KHL 001 11-計算機-本職-前臺 CSS選擇器
阿新 • • 發佈:2017-08-26
計算機 images gin visit 偽類 :active code png css3
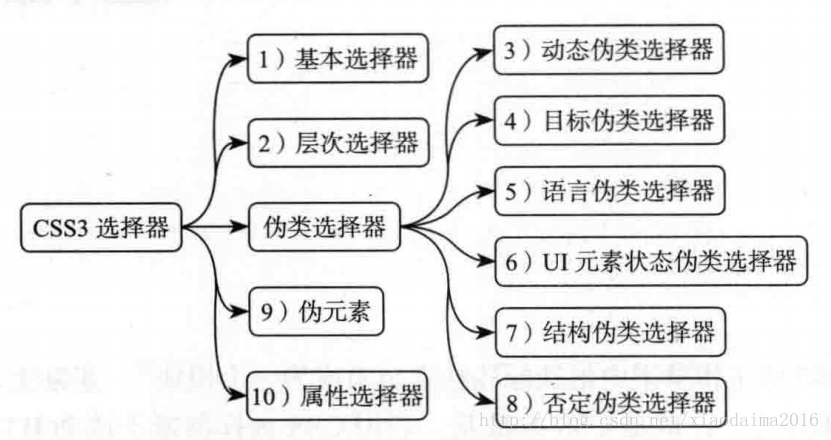
CSS3 選擇器分類

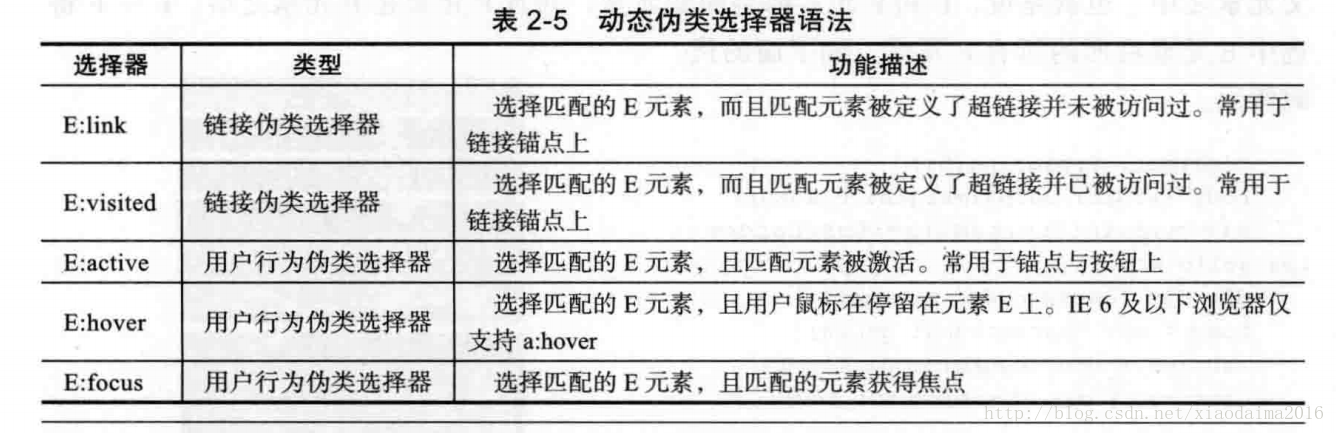
動態偽類選擇器

錨點偽類的設置順序必須遵守一個”LoVe/HAte”原則,也就是說正確的設置順序為: a:link、a:visited、a:hover、a:active
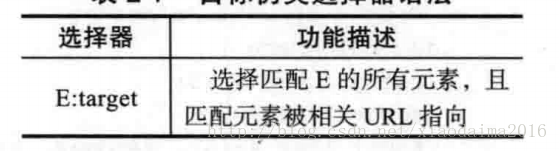
目標偽類選擇器

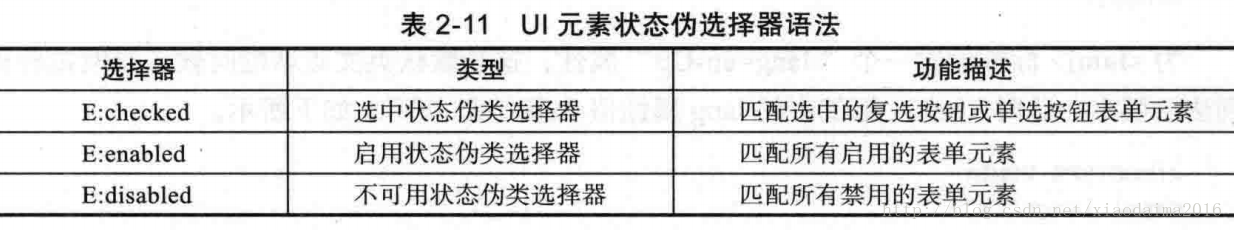
UI元素狀態選擇器

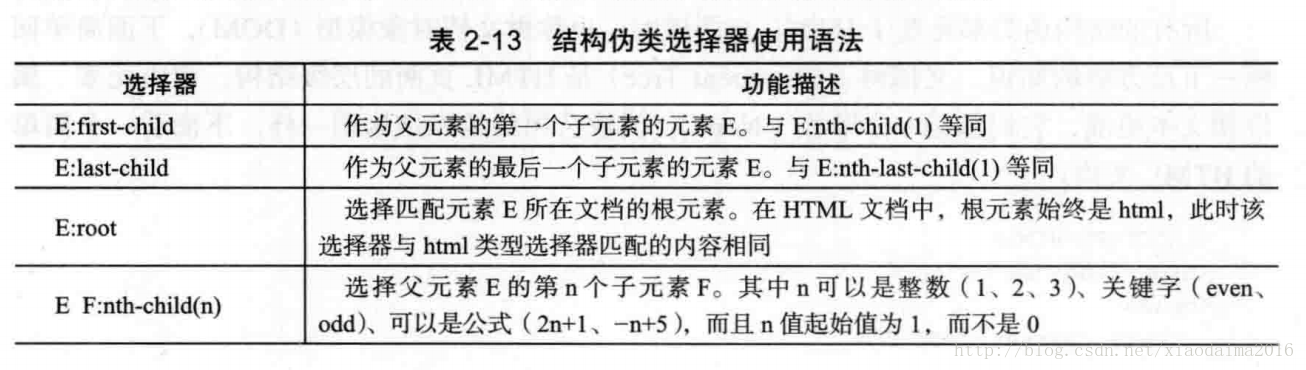
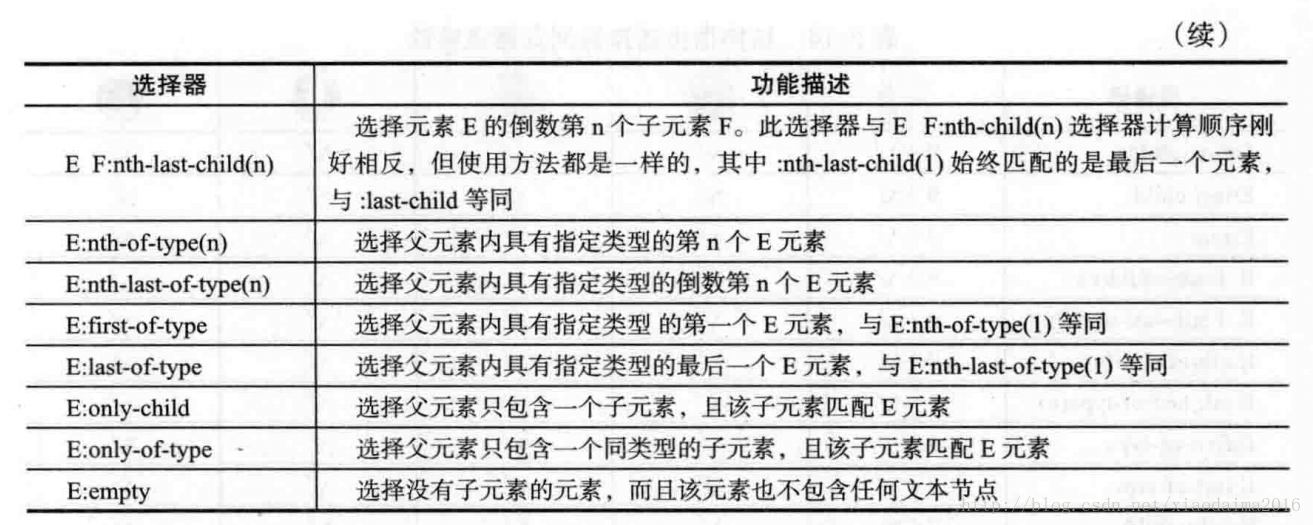
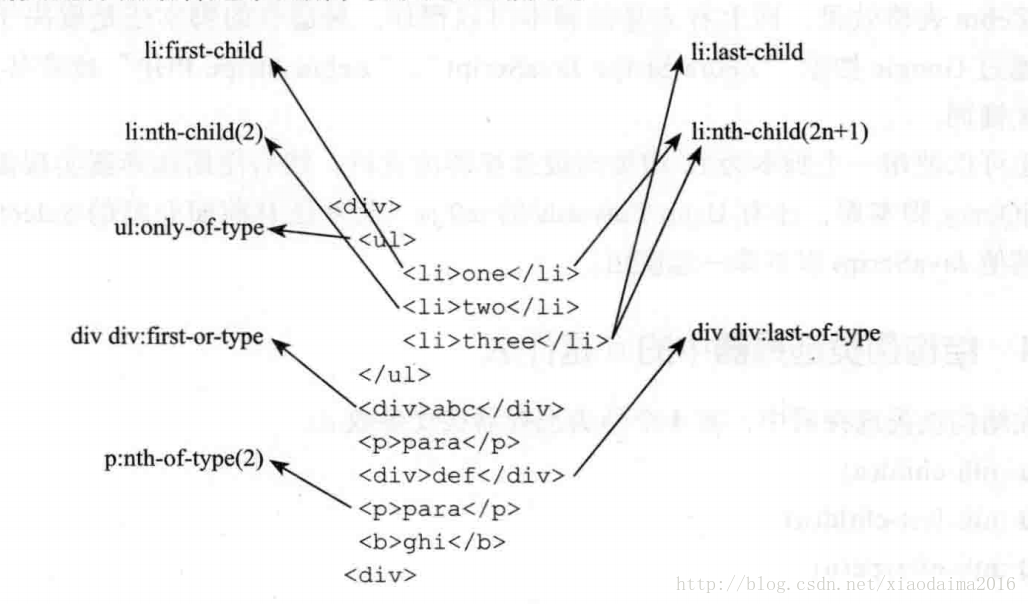
結構偽類選擇器



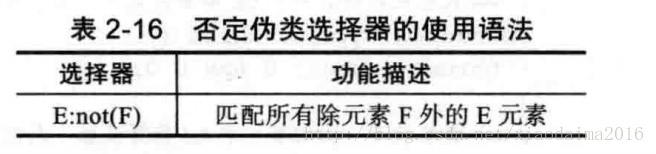
否定偽類選擇器

選擇器例子
選擇非第一個元素
1 #hot-body > div:not(:first-child){ 2 margin-left: 15px; 3 }
1 <div id="hot-body"> 2 <div class="hot-item"><img src="../assets/image/hot-1.jpg" alt="1"></div> 3 <div class="hot-item"><img src="../assets/image/hot-2.jpg" alt="1"></div> 4 <div class="hot-item"><img src="../assets/image/hot-3.jpg" alt="1"></div> 5 </div>
KHL 001 11-計算機-本職-前臺 CSS選擇器
