CSS Sprites樣式生成工具的使用
阿新 • • 發佈:2017-08-29
img www 麻煩 學習 圖片文件 必備 分辨率 是把 .html
今天寫css的時候看到有一個實戰視頻的老師用了這個,覺得挺好就學習使用了一下,下面是一些簡單介紹:
軟件介紹 :
CSS Sprites樣式生成工具,網頁設計師必備利器。CSS Sprites其實就是把網頁中一些背景圖片整合到一張圖片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的組合進行背景定位,background-position可以用數字能精確的定位出背景圖片的位置。
在圖片合並的時候,你要把多張圖片有序的合理的合並成一張圖片,還要留好足夠的空間,防止板塊內不會出現不必要的背景;
這些還好,最痛苦的是在寬屏,高分辨率的屏幕下的自適應頁面,你的圖片如果不夠寬,很容易出現背景斷裂;
CSS Sprites在開發的時候比較麻煩,你要通過photoshop或其他工具測量計算每一個背景單元的精確位置,這是針線活,沒什麽難度,但是很繁瑣;
下載地址:http://www.cr173.com/soft/33119.html
使用介紹:

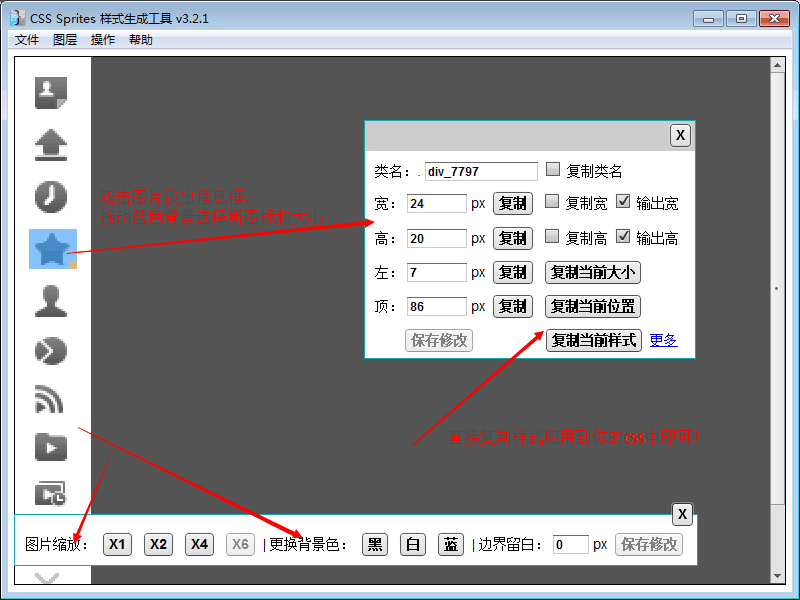
CSS Sprites樣式生成工具的使用
