CSS之使用者介面樣式
阿新 • • 發佈:2018-11-21
文章目錄
CSS使用者介面樣式
所謂的介面樣式, 就是更改一些使用者操作樣式, 比如 更改使用者的滑鼠樣式, 表單輪廓等。但是比如滾動條的樣式改動受到了很多瀏覽器的抵制,因此我們就放棄了。 防止表單域拖拽
滑鼠樣式cursor
設定或檢索在物件上移動的滑鼠指標採用何種系統預定義的游標形狀。
cursor : default 小白 | pointer 小手 | move 移動 | text 文字
<ul>
<li style="cursor:default">我是小白</li>
<li style="cursor:pointer">我是小手</li>
<li style="cursor:move">我是移動</li>
<li style="cursor:text">我是文字</li>
</ul>
儘量不要用hand 因為 火狐不支援 pointer ie6以上都支援的儘量用
輪廓 outline
是繪製於元素周圍的一條線,位於邊框邊緣的外圍,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
但是我們都不關心可以設定多少,我們平時都是去掉的。
最直接的寫法是 : outline: 0; 或者 outline: none;
<input type="text" style="outline: 0;"/>
防止拖拽文字域resize
resize:none 這個單詞可以防止 火狐 谷歌等瀏覽器隨意的拖動 文字域。
右下角可以拖拽:

右下角不可以拖拽:
<textarea style="resize: none; vertical-align 垂直對齊
以前我們講過讓帶有寬度的塊級元素居中對齊,是margin: 0 auto;
以前我們還講過讓文字居中對齊,是 text-align: center;
但是我們從來沒有講過有垂直居中的屬性, 我們的媽媽一直很擔心我們的垂直居中怎麼做。
vertical-align 垂直對齊, 這個看上去很美好的一個屬性, 實際有著不可捉摸的脾氣,否則我們也不會這麼晚來講解。

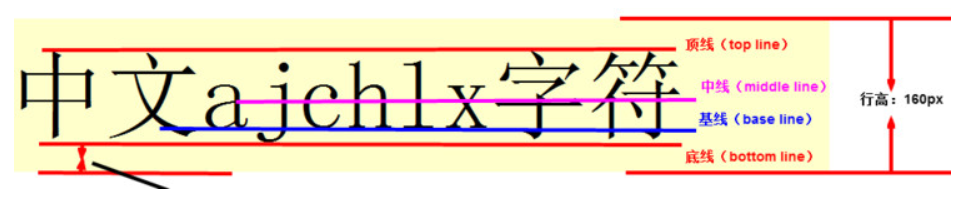
vertical-align : baseline |top |middle |bottom
設定或檢索物件內容的垂直對其方式。
vertical-align 不影響塊級元素中的內容對齊,它只針對於 行內元素或者行內塊元素,特別是行內塊元素, 通常用來控制圖片/表單與文字的對齊。

去除圖片底側空白縫隙
有個很重要特性你要記住: 圖片或者表單等行內塊元素,他的底線會和父級盒子的基線對齊。這樣會造成一個問題,就是圖片底側會有一個空白縫隙。
解決的方法就是:
- 給img vertical-align:middle | top等等。 讓圖片不要和基線對齊。

- 給img 新增 display:block; 轉換為塊級元素就不會存在問題了。

