css之display樣式,padding,margin
阿新 • • 發佈:2017-08-22
eight ctype eric isp 高度 mage blog 內部 內邊距
1. 塊級標簽變成行內標簽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color:red;display:inline;">123</div>
<span style="background-color:red">123</span>
</body>
</html>
效果:

2. 行內標簽變成塊級標簽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color:red;display:inline;">123</div>
<span style="background-color:red;display:block;">123</span>
</body>
</html>
運行結果:

3. display:none; 讓標簽消失。display:block/inline;標簽恢復。
display: inline;
display:block;
display:inline-block; 兼有兩者的屬性(具有inline,默認自己有多少占多少;具有block,可以設置高度,寬度等。)
行內標簽:無法設置高度,寬度,編劇,padding, margin
塊級標簽:可以設置高度,寬度,編劇,padding, margin。默認占父親標簽的100%
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span style="display:inline-block;background-color:red;height:50px;width:70px;">Alex</span>
<a style="background-color:red;">Eric</a>
</body>
</html>
運行結果:

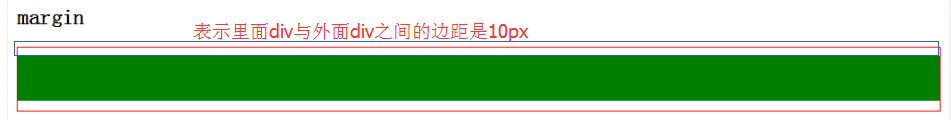
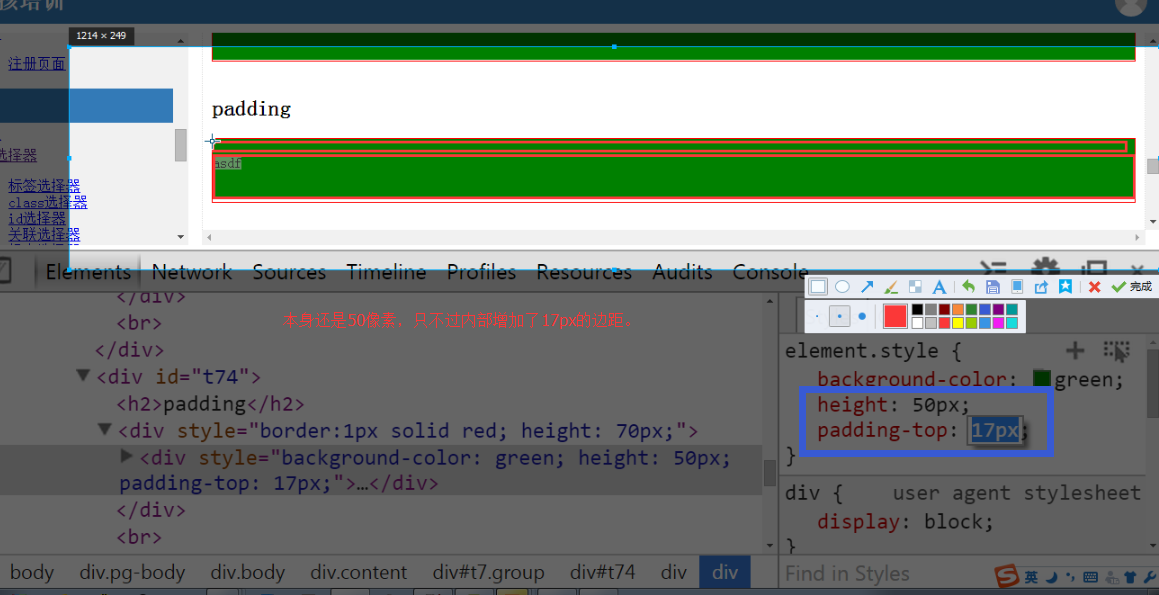
4.padding:內邊距 padding-top10px,
margin:外邊距 margin-top:10px,(針對裏面div說的)藍色部分。div本身的大小沒有發生變化。只是它跟父親之間的距離變大了。

pading:內邊距,也是相對於內部的div來說的。(原意:填料)

5.margin的另一個用處:<body style="margin:0 auto;">
默認情況下html兩邊是有邊距的。就去掉了外邊距了。就從最角落起開始了。
<div style="width:980px; margin:0 auto">
css之display樣式,padding,margin
