div css float浮動用法(left right)
在學習牛腩老師的視訊中,很深刻的體會了浮動帶來的效果的震撼,現在是對B/S這塊的知識是越來越喜歡,越來越願意學習,特別是現在看網頁的時候看到那些程式碼感覺很是熟悉,特別親切,只是下面自己又通過網站的學習和大家通過分享。
div+css中float認識及css float用法,DIV CSS float浮動知識用法與float浮動學習
Css樣式的float浮動屬性,用於設定標籤物件(如:<div>標籤盒子、<span>標籤、<a>標籤、<em>標籤等html標籤)的浮動佈局,浮動也就是我們所說標籤物件浮動居左靠左(float:left
float是什麼意思?
float是浮動,翻譯成中文也是浮動意思。進入對應css手冊中float手冊瞭解float基本資訊。
float的作用
通過css定義float(浮動)讓div樣式層塊,向左或向右(靠)浮動。
- float浮動教程目錄
-
- float語法
- float應用與用法
- float浮動案例
- css浮動其他應用
- css浮動總結
一、float語法 - TOP
Float常跟屬性值left、right、none
Float:none 不使用浮動
Float:left 靠左浮動
Float:right 靠右浮動
float語法:
float : none | left |right
引數值:
none : 物件不浮動
left : 物件浮在左邊
right : 物件浮在右邊
Float浮動結構分析圖
接下來我們來通過一個div+css例項講解float使用技巧。
二、float應用與用法 - TOP
Float浮動用於設定物件靠左與靠右浮動樣式,可以實現我們所需要的讓DIV、SPAN等標籤居左居右浮動。
簡單使用語法
- div{float:left} /* css註釋:設定div物件浮動靠左(left) */
- div{float:right} /* css註釋:設定div物件浮動靠右(right) */
三、css float浮動案例 - TOP
我們設定一個盒子裡,一個靠右、一個靠左浮動2個盒子,為了直觀看到css浮動佈局效果,我們對兩個盒子設定一定寬度、高度和邊框。
1、主要的html程式碼片段:
- <divclass="divcss5">
- <divclass="divcss5_left">佈局靠左浮動</div>
- <divclass="divcss5_right">佈局靠右浮動</div>
- <divclass="clear"></div><!-- html註釋:清除float產生浮動 -->
- </div>
2、css程式碼片段:
- .divcss5{ width:400px;padding:10px;border:1px solid #F00}
- .divcss5_left{ float:left;width:150px;border:1px solid #00F;height:50px}
- .divcss5_right{ float:right;width:150px;border:1px solid #00F;height:50px}
- .clear{ clear:both}
3、效果截圖

css div浮動float用法應用案例截圖
四、css+div浮動其它應用案例(休息閱讀) - TOP
DIV CSS實驗一
Css樣式例項內容,我們讓文字和圖片在一個固定寬度div層內,讓藍色背景文字內容居右,小圖片居左。
www.divcss5.com CSS案例演示最終效果圖如下
1、首先我們設定一個最外層的寬度為300px,高度為200px的css命名為box的css選擇器程式碼如下(知識點px是什麼意思)
.box{width:300px; height:200px;}
2、設定box內的文字內容部分css樣式命名為yangshi,並設定背景為藍色,寬度為120px,居右浮動
.yangshi{ width:120px; float:right; background:#0066FF;}
3、設定圖片居左浮動div+css樣式
img { float: left;}
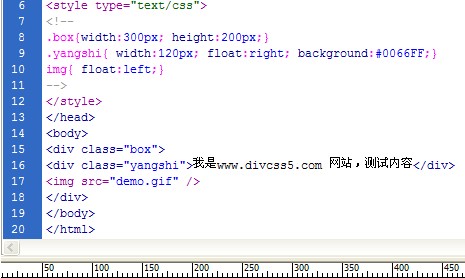
4、body內的div佈局,程式碼如下
| <div class="box"> <div class="yangshi">我是www.divcss5.com 網站,測試內容</div> <img src="demo.gif" /> </div> |
說明:這裡img標籤是連結外部圖片,圖片名為demo.gif
最終演示結果截圖
CSS實驗二
接下來我們演示使用div+css讓這裡小圖片居右(上個例子是居左),藍色背景文字內容區居左(上個例子是居右)(擴充套件css 居中)。這裡我們只需要改變yangshi的float:right;為float:left和圖片css樣式img { float: left;}為img { float: right;}
CSS程式碼如下:
| .box{width:300px; height:200px;} .yangshi{ width:120px; float:right; background:#0066FF;} img{ float:left;} |
html中的css程式碼和內容不變
最終演示結果截圖如下:

通過以上兩個css例項對學習float大有幫助。
五、css浮動總結 - TOP
我們要區別與文字內容靠左( text-align:left)靠右( text-align:right)樣式,浮動只針對html標籤設定靠左靠右浮動樣式。float浮動樣式沒有靠中(浮動居中)的樣式,如果需要讓標籤物件居中需要(css margin)知識。這裡記住浮動靠右使用float:right,浮動靠左使用float:left樣式即可,使我們的網頁設計的更加漂亮與美觀。