css之常用樣式及display樣式
————————-常用樣式————————–
一:背景(背景可以為純色,也可以通過以下屬性的修飾變得絢麗多彩)
1.設定背景色:background-color
2.設定背景影象:background-imag:url(圖片相對路徑)
3.設定背景是否重複:background-repeat,其值有四個:
a.repeat:背景圖重複,即平鋪(預設值)
b.repeat-x:橫向平鋪
c.repeat-y:縱向平鋪
d.no-repeat:不平鋪
4.設定背景圖位置:background-position:a ba代表背景圖在div框架上水平方向的位置,b代表垂直方向的位置,一般以畫素為單位,其值具體包括center,left,right,top,bottom,後四個需要時加具體數值
5.設定背景複合:例如,
background:#000 url(..) no-repeat center但需要注意,複合樣式和單獨樣式不能同時出現 更多關於背景的樣式
二:文字
通過文字屬性,您可以改變文字的顏色、字元間距,對齊文字,裝飾文字,對文字進行縮排,等等,這在上一篇部落格中已經提到,此處不再加以贅述。
值得一提的是,文字屬性中有一個line-height的屬性用來設定行高,這一屬性其實更多的是被用來設定垂直居中,(單位為px時,值確定為字型大小的一半;單位為%時,值為50%,意思是設定行高為字型的一半,即可達到垂直居中的效果)。還可以結合設定align:center水平居中來實現絕對居中。
三:字型(字型屬性定義文字的字體系列、大小、顏色,加粗、風格(如斜體)和變形(如小型大寫字母)等。前幾種在前面已經提到。下面是對後幾種的介紹)
1.字型加粗:font-weight,其值可以為:
a.nomal:預設值
b.bold:加粗
c.bolder更粗
d.light:變細
e.通過100-900的數值數值沒有單位微調粗細程度
2.字型風格:font-style,其值可以為:
a.nomal:預設值
b.italic:斜體
3.字型變形font-variant。其值可以為:
a.nomal:預設值
b.small-caps 瀏覽器會顯示小型大寫字母的字型。
————————-display樣式
1.屬性值:
a.
block:將當前轉為塊狀元素; b.
inline:將當前轉為內聯元素; c.
inline-block:將當前轉為內聯-塊元素; d.none:隱藏該元素
2.用途:
a.塊狀元素和內聯元素的相互轉化;
b.可以利用
display:none實現下拉框選單的效果
dispaly:block/inline 用法示例:

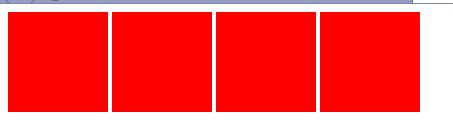
display:inline-block用法示例:

就可以實現從

的轉化。
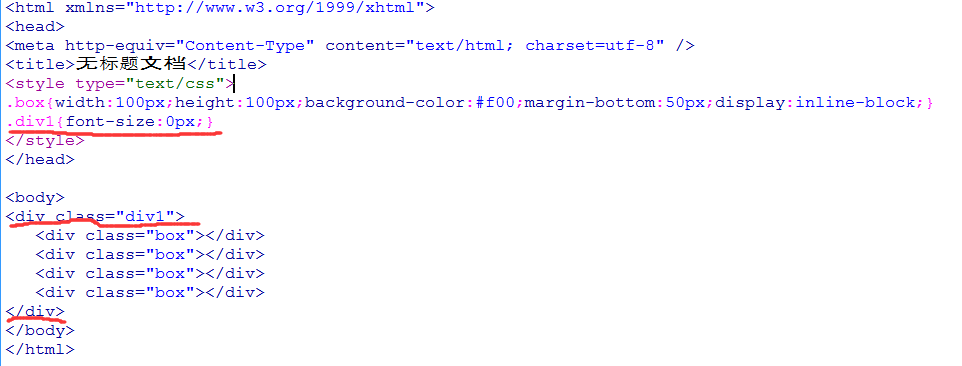
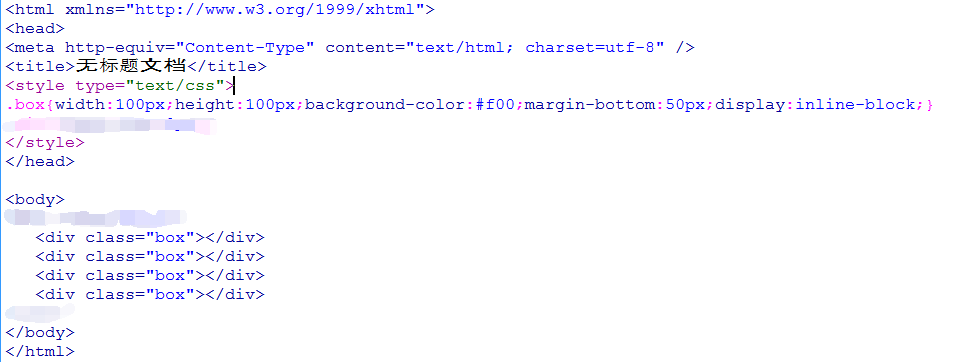
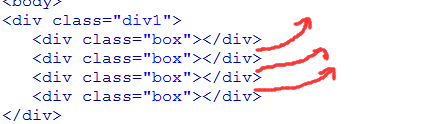
補充:消除inline-block之間的空格
1.出現空格的原因:在書寫上下兩行<div>標籤時,敲入了回車換行,瀏覽器將它解析為空格;

2.消除空格的方法:
a.不換行書寫程式碼;或將換行處註釋掉;
b.設定margin-left值為負,讓每一個塊向左移動
c.設定父標籤,在父屬性裡新增font-size:0px
如:
最後可以實現消除空格的功能: