使用jQuery開發accordion手風琴插件
阿新 • • 發佈:2017-11-08
delegate 菜單項 ldr src gin eight his type 初始化
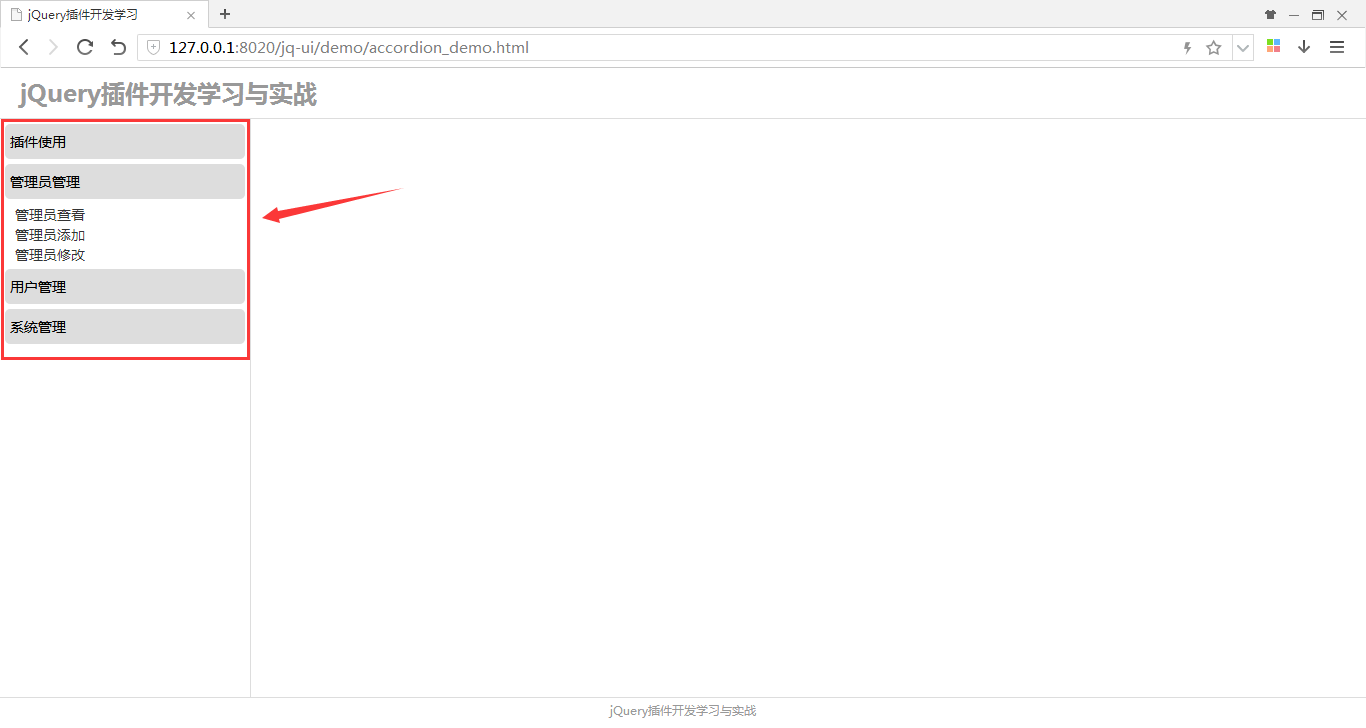
一、插件效果
手風琴插件常用的功能均已實現,包括:手風琴菜單項的折疊展開效果、選中指定菜單項、判斷菜單項是否選中等。
效果如下:

二、插件內部HTML元素結構
1 <!-- accordioon組件 --> 2 <ul class="accordion"> 3 <li accordion-id="menu1" class="active">插件使用</li> 4 <li> 5 <ul> 6 <li><a href="javascript:;">選項卡插件</a></li> 7 <li><a href="javascript:;">手風琴插件</a></li> 8 </ul> 9 </li> 10 <li accordion-id="menu2">管理員管理</li> 11 <li> 12 <ul> 13 <li><a href="javascript:;">管理員查看</a></li> 14 <li><a href="javascript:;">管理員添加</a></li> 15 <li><a href="javascript:;">管理員修改</a></li> 16 </ul> 17 </li> 18 <li accordion-id="menu3">用戶管理</li> 19 <li> 20 <ul> 21 <li><a href="javascript:;">用戶查看</a></li> 22 <li><a href="javascript:;">用戶添加</a></li> 23 <li><a href="javascript:;">用戶修改</a></li> 24 </ul> 25 </li> 26 </ul> 27 <!-- accordioon組件 END -->
插件主體是一個<ul>列表,裏面的奇數<li>為菜單項標題,偶數<li>是菜單項內容,標題<li>被點擊時會判斷它是否已經選中了,如果沒有選中,會把該菜單項選中,打開內容面板,同時關閉其余的菜單項。
菜單項內容裏面又是一個<ul>列表,每一個<li>都包含一個<a>標簽,在我們的例子中<a>標簽的單擊事件是向右側的tab裏面添加一個選項卡。
三、樣式
1 /* 手風琴樣式 */ 2 .accordion {margin: 5px;font-size: 14px;} 3 /* 鏈接樣式 */ 4 .accordion a {color: #333333;text-decoration: none;} 5 .accordion a:hover {color: #c81623;} 6 /* 菜單標題樣式 */ 7 .accordion .accordion-title {margin: 5px 0;padding: 5px;height: 25px;line-height: 25px;background: #dddddd;border-radius: 5px;cursor: pointer;} 8 .accordion .accordion-title:hover {font-weight: bold;} 9 /* 菜單面板樣式 */ 10 .accordion .accordion-body {padding-left: 10px;background: white;}
四、主要功能函數
1、初始化插件樣式和事件
1 /** 2 * 初始化accordion組件 3 * @param {Object} $accordion 4 */ 5 function init($accordion) { 6 $accordion 7 .children("li:even").addClass("accordion-title").end() 8 .children("li:odd").addClass("accordion-body") 9 .css("display", "none").eq(0) 10 .css("display", "list-item"); 11 } 12 13 /** 14 * 綁定事件 15 * @param {Object} $accordion 16 */ 17 function initEvents($accordion) { 18 $accordion.delegate(".accordion-title", "click", function() { 19 // 為菜單title添加樣式 20 $(this).addClass("active").siblings(".accordion-title").removeClass("active"); 21 // 調用select選中指定菜單 22 select($accordion, $(this).attr("accordion-id")); 23 }); 24 }
2、選中指定菜單
1 /** 2 * 選中指定菜單 3 * @param {Object} $accordion 4 * @param {Object} accordionId 5 */ 6 function select($accordion, accordionId) { 7 // 面板動畫切換 8 $accordion.children("li[accordion-id=" + accordionId + "]").next().slideDown(‘100‘).siblings(‘.accordion-body‘).slideUp(‘100‘); 9 }
3、判斷指定菜單是否選中
1 /** 2 * 判斷指定菜單是否選中 3 * @param {Object} $accordion 4 * @param {Object} accordionId 5 */ 6 function isSelected($accordion, accordionId) { 7 // 通過菜單title是否有active樣式來判斷 8 return $accordion.children("li[accordion-id=" + accordionId + "]").hasClass("active"); 9 }
4、插件擴展函數
1 $.fn.accordion = function(options, param) { 2 3 // 保存對象 4 var accordion = $(this); 5 6 if (typeof options == ‘string‘) { 7 switch(options){ 8 case ‘select‘: 9 return select(accordion, param); 10 case ‘isSelected‘: 11 return isSelected(accordion, param); 12 } 13 } 14 15 options = options || {}; 16 17 return this.each(function() { 18 // 初始化組件 19 init(accordion); 20 // 綁定事件 21 initEvents(accordion); 22 }); 23 };
五、源碼下載
https://github.com/xuguofeng/jq-ui
使用jQuery開發accordion手風琴插件
