HTML筆記——bootstrap-select、table、tableExport、layer
阿新 • • 發佈:2018-11-14
!!使用軟體:vs2010!!
!!要在伺服器上執行,不然載入不了json資料!!
全部程式碼檔案:
連結:https://pan.baidu.com/s/1EFY9NFSNhX7OYAsg3yxK1Q
提取碼:yxtg
實現功能
1、根據下拉框的值填充表格資料
- 下拉框(bootstrap-select)選值
- 獲取下拉框的值
- 銷燬之前載入的表格
- 給表格加大標題
- 呼叫方法
- 初始化表格、定義表格資料地址、請求方式、列名,帶引數呼叫方法填充表格(bootstrap-table)
- 設定table基本資訊
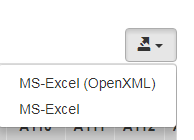
- 匯出資料showExport: true 新增雙擊單元格事件(field:點選列的 field 名稱,value:點選列的 value 值,row:點選列的整行資料,$element:td 元素。)
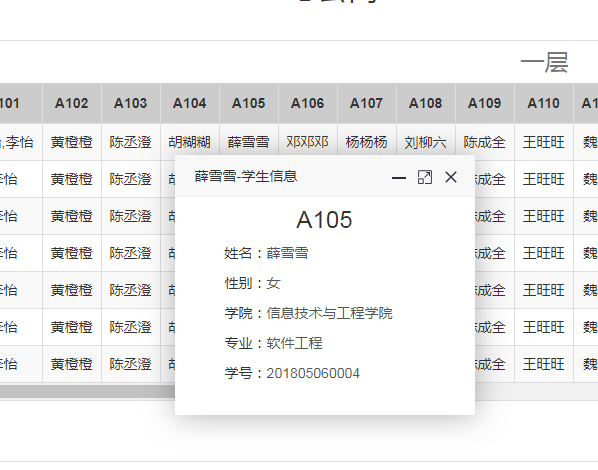
- layer彈窗獲取value值。
- 資料載入完畢回撥函式(onLoadSuccess),新增表格小標題
- 初始化表格、定義表格資料地址、請求方式、列名,帶引數呼叫方法填充表格(bootstrap-table)
- 獲取下拉框的值

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"程式碼> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <link href="css/StyleSheet.css" type="text/css" rel="Stylesheet" /> <!--bootstrap--> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <!-- bootstrap-select/table --> <link rel="stylesheet" href="css/bootstrap-select.min.css " type="text/css" rel="Stylesheet" > <link href="css/bootstrap-table.min.css" type="text/css" rel="Stylesheet" /> <script src="js/bootstrap-table.min.js"></script> <script src="js/bootstrap-select.min.js"></script> <script src="js/bootstrap-table-zh-CN.js" type="text/javascript"></script> <!--<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.13.3/js/i18n/defaults-*.min.js"></script>--> <!--匯出資料外掛--> <script src="js/daochu/xlsx.core.min.js"></script> <script src="js/daochu/FileSaver.min.js"></script> <script src="js/daochu/tableExport.js"></script> <script src="js/daochu/bootstrap-table-export.min.js"></script> <script src="js/jquery.base64.js"></script> <!--layer彈窗--> <link href="css/default/layer.css" type="text/css" rel="Stylesheet" /> <script src="js/layer.js"></script> </head> <body class="boot"> <div class="container"> <!--下拉框--> <div class="select"> <select class="selectpicker" data-live-search="true" onchange="select()" id="sid"> <option value="1">1號公寓</option> <option value="2">2號公寓</option> <option value="3">3號公寓</option> </select> </div> <!--表格--> <div class="table-responsive"> <div><h2 id="head_title"></h2></div> <table class="table table-striped" id="table1"> <caption><h3 id="ceng1"></h3></caption> <!--在此處填充表格資料--> </table> <table class="table table-striped" id="table2"> <caption><h3 id="ceng2"></h3></caption> <!--在此處填充表格資料--> </table> </div> </div> <script> var a=function () { //1.初始化Table var oTable = new TableInit(); //表格資料地址 var url = 'data/data1.json' //請求方式 var method = 'get' //列名 var column = [{ field: 'A101', title: 'A101', align: 'center' }, { field: 'A102', title: 'A102', align: 'center' }, { field: 'A103', title: 'A103', align: 'center' }, { field: 'A104', title: 'A104', align: 'center' }, { field: 'A105', title: 'A105', align: 'center' }, { field: 'A106', title: 'A106', align: 'center' }, { field: 'A107', title: 'A107', align: 'center' }, { field: 'A108', title: 'A108', align: 'center' }, { field: 'A109', title: 'A109', align: 'center' }, { field: 'A110', title: 'A110', align: 'center' }, { field: 'A111', title: 'A111', align: 'center' }, { field: 'A112', title: 'A112', align: 'center' }, { field: 'A113', title: 'A113', align: 'center' }, { field: 'A114', title: 'A114', align: 'center' }, { field: 'A115', title: 'A115', align: 'center' }, { field: 'A116', title: 'A116', align: 'center' }, { field: 'A117', title: 'A117', align: 'center' }, { field: 'A118', title: 'A118', align: 'center' }, { field: 'A119', title: 'A119', align: 'center' }, { field: 'A120', title: 'A120', align: 'center' }, { field: 'A121', title: 'A121', align: 'center' }] var column2 = [{ field: 'A201', title: 'A201', align: 'center' }, { field: 'A202', title: 'A202', align: 'center' }, { field: 'A203', title: 'A203', align: 'center' }, { field: 'A204', title: 'A204', align: 'center' }, { field: 'A205', title: 'A205', align: 'center' }, { field: 'A206', title: 'A206', align: 'center' }, { field: 'A207', title: 'A207', align: 'center' }, { field: 'A208', title: 'A208', align: 'center' }, { field: 'A209', title: 'A209', align: 'center' }, { field: 'A210', title: 'A210', align: 'center' }, { field: 'A211', title: 'A211', align: 'center' }, { field: 'A212', title: 'A212', align: 'center' }, { field: 'A213', title: 'A212', align: 'center' }, { field: 'A214', title: 'A214', align: 'center' }, { field: 'A215', title: 'A215', align: 'center' }, { field: 'A216', title: 'A216', align: 'center' }, { field: 'A217', title: 'A217', align: 'center' }, { field: 'A218', title: 'A218', align: 'center' }, { field: 'A219', title: 'A219', align: 'center' }, { field: 'A220', title: 'A220', align: 'center' }, { field: 'A221', title: 'A221', align: 'center' }] //呼叫方法,初始化表格 oTable.Init(url, method, column, column2, 20); }; var b = function () { //1.初始化Table var oTable = new TableInit(); //表格資料地址 var url = 'data/data2.json' //請求方式 var method = 'get' var column = [{ field: '101', title: '101', align: 'center' }, { field: '102', title: '102', align: 'center' }, { field: '103', title: '103', align: 'center' }, { field: '104', title: '104', align: 'center' }, { field: '105', title: '105', align: 'center' }, { field: '106', title: '106', align: 'center' }, { field: '107', title: '107', align: 'center' }, { field: '108', title: '108', align: 'center' }, { field: '109', title: '109', align: 'center' }, { field: '110', title: '110', align: 'center' }, { field: '111', title: '111', align: 'center' }, { field: '112', title: '112', align: 'center' }, { field: '113', title: '113', align: 'center' }, { field: '114', title: '114', align: 'center' }, { field: '115', title: '115', align: 'center' }, { field: '116', title: '116', align: 'center' }, { field: '117', title: '117', align: 'center' }] var column2 = [{ field: '201', title: '201', align: 'center' }, { field: '202', title: '202', align: 'center' }, { field: '203', title: '203', align: 'center' }, { field: '204', title: '204', align: 'center' }, { field: '205', title: '205', align: 'center' }, { field: '206', title: '206', align: 'center' }, { field: '207', title: '207', align: 'center' }, { field: '208', title: '208', align: 'center' }, { field: '209', title: '209', align: 'center' }, { field: '210', title: '210', align: 'center' }, { field: '211', title: '211', align: 'center' }, { field: '212', title: '212', align: 'center' }, { field: '213', title: '212', align: 'center' }, { field: '214', title: '214', align: 'center' }, { field: '215', title: '215', align: 'center' }, { field: '216', title: '216', align: 'center' }, { field: '217', title: '217', align: 'center' }] //呼叫方法,初始化表格 oTable.Init(url, method, column, column2, 20); }; //載入資料表格 var TableInit = function () { var oTableInit = new Object(); //初始化Table oTableInit.Init = function (url, method, column, column2, pageSize) { $('#table1').bootstrapTable({ url: url, //請求後臺的URL,向後臺傳遞板塊id引數 method: method, //請求方式(*) toolbar: '#toolbar', //工具按鈕用哪個容器 striped: true, //是否顯示行間隔色 cache: false, //是否使用快取,預設為true,所以一般情況下需要設定一下這個屬性(*) pagination: true, //是否顯示分頁(*) sortable: false, //是否啟用排序 sortOrder: "asc", //排序方式 queryParams: oTableInit.queryParams, //傳遞引數(*) sidePagination: "server", //分頁方式:client客戶端分頁,server服務端分頁(*) pageNumber: 1, //初始化載入第一頁,預設第一頁 pageSize: pageSize, //每頁的記錄行數(*) pageList: [5, 10, 25], //可供選擇的每頁的行數(*) search: false, //是否顯示錶格搜尋,此搜尋是客戶端搜尋,不會進服務端,所以,個人感覺意義不大 strictSearch: true, undefinedText: '', //空資料顯示‘’ showColumns: false, //是否顯示所有的列 showRefresh: false, //是否顯示重新整理按鈕 minimumCountColumns: 2, //最少允許的列數 clickToSelect: true, //是否啟用點選選中行 //uniqueId: uniqueId, //每一行的唯一標識,一般為主鍵列 showToggle: false, //是否顯示詳細檢視和列表檢視的切換按鈕 detailView: false, //是否顯示父子表 columns: column, showExport: true, //匯出資料 exportDataType: "all", //匯出所有資料 exportTypes: ['xlsx', 'excel'], //匯出資料型別 //雙擊單元格事件 onDblClickCell: function (field, value, row, $element) { var html = "<div class='layer_content'>" + "<h3>" + field + "</h3>" + "<div class='layer_content_detail'><p>姓名:<span>" + value + "</span></p>" + "<p>性別:<span>" + "女" + "</span></p>" + "<p>學院:<span>" + "資訊科技與工程學院" + "</span></p>" + "<p>專業:<span>" + "軟體工程" + "</span></p>" + "<p>學號:<span>" + "201805060004" + "</span></p>" + "</div></div>" //layer彈窗 layer.open({ type: 1, title: value + '-學生資訊', closeBtn: 1, shadeClose: true, shade: false, maxmin: true, //開啟最大化最小化按鈕 area: ['300px', '260px'], content: html }); }, onLoadSuccess: function () { document.getElementById("ceng1").innerHTML = "一層"; } }); $('#table2').bootstrapTable({ url: url, //請求後臺的URL,向後臺傳遞板塊id引數 method: method, //請求方式(*) toolbar: '#toolbar', //工具按鈕用哪個容器 striped: true, //是否顯示行間隔色 cache: false, //是否使用快取,預設為true,所以一般情況下需要設定一下這個屬性(*) pagination: true, //是否顯示分頁(*) sortable: false, //是否啟用排序 sortOrder: "asc", //排序方式 queryParams: oTableInit.queryParams, //傳遞引數(*) sidePagination: "server", //分頁方式:client客戶端分頁,server服務端分頁(*) pageNumber: 1, //初始化載入第一頁,預設第一頁 pageSize: pageSize, //每頁的記錄行數(*) pageList: [5, 10, 25], //可供選擇的每頁的行數(*) search: false, //是否顯示錶格搜尋,此搜尋是客戶端搜尋,不會進服務端,所以,個人感覺意義不大 strictSearch: true, undefinedText: '', //空資料顯示‘’ showColumns: false, //是否顯示所有的列 showRefresh: false, //是否顯示重新整理按鈕 minimumCountColumns: 2, //最少允許的列數 clickToSelect: true, //是否啟用點選選中行 //uniqueId: uniqueId, //每一行的唯一標識,一般為主鍵列 showToggle: false, //是否顯示詳細檢視和列表檢視的切換按鈕 detailView: false, //是否顯示父子表 columns: column2, showExport: true, //匯出資料 exportDataType: "all", //匯出所有資料 exportTypes: ['xlsx', 'excel'], //匯出資料型別 Icons: 'glyphicon-export', onDblClickCell: function (field, value, row, $element) { var html = "<div class='layer_content'>" + "<h3>" + field + "</h3>" + "<div class='layer_content_detail'><p>姓名:<span>" + value + "</span></p>" + "<p>性別:<span>" + "女" + "</span></p>" + "<p>學院:<span>" + "資訊科技與工程學院" + "</span></p>" + "<p>專業:<span>" + "軟體工程" + "</span></p>" + "<p>學號:<span>" + "201805060004" + "</span></p>" + "</div></div>" layer.open({ type: 1, title: value + '-學生資訊', shadeClose: true, shade: false, maxmin: true, //開啟最大化最小化按鈕 area: ['300px', '260px'], content: html }); }, onLoadSuccess: function () { document.getElementById("ceng2").innerHTML = "二層"; } }); }; //得到查詢的引數 oTableInit.queryParams = function (params) { var temp = { //這裡的鍵的名字和控制器的變數名必須一直,這邊改動,控制器也需要改成一樣的 limit: params.limit, //頁面大小 offset: params.offset / params.limit + 1 //頁碼 }; return temp; }; return oTableInit; }; </script> <script> //下拉框 function select() { var obj = document.getElementById('sid'); var index = obj.selectedIndex; //序號,取當前選中選項的序號 var val = obj.options[index].value; if (val == "1") { $("#table1,#table2").bootstrapTable('destroy'); //銷燬之前的table document.getElementById("head_title").innerHTML = "1號公寓"; a();//呼叫函式 } if (val == "2") { $("#table1,#table2").bootstrapTable('destroy'); document.getElementById("head_title").innerHTML = "2號公寓"; b(); } if (val == "3") { $("#table1,#table2").bootstrapTable('destroy'); document.getElementById("head_title").innerHTML = "3號公寓"; c() } } </script> </body> </html>

body { } .datagrid-body { overflow-x:scroll !important;} /************bootstrap***************************/ .bootstrap-select:not([class*=col-]):not([class*=form-control]):not(.input-group-btn) { height:30px;} .bootstrap-select .dropdown-toggle { height:100%;} /***標題居中***/ #head_title { text-align:center; margin-bottom:0;} caption h3 { text-align:center; margin:0;} .fixed-table-toolbar .columns { margin-top:0 !important; margin-bottom:1px !important; } /***去掉分頁***/ .fixed-table-pagination { display:none !important;} /***表格container***/ .fixed-table-container { height:auto !important; padding-bottom:0px !important; margin-bottom: 25px;} thead { background-color:#ccc;} /**td標籤不自動換行**/ .table>tbody>tr>td { white-space: nowrap;} /***彈出框**/ .layer_content { width:90%; margin:auto;} .layer_content h3 { text-align:center; margin:10px;} .layer_content_detail { width:74%; margin:auto;} .layer_content_detail span { color:#555;}css
實現效果
下拉框選2

下拉框選1

雙擊事件

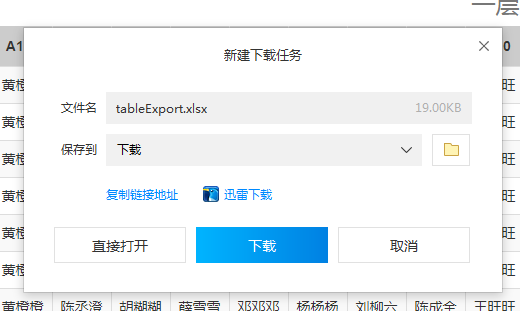
匯出Excel檔案