CSS float浮動
float設計是為了實現文字環繞效果:
1.包裹:收縮、高度伸縮、隔絕,類似:塊級格式化上下文BFC
具有包裹性的其他樣式:
display:inline-block/table-cell等;
position:absolute 、fixed、stick
overflow:hidden、scroll
2.浮動帶來的後果—>破壞:
.父元素的高度塌陷,從而使父級背景不能顯示,
.邊框不能隨內容而撐開,
.margin、padding值不能正確顯示;
float的破壞性只是為了實現文字環繞圖片效果。
具有破壞性的其他樣式:
display:none; position: absolute、fixed、sticky
3.瞭解Css盒模型
瀏覽器渲染引擎會根據CSS-Box模型(CSS Basic Box model)將所有元素表示為一個矩形盒子(box)。包含content、padding、border、margin,實際寬度是四者之和。設定的Css決定盒子的大小、位置和屬性;
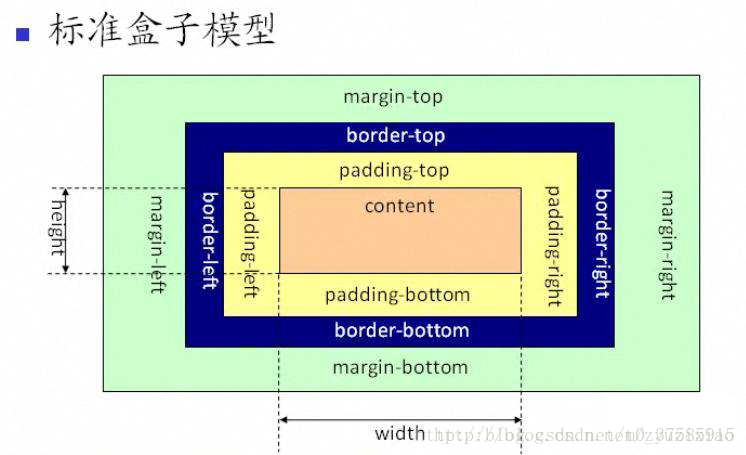
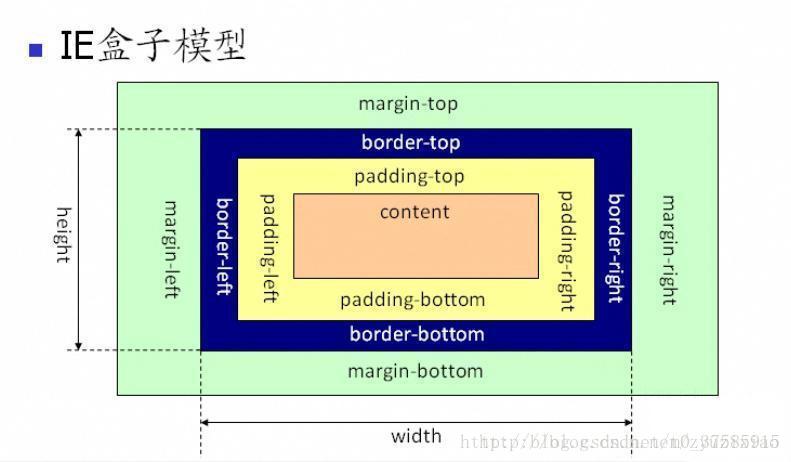
分類:標準盒子模型、IE盒子模型
1、標準盒子模型(W3C)(內容大小:content )
2.IE盒子(內容大小:content + padding +border 的大小)
設定兩個模型:
標準:box-sizing: content-box;
IE: box-sizing: border-box;
參考:http://www.cnblogs.com/chengzp/p/cssbox.html
https://www.cnblogs.com/ztfjs/p/qdcss.html
4.清除浮動
方法一:在父級樣式新增偽元素:after或者:before(推薦)
.parent:after{content:"";display:block;visibility:hidden;clear:both;height:0;}
.parent{ /* 為了照顧ie6瀏覽器*/zoom:1;}
方法二:clear:both清除浮動
新建一個樣式選擇器CSS命名為“.clear”,並且對應選擇器樣式為“clear:both”,然後我們在父級“div”結束前引入“class=“clear””樣式
<style> .parent{ width:400px;border:1px solid #F00;background:#FF0} .child{ width:180px;height:100px; border:1px solid #00F;background:#FFF} .clearfix:before,.clearfix:after{ content:"";display:table;} .clearfix:after{ clear:both;} .clearfix{ /*照顧ie6*/zoom:1;} </style> <div class="parent"> <div class="child" style="float: left">left浮動</div> <div class="child" style="float: right">right浮動</div> <div class="clearfix"></div> </div>
方法三:父級div定義 overflow:hidden;
該屬性相當於是讓父級緊貼內容,這樣即可緊貼其物件內內容(包括使用float的div盒子)。