jQuery圖片縮放插件-smartZoom使用
阿新 • • 發佈:2017-08-24
下載 地址 height 9.png 鼠標滾輪 html span logs 縮小
e-smart-zoom-jquery.js插件,下載地址及示例:https://github.com/e-smartdev/smartJQueryZoom
插件描述:通過將鼠標懸停在圖片上,滾動鼠標滾輪即可實現圖片的放大或者縮小效果。
smartZoom使用
舉個栗子,上代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>joannau</title> <style> * { padding: 0; margin: 0; } .imgCon { width: 800px; height: 500px; margin: 40px auto; border: 2px solid #000; } .imgDiv { width: 100%; height: 100%; } .imgCon img{ width: 100%; }</style> </head> <body> <div class="imgCon"> <div class="imgDiv"> <img src="./assets/zoomSmall.jpg" alt=""> </div> </div> <script src="../src/jquery-1.11.0.min.js"></script> <script src="../src/e-smart-zoom-jquery.js"></script> <script> $(function () { $(".imgCon img").smartZoom() }) </script> </body> </html>
直接對img對象使用smartZoom方法即可。
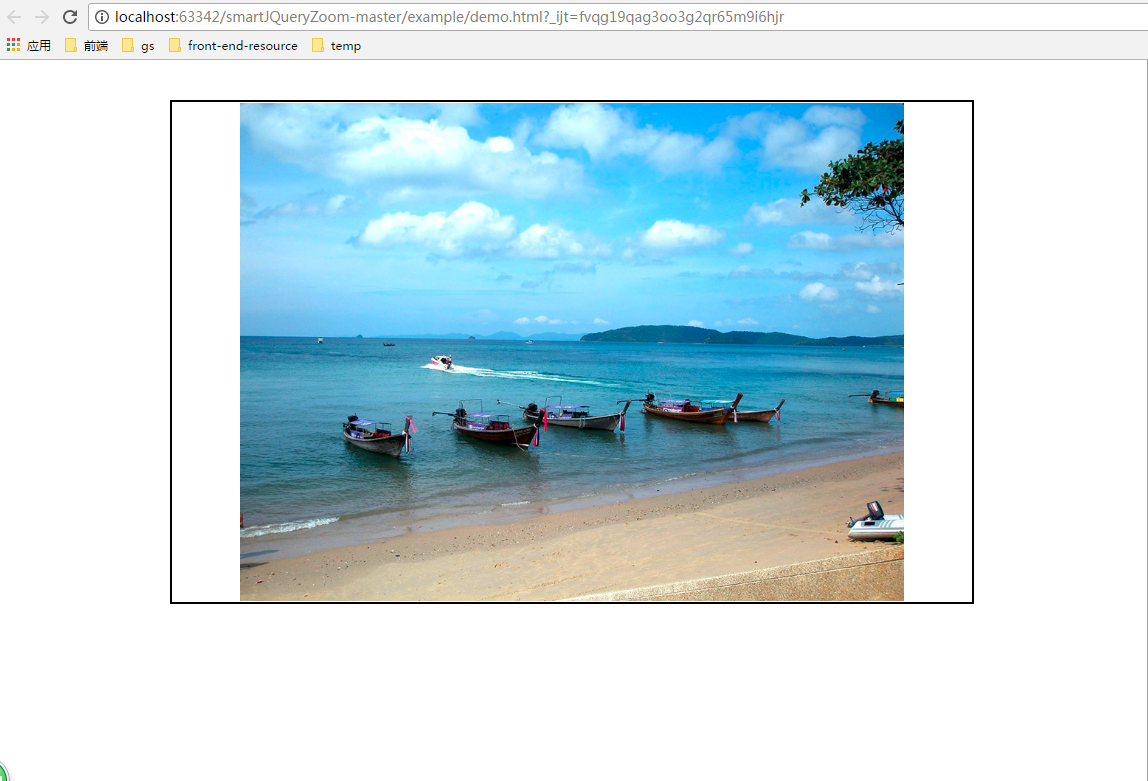
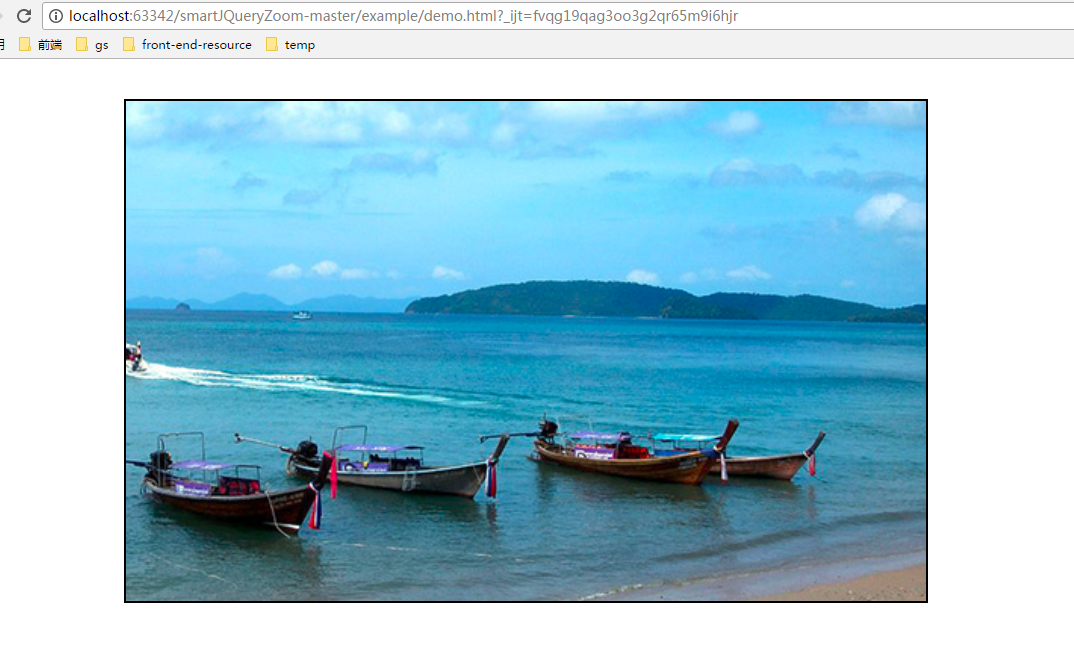
查看效果:

縮放

完美,這就成功使用了。
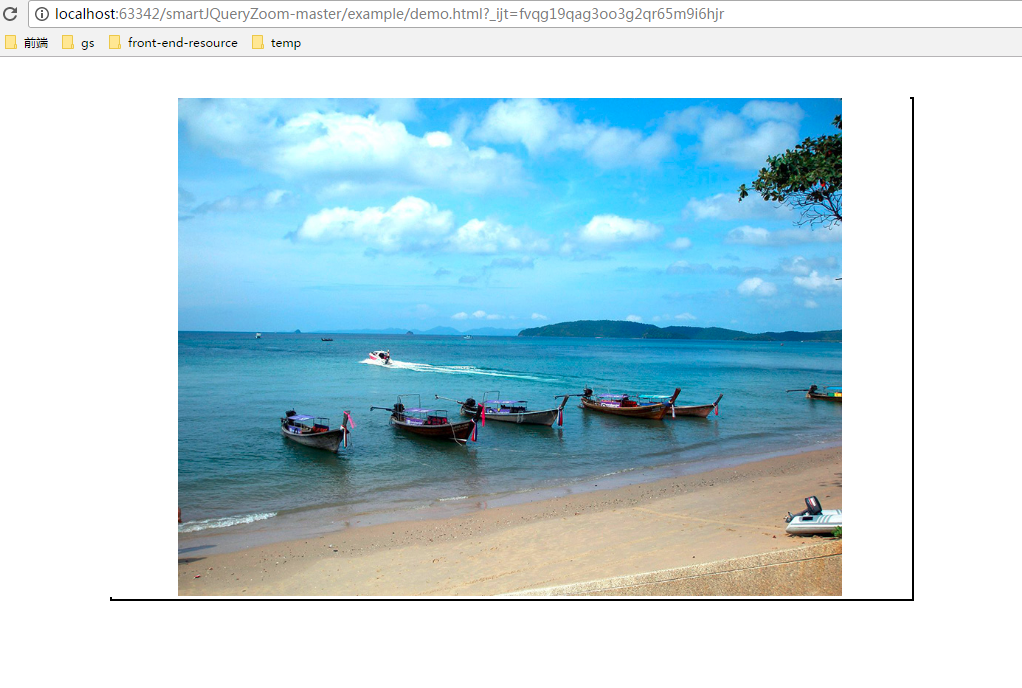
但很多人會遇見使用smartZoom圖片位置偏移的問題,效果如下:

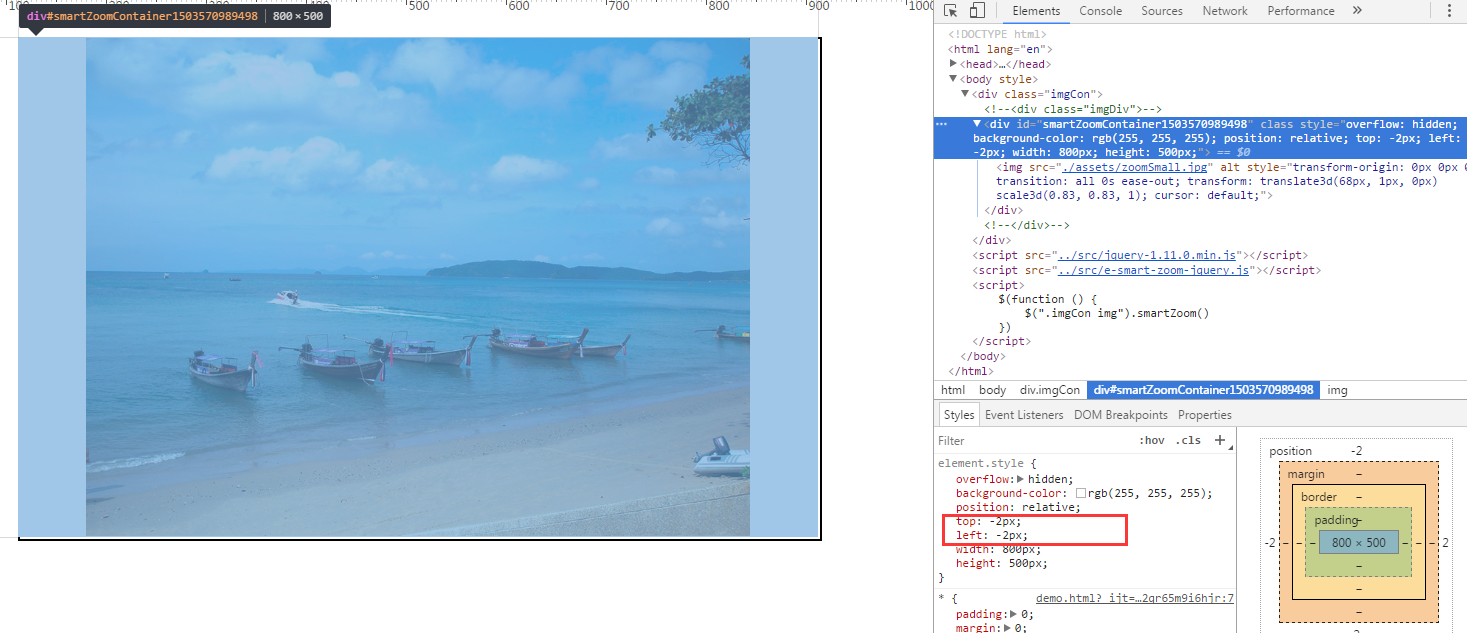
邊框不見,再看代碼會發現:

原來是top和left作祟。此時解決問題的重點就是在img圖像外,嵌套一個div容器。如下:
<div class="imgDiv"> <img src="./assets/zoomSmall.jpg" alt=""> </div>
此時,便能解決位置偏移問題。
其他API:
// 方法中可以通過設置top,left等參數來指定圖片初始參數; $(".imgCon img").smartZoom({ ‘left‘: ‘50px‘ }) // 通過傳入‘destroy‘來取消縮放; $(".imgCon img").smartZoom(‘destroy‘)
jQuery圖片縮放插件-smartZoom使用
