的話,每個需要用到
variables的元件都得引入一次,在styles.scss內引入@import 'variables';不是全域性都可以使用的意思嗎?
其它
- angular可以直接使用
sass,和上面的一樣直接改配置就好了,或者在新建專案時指定用的是sass - 其它專案使用bootstrap可以
npm安裝後引入bootstrap的sass檔案。
原始碼:https://github.com/kikyo20/MyNgProject
參考:
https://github.com/valor-software/ngx-bootstrap/blob/development/docs/getting-started/bootstrap.md