KHL 002 11-計算機-本職-前臺 盒模型
CSS 盒模型
CSS中的盒模型
-
inline
-
inline-block
-
block
-
table
-
absolute position
-
float
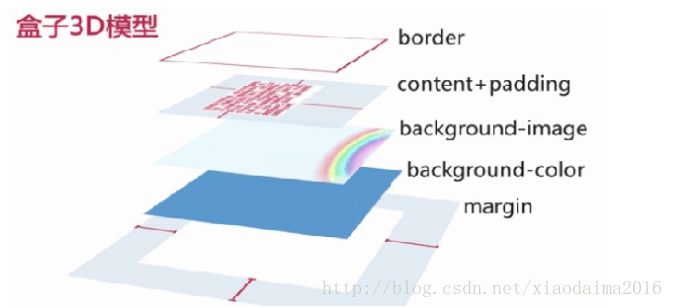
盒子3D模型

可以看出:
其中 padding 、content 、background-image 、background-color 四者構成Z軸;border與margin、padding三者之間應該是平面上的並級關系,並不能構成Z國的層疊關系。
重置盒模型解析模型
- W3C的標準盒模型
外盒尺寸計算(元素空間尺寸)
element 空間高度 = 內容高度 + 內距 + 邊框 + 外距
element 空間寬度 = 內容寬度 + 內距 + 邊框 + 外距
內盒尺寸計算(元素大小)
element 空間高度 = 內容高度 + 內距 + 邊框(height為內容高度)
element 空間寬度 = 內容寬度 + 內距 + 邊框(width為內容高度)
- ID傳統下盒模型(IE6以下,不包括IE6版本或QuirksMode下IE5.5+)
外盒尺寸計算(元素空間尺寸)
element 空間高度 = 內容高度 + 外距(height為內容高度)
element 空間高度 = 內容高度 + 外距(width為內容高度)
內盒尺寸計算(元素大小)
element 空間高度 = 內容高度 +(height包含了元素內容寬度、邊框、內距)
element 空間寬度 = 內容寬度 +(width包含了元素內容寬度、邊框、內距)
目前瀏覽器大部分元素都是基於W3C標準的盒模型,但是對於form中部分元素還基於傳統的盒模型,如input中的submit、reset、button和select等元素,這樣如果給其設置border和padding它們也只會往元素盒內延伸。
CSS3盒模型屬性
box-sizing屬性的語法及參數
-
centent-box : 默認值,讓元素維持W3C的標準盒模型
-
border-box : 此值會重新定義CSS2.1中盒模型組成的模式,讓元素維持IE傳統的盒模型
-
inherit :此值使元素繼承父元素的盒模型模式
box-sizing 使用
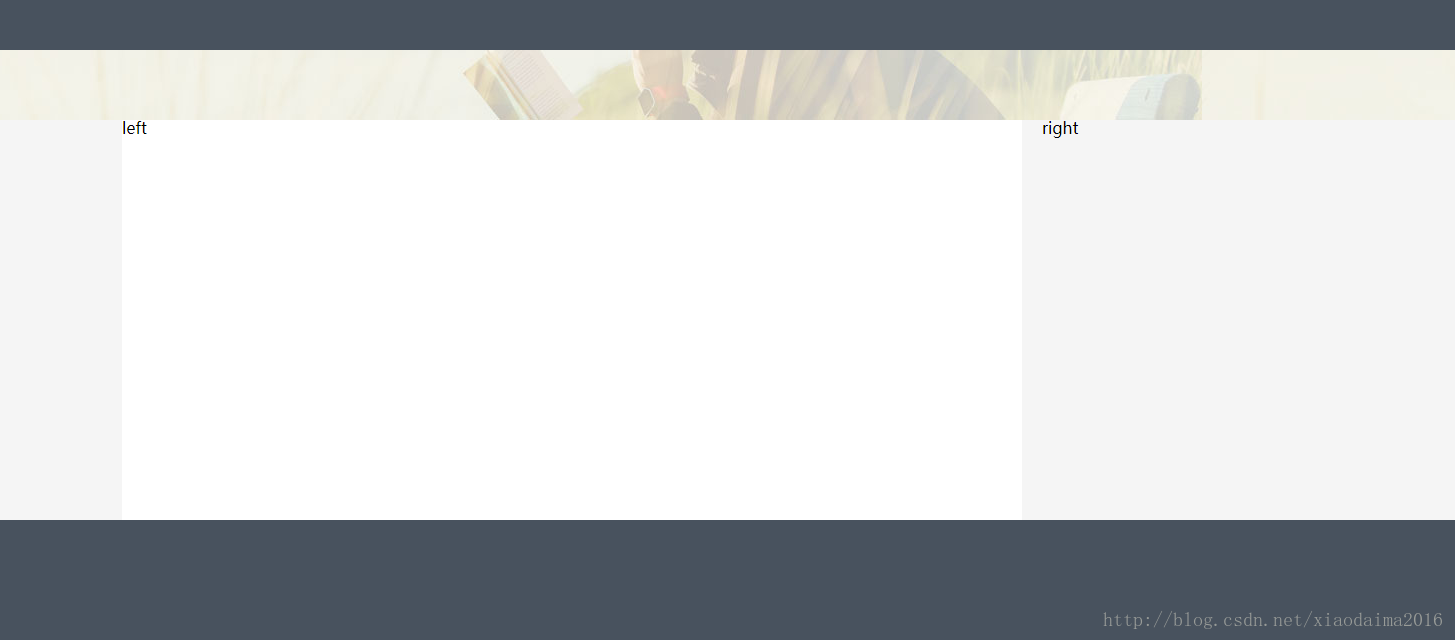
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>KHL 作品 計算機 知識管理系統 小試 博客系統</title> <link rel="stylesheet" type="text/css" href="../assets/css/reset.css" /> <link rel="stylesheet" type="text/css" href="../assets/css/base.css" /> <link rel="stylesheet" type="text/css" href="../assets/css/index.css" /> </head> <body> <!-- header --> <div id="header" class="clearfix"> head </div> <!-- /header --> <!-- seacher --> <div id="seacher"> </div> <!-- /seacher --> <!-- body --> <div id="body-container"> <!-- body left --> <div id="left-container"> left </div> <!-- /body left --> <!-- body right --> <div id="right-container"> right </div> <!-- /body right --> </div> <!-- body --> <!-- footer --> <div id="footer" class="clearfix"> footer </div> <!-- /footer --> <script type="text/javascript" src="../assets/jquery/jquery.min.js"></script> <script type="text/javascript"> $(function () { console.log(‘jc four!‘); }); </script> </body> </html>
1 #header{ 2 width: 100%; 3 height: 50px; 4 background-color: #48525E; 5 } 6 7 #seacher{ 8 width: 100%; 9 height: 70px; 10 background-image: url("../image/seacher-bg.jpg"); 11 } 12 13 #body-container{ 14 width: 1200px; 15 margin: 0 auto; 16 } 17 18 #left-container{ 19 box-sizing: border-box; 20 float: left; 21 width: 900px; 22 height: 400px; 23 background-color: #ffffff; 24 padding-left: 20px; 25 padding-right: 20px; 26 padding-top: 20px; 27 } 28 29 #right-container{ 30 float: right; 31 width: 280px; 32 height: 400px; 33 padding-top: 20px; 34 } 35 36 #footer{ 37 width: 100%; 38 height: 120px; 39 background-color: #48525E; 40 }

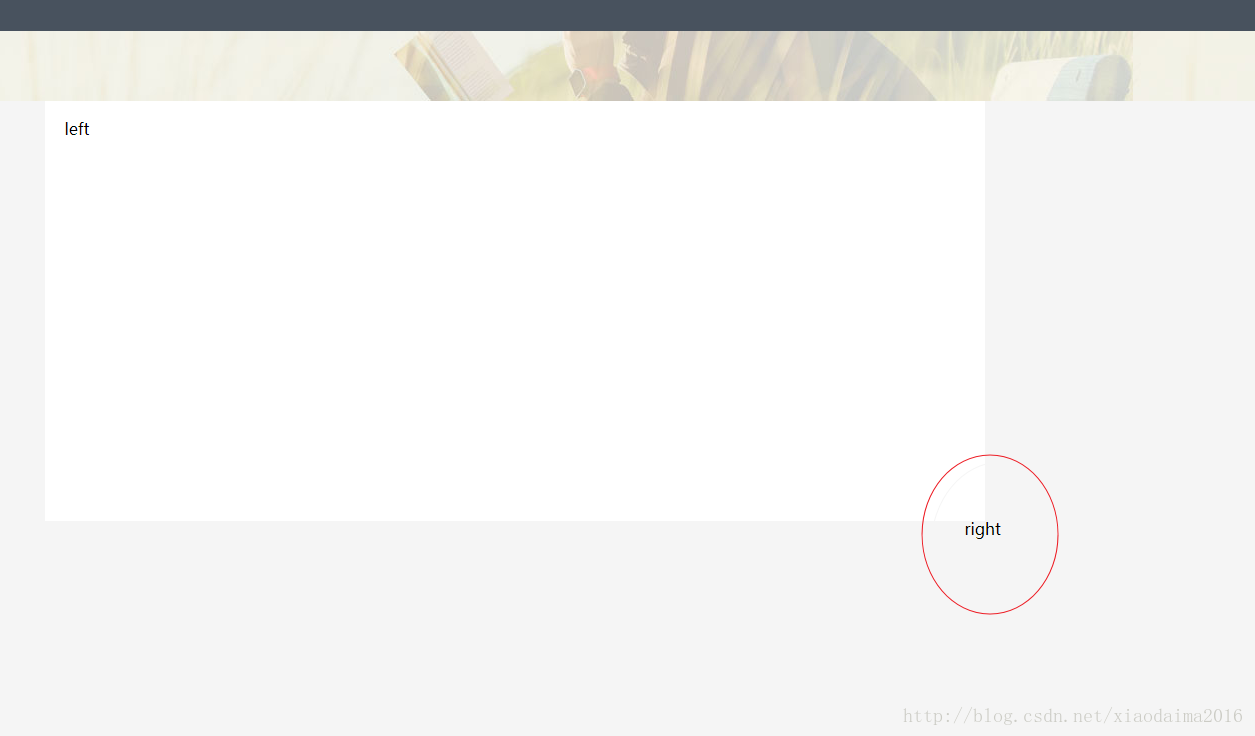
如果此時給left-container添加20px的內邊距,則顯示如下:

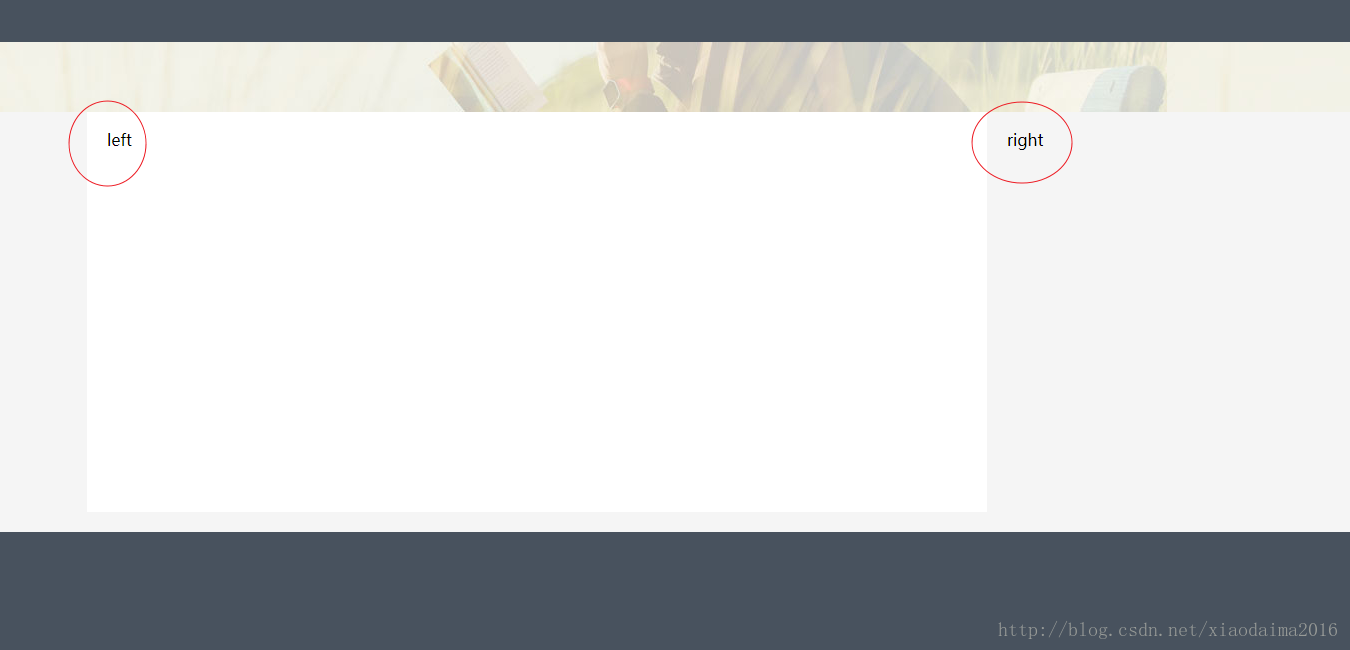
對於這種情況,可以把#left-container的box-sizing設置為border-box,這樣就不必再修改寬度或者再內嵌div了
1 #left-container{ 2 box-sizing: border-box; 3 float: left; 4 width: 900px; 5 height: 400px; 6 background-color: #ffffff; 7 padding-left: 20px; 8 padding-right: 20px; 9 padding-top: 20px; 10 } 11 12 #right-container{ 13 float: right; 14 width: 280px; 15 height: 400px; 16 padding-top: 20px; 17 }

可以看到left區域已經有了20px的內邊距,且布局並沒有打亂。
overflow屬性
此屬性用於指定如何顯示盒中容納不下的內容
overflow-x/overflow-y
-
visible : 默認值,不剪切容器中的任何內容、不添加滾動條,元素被剪切為包含對象的窗口大小,且clip屬性設置將失效
-
auto : 在需要時剪切內容並添加滾動條
-
hidden : 內容溢出容器時,所有內容被隱藏且不顯示滾動條
-
scroll : 不論內容是否溢出容器,overflow-x都會顯示滾動條,而overflow-y會顯示縱向滾動條
-
no-display : 當內容溢出容器時不顯示元素,此時類似於添加了display:none聲明
-
no-content : 當內容溢出時不顯示內容,此時類似於添加了visibility:hidden聲明
resize 屬性
-
none : 用戶不能拖動元素修改尺寸大小
-
both : 可以拖動元素同時修改元素的寬度和高度
-
horizontal : 可修改寬度
-
vertical : 可修改高度
-
inherit : 繼承父元素的resize屬性值
outline
outline主要是用來在元素周圍繪制一條輪廓線,可以直到突出元素的作用。CSS3中對outline作了一定的擴展
-
outline-color : 定義輪廓線的顏色,默認值為黑色
-
outline-style : 定義輪廓線的樣式,默認為none
-
outline-width : 定義輪廓線的寬度,默認參數為:medium,表示繪制中等寬度的輪廓線
-
outline-offset : 定義輪廓線的偏移位置的數值,此值可取負數值。為正數時向外偏離,為負數時表示向內偏移
-
inherit : 元素繼承父元素的outline效果
與boeder對比
-
boeder屬性盒模型的一部分,直接影響盒子的大小,outline不影響
-
outline的各邊都一樣,不能單獨設置
-
outline可能是非矩形的,如果元素是多行,外輪廓線就至少是能夠包含該元素所有框的外輪廓。
-
border只能向外擴展,outline可以向內擴展
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>KHL 作品 計算機 知識管理系統 小試 博客系統</title> 6 7 <style type="text/css"> 8 9 .bar{ 10 width: 100%; 11 height: 50px; 12 overflow: hidden; 13 } 14 15 #one{ 16 width: 200px; 17 height: 35px; 18 border: 1px solid red; 19 line-height: 35px; 20 text-align: center; 21 margin: 0 auto; 22 outline: 10px solid #ccc; 23 24 } 25 26 #two{ 27 width: 200px; 28 height: 35px; 29 border: 1px solid red; 30 line-height: 35px; 31 text-align: center; 32 margin: 0 auto; 33 outline: 10px solid #ccc; 34 outline-offset: 5px; 35 } 36 37 #three{ 38 width: 200px; 39 height: 35px; 40 border: 1px solid red; 41 line-height: 35px; 42 text-align: center; 43 margin: 0 auto; 44 outline: 10px solid #ccc; 45 outline-offset: -5px; 46 } 47 </style> 48 49 50 </head> 51 <body> 52 <div id="one"></div> 53 54 <div class="bar"></div> 55 56 <div id="two">outline效果</div> 57 58 <div class="bar"></div> 59 60 <div id="three">outline效果</div> 61 62 </body> 63 </html>

KHL 002 11-計算機-本職-前臺 盒模型
