css float 浮動屬性
一、相關概念介紹
1、文檔流
HTML頁面的標準文檔流(默認布局)是:從上到下,從左到右,遇塊(塊級元素)換行。
2、浮動層
給元素的float屬性賦值後,就是脫離文檔流,進行左右浮動,緊貼著父元素(默認為body文本區域)的左右邊框。
註意事項:
① 浮動元素在文檔流空出的位置是由續的(非浮動)元素填充上去。
② 塊級元素直接填充上去,若跟浮動元素的範圍發生重疊,浮動元素覆蓋塊級元素
二、源代碼實現方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float屬性</title>
<style type="text/css">
#a
{
background-color: #008eb7;
height:30px;
width:100px;
}
#b
{
background-color: #ff8ff5;
height:30px;
width:200px;
}
#c
{
background-color: #33fff2;
height:30px;
width:300px;
}
#d
{
background-color: #33bb00;
height:20px;
width:170px;
}
</style>
</head>
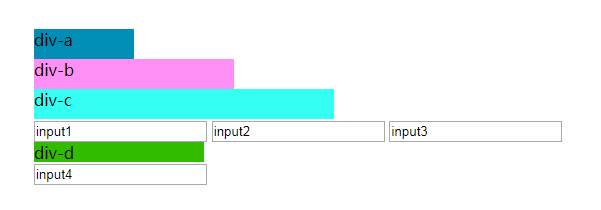
<body>
<div id="a" >div-a</div>
<div id="b">div-b</div>
<div id="c">div-c</div>
<input type="text" value="input1" />
<input type="text" value="input2" />
<input type="text" value="input3 " />
<div id="d">div-d</div>
<input type="text" value="input4 " />
</body>
</html>

三、float實現的具體過程
註意事項:視圖呈現效果與瀏覽器的寬度有關。
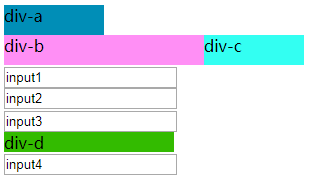
1、float : left
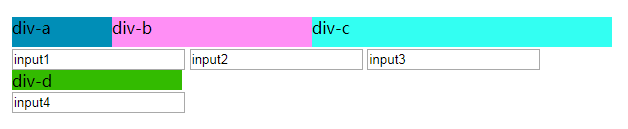
1.1 針對塊級元素的實現過程
① 代碼變更
div-a 添加:float:left
div-b 添加:float:left
div-c 添加:float:left
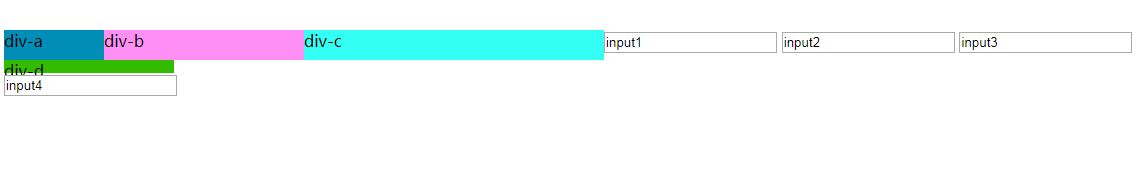
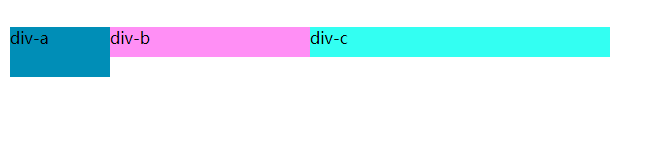
② 瀏覽器的寬度逐漸增大的視圖效果




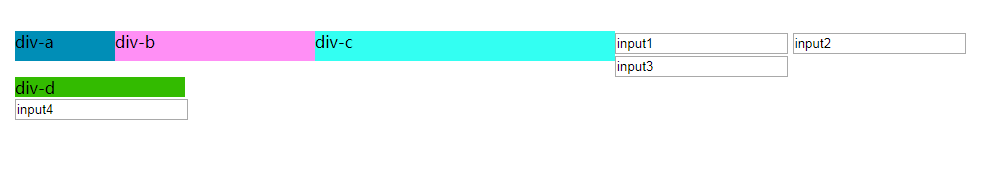
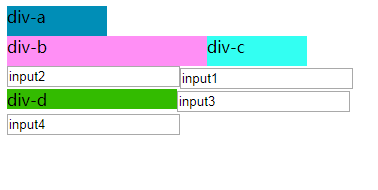
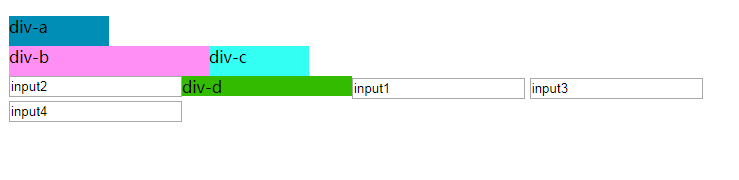
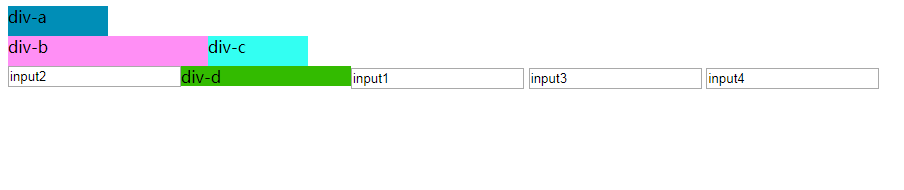
1.2 針對內聯元素與塊級元素混合的實現過程
① 代碼變更
div-b 添加:float:left
input2 添加:float:left
div-d 添加:float:left
② 瀏覽器的寬度逐漸增大的視圖效果





2、float : right
2.1 float : right與float : left實現過程一致
2.2 註意事項:
① 相鄰的浮動元素,right屬性最前面的元素,排在最右面。
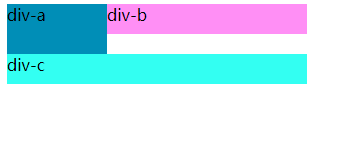
② 成為浮動元素後,在浮動層擁有內聯元素的"特性",當多個浮動元素一排容不下時,就換行。
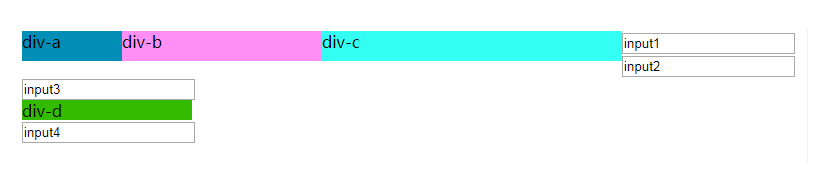
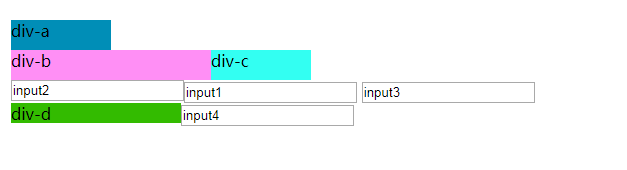
3、height高度不等的元素
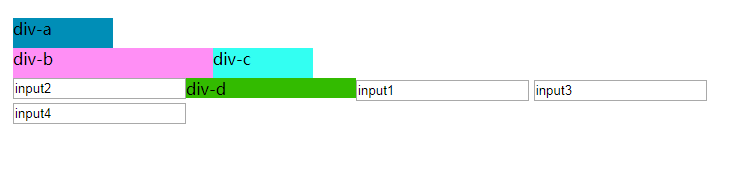
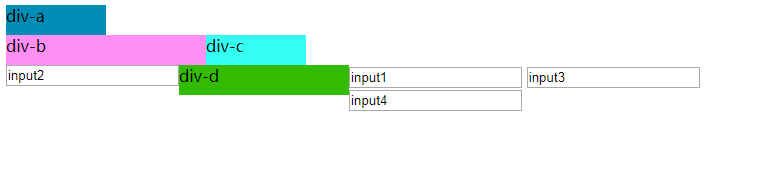
3.1 內聯元素與塊級元素混合
改變div-d的高度後前後對比圖


3.2 塊級元素




4、結論
① height不相等的div浮動元素排序時,照樣擁有內聯元素的"特性",當多個浮動元素一排容不下時,就換行。
② 成為浮動元素後,在浮動層擁有內聯元素的"特性",當多個浮動元素一排容不下時,就換行。
css float 浮動屬性
