canvas總結
阿新 • • 發佈:2017-08-31
ont 繪制 log 添加 tel img 新的 圓角 document

canvas的尺寸在內部設置,CSS裏設置會被縮放;
lineWidth=10;描邊寬度,以中間向兩側繪制;
繪制線段:
moveTo,lineTo,strokeStyle,stroke(),beginPath()
示例:
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(150,50);
ctx.lineTo(20,100);
ctx.strokeStyle = "blue"; //設定描邊顏色為藍色
ctx.stroke();
ctx.beginPath(); //告訴canvas咱們要重新繪制一條全新的路徑了,之前畫的東西從此再無關系
ctx.moveTo(90,90);
ctx.lineTo(80,150);
ctx.strokeStyle = "red"; //設定描邊顏色為紅色
ctx.stroke();
</script>
strokeStyle的三種賦值方式:
(1)顏色值
(2)漸變
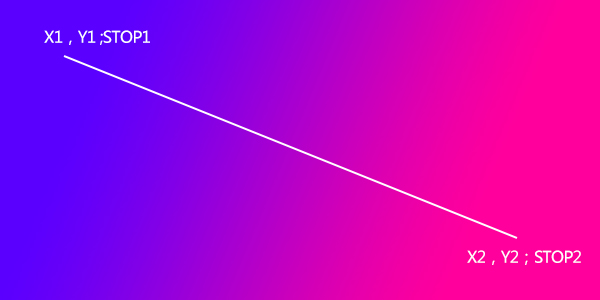
線性漸變:createLinearGradient(x1,y1,x2,y2)
徑向漸變:createRadiaGradient(x1,y1,r1,x2,y2,r2)
addColorStop(位置,顏色)
示例:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(150,50);
ctx.lineTo(20,100);
var grd = ctx.createLinearGradient(0,0,170,0); //定義線性漸變對象,設定漸變線起始點和結束點坐標,坐標格式為(起始點x,起始點y,結束點x,結束點y)
grd.addColorStop(0,"black"); //定義漸變線起點顏色
grd.addColorStop(0.5,"red"); //定義漸變線中間點的顏色
grd.addColorStop(1,"yellow"); //定義漸變線結束點的顏色
ctx.strokeStyle = grd; //將漸變對象賦值給strokeStyle
ctx.stroke(); //描邊

(3)圖案描邊
示例:
<canvas id="myCanvas" width="200" height="200" style="border:solid 1px #CCC; margin:30px;">
您的瀏覽器不支持canvas,建議使用最新版的Chrome
</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
pic = new Image(); //創建圖片對象,或者 pic = document.createElement(‘img‘)
pic.src = "http://images.cnblogs.com/cnblogs_com/vajoy/558870/o_5.jpg";
pic.onload = patternFill; //在圖片加載完成時執行繪圖函數
function patternFill() { //定義繪圖函數
var redTexture = ctx.createPattern(pic, "repeat");
ctx.strokeStyle = redTexture;
ctx.moveTo(80,10);
ctx.lineTo(10,90);
ctx.lineWidth = 8; //定義線段粗度為8像素
ctx.stroke();
}
</script>
線段屬性:
⑴ lineCap是設定線段端點的形狀(線帽),其值可以是
| butt 默認,即線條端點為平直的邊緣 round 線條端點為圓角線帽 square 為線條端點添加正方形線帽 |

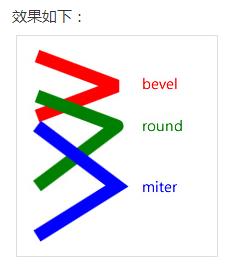
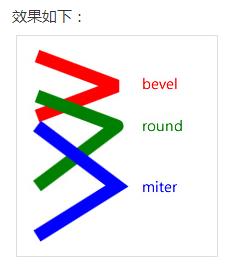
⑵ lineJoin則是設定折線的交接處的外角類型,其值可為:
|
miter 默認,折線交接處為尖角 round 折線交接處為圓角 bevel 折線交接處為斜角 |

繪制矩形:
ctx.fillRect(x, y, width, height) 和 ctx.strokeRect(x, y, width, height)
示例:
<canvas id="myCanvas" width="200" height="200" style="border:solid 1px #CCC;">
您的瀏覽器不支持canvas,建議使用最新版的Chrome
</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d"); //獲取該canvas的2D繪圖環境對象
var grd = ctx.createRadialGradient(35,35,0,35,35,36); //定義放射狀漸變對象,設定漸變線起始點和結束點坐標,坐標格式為(起始點x,起始點y,結束點x,結束點y)
grd.addColorStop(0,"yellow"); //定義漸變線起點顏色
grd.addColorStop(0.5,"blue"); //定義漸變線中間點的顏色
grd.addColorStop(1,"red"); //定義漸變線結束點的顏色
ctx.fillStyle = grd; //將放射狀漸變對象賦值給fillStyle
ctx.fillRect(10,10,50,50); //從畫布上的(10,10)坐標點為起始點,繪制一個寬高均為50px的實心矩形
ctx.beginPath(); //重置畫筆,這是個好習慣
ctx.strokeStyle = "green"; //定義描邊顏色為綠色
ctx.strokeRect(70,10,50,50); //從畫布上的(70,10)坐標點為起始點,繪制一個寬高均為50px的描邊矩形
</script>
clearRect 相當於橡皮擦
示例:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d"); //獲取該canvas的2D繪圖環境對象
ctx.fillStyle = "blue";
ctx.fillRect(10,20,60,60);
//下面通過clearRect來擦除畫布
ctx.clearRect(0,0,c.width,c.height);
//重新繪制一個矩形
ctx.fillRect(10,20,60,60);
這樣可以保持之前定義的樣式
多邊形
用 ctx.closePath()閉合路徑
示例:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d"); //獲取該canvas的2D繪圖環境對象
//定義樣式
ctx.fillStyle = "blue";
ctx.strokeStyle = "red";
ctx.lineWidth = "8";
ctx.lineJoin = "round";
//繪制多邊形
ctx.moveTo(10,10);
ctx.lineTo(100,30);
ctx.lineTo(120,80);
ctx.lineTo(60,60);
ctx.lineTo(10,10);
ctx.closePath(); //閉合多邊形路徑
ctx.stroke(); //描邊
ctx.fill(); //填充
繪制圓弧:
canvas總結
