Canvas乾貨總結
一、canvas簡介
<canvas> 是 html5 新增的,一個可以使用指令碼(通常為 javascript) 在其中繪製圖像的 html 元素。它可以用來製作照片集或者製作簡單的動畫,甚至可以進行實時視訊處理和渲染。 它最初由蘋果內部使用自己 macos x webkit 推出,供應用程式使用像儀表盤的構件和 safari 瀏覽器使用。後來,有人通過 gecko 核心的瀏覽器 (尤其是 mozilla和firefox),opera 和 chrome 和超文字網路應用技術工作組建議為下一代的網路技術使用該元素。
canvas 是由 html 程式碼配合高度和寬度屬性而定義出的可繪製區域。javascript 程式碼可以訪問該區域,類似於其他通用的二維 api,通過一套完整的繪圖函式來動態生成圖形。 mozilla 程式從 gecko 1.8 (firefox 1.5) 開始支援 <canvas>, internet explorer 從 ie9 開始 <canvas> 。chrome 和 opera 9+ 也支援 <canvas>。
二、canvas的基本組成
<canvas> 看起來和 <img> 標籤一樣,只是 <canvas> 只有兩個可選的屬性 width、heigth 屬性,而沒有 src、alt 屬性。 如果不給 <canvas> 設定 widht、height 屬性時,則預設 width為300、height 為 150,單位都是 px。也可以使用 css 屬性來設定寬高,但是如寬高屬性和初始比例不一致,他會出現扭曲。所以,建議永遠不要使用 css 屬性來設定 <canvas> 的寬高。
<canvas id="tutorial" width="300" height="300">當你的瀏覽器不支援canvas時,會顯示這部分的內容</canvas>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('tutorial');
if(!canvas.getContext) return;
var ctx = canvas.getContext("2d");
//開始程式碼
}
draw();
</script>
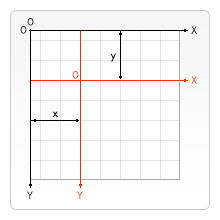
三、canvas畫布的空間結構
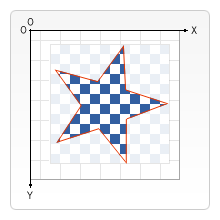
如下圖所示,canvas 元素預設被網格所覆蓋。通常來說網格中的一個單元相當於 canvas 元素中的一畫素。柵格的起點為左上角,座標為 (0,0) 。所有元素的位置都相對於原點來定位。所以圖中藍色方形左上角的座標為距離左邊(x 軸)x 畫素,距離上邊(y 軸)y 畫素,座標為 (x,y)。

四、繪製圖像
1.繪製矩形
canvast 提供了三種方法繪製矩形:
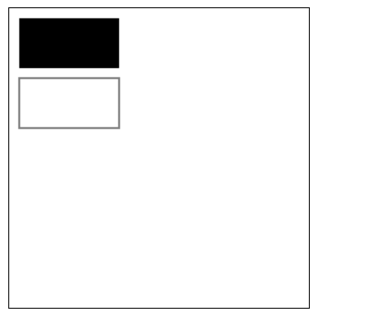
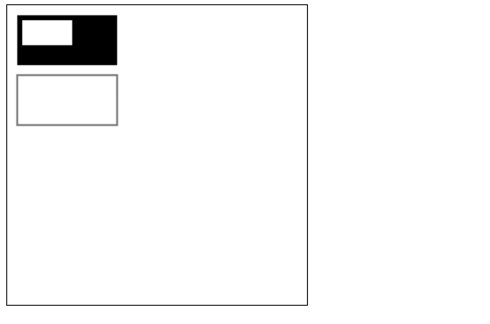
(1)fillrect(x, y, width, height):繪製一個填充的矩形。即實心圖形
(2)strokerect(x, y, width, height):繪製一個矩形的邊框。即空心圖形
(3)clearrect(x, y, widh, height):清除指定的矩形區域,然後這塊區域會變的完全透明。
引數說明:x,y為該矩形在畫布內的座標。width和height分別為矩形的長寬
function draw(){
var canvas = document.getElementById('tutorial');
if(!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.fillRect(10, 10, 100, 50); // 繪製矩形,填充的預設顏色為黑色
ctx.strokeRect(10, 70, 100, 50); // 繪製矩形邊框
}
draw();

ctx.clearRect(15, 15, 50, 25);

2.繪製圓弧
有兩種方法可以繪製圓弧:
(1)arc(x, y, r, startAngle, endAngle, anticlockwise)
(2)arcTo(x1, y1, x2, y2, radius)
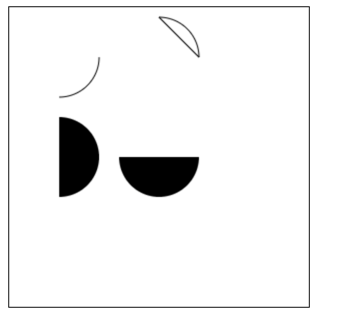
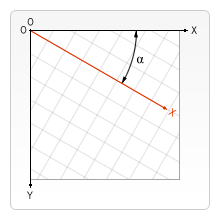
arc函式的說明:以(x, y) 為圓心,以r 為半徑,從 startAngle 弧度開始到endAngle弧度結束。anticlosewise 是布林值,true 表示逆時針,false 表示順時針(預設是順時針)。【這裡的度數都是弧度,0 弧度是指的 x 軸正方向。】
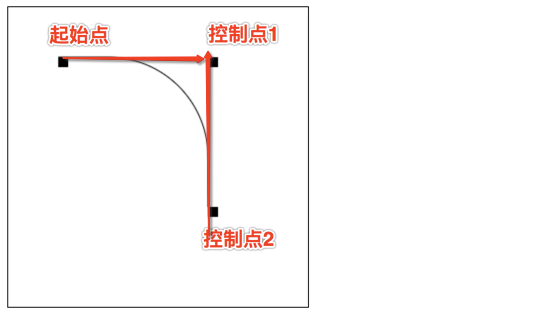
arcTo函式說明:根據給定的控制點和半徑畫一段圓弧,最後再以直線連線兩個控制點。x1, y1, x2, y2分別為兩個控制點的座標,radius為圓弧半徑。繪製的弧形是由兩條切線所決定。 第 1 條切線:起始點和控制點1決定的直線。 第 2 條切線:控制點1 和控制點2決定的直線。
//arc方法示例
function draw(){ var canvas = document.getElementById('tutorial'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.arc(50, 50, 40, 0, Math.PI / 2, false); ctx.stroke(); ctx.beginPath(); ctx.arc(150, 50, 40, 0, -Math.PI / 2, true); ctx.closePath(); ctx.stroke(); ctx.beginPath(); ctx.arc(50, 150, 40, -Math.PI / 2, Math.PI / 2, false); ctx.fill(); ctx.beginPath(); ctx.arc(150, 150, 40, 0, Math.PI, false); ctx.fill(); } draw();

//arcTo方法示例
function draw(){ var canvas = document.getElementById('tutorial'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(50, 50); //引數1、2:控制點1座標 引數3、4:控制點2座標 引數4:圓弧半徑 ctx.arcTo(200, 50, 200, 200, 100); ctx.lineTo(200, 200) ctx.stroke(); ctx.beginPath(); ctx.rect(50, 50, 10, 10); ctx.rect(200, 50, 10, 10) ctx.rect(200, 200, 10, 10) ctx.fill() } draw();

3.使用路徑實現繪製圖形
路徑通過不同顏色和寬度的線段或曲線相連形成的不同形狀的點的集合。使用路徑繪製圖形需要一些額外的步驟:
(1)建立路徑起始點
(2)呼叫繪製方法去繪製出路徑
(3)把路徑封閉
(4)一旦路徑生成,通過描邊或填充路徑區域來渲染圖形。
用到的方法:
beginpath() 新建一條路徑,路徑一旦建立成功,圖形繪製命令被指向到路徑上生成路徑 moveto(x, y) 把畫筆移動到指定的座標(x, y)。相當於設定路徑的起始點座標。
closepath() 閉合路徑之後,圖形繪製命令又重新指向到上下文中
stroke() 通過線條來繪製圖形輪廓
fill() 通過填充路徑的內容區域生成實心的圖形
//繪製線段
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath(); //新建一條path
ctx.moveTo(50, 50); //把畫筆移動到指定的座標
ctx.lineTo(200, 50); //繪製一條從當前位置到指定座標(200, 50)的直線.
//閉合路徑。會拉一條從當前點到path起始點的直線。如果當前點與起始點重合,則什麼都不做
ctx.closePath();
ctx.stroke(); //繪製路徑。
}
draw();
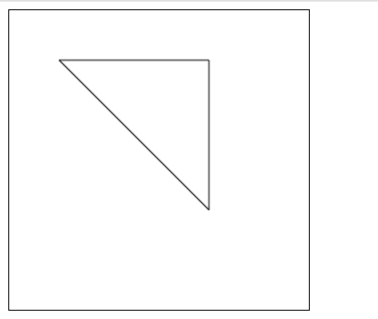
//繪製三角形
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(200, 50);
ctx.lineTo(200, 200);
ctx.closePath(); //雖然我們只繪製了兩條線段,但是closePath會closePath,仍然是一個3角形
ctx.stroke(); //描邊。stroke不會自動closePath()
}
draw();

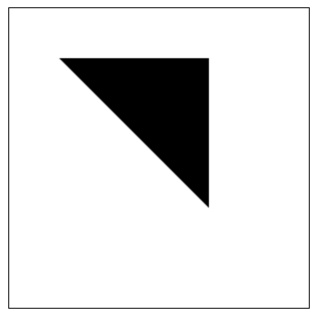
//填充三角形
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(200, 50);
ctx.lineTo(200, 200);
ctx.fill(); //填充閉合區域。如果path沒有閉合,則fill()會自動閉合路徑。
}
draw();

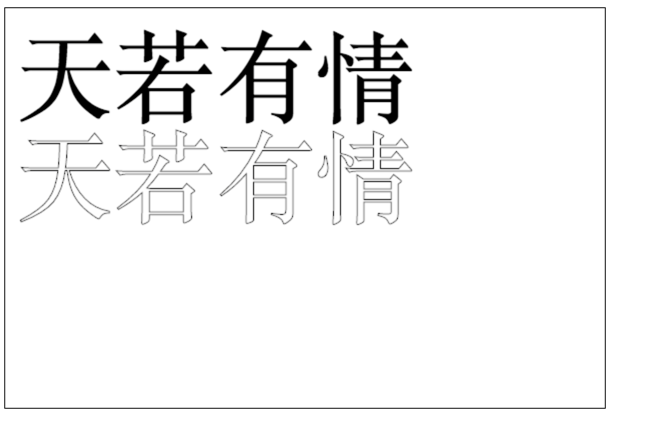
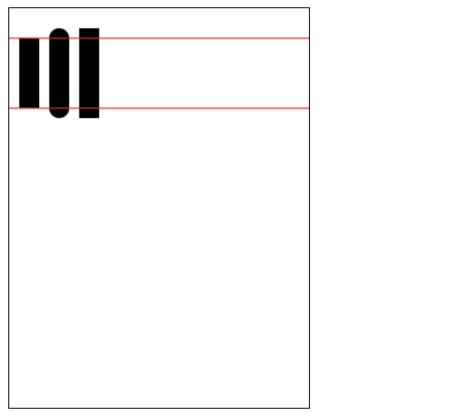
五、繪製文字
canvas 提供了兩種方法來渲染文字:
filltext(text, x, y [, maxwidth]) 在指定的 (x,y) 位置填充指定的文字,繪製的最大寬度是可選的。 stroketext(text, x, y [, maxwidth]) 在指定的 (x,y) 位置繪製文字邊框,繪製的最大寬度是可選的。
var ctx;
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
ctx = canvas.getContext("2d");
ctx.font = "100px sans-serif"
ctx.fillText("天若有情", 10, 100);
ctx.strokeText("天若有情", 10, 200)
}
draw();

給文字新增樣式
font = value 當前我們用來繪製文字的樣式。這個字串使用和 css font 屬性相同的語法。 預設的字型是 10px sans-serif。
textalign = value 文字對齊選項。 可選的值包括:start, end, left, right or center。 預設值是 start。
textbaseline = value 基線對齊選項,可選的值包括:top, hanging, middle, alphabetic, ideographic, bottom。預設值是 alphabetic。
direction = value 文字方向。可能的值包括:ltr, rtl, inherit。預設值是 inherit。
六、繪製圖片
canvas的繪製圖片實際上是將已經載入好的圖片匯入到畫布中,並使用drawImage函式對圖片進行一些列操作。考慮到圖片是從網路載入,如果 drawImage 的時候圖片還沒有完全載入完成,則什麼都不做,個別瀏覽器會拋異常。所以我們應該保證在 img 繪製完成之後再 drawImage。
示例:
var img = new Image(); // 建立img元素
img.onload = function(){
ctx.drawImage(img, 0, 0)
}
img.src = 'myImage.png'; // 設定圖片源地址
//img 可以 new 也可以來源於我們頁面的 <img>標籤。
<img src="./美女.jpg" alt="" width="300"><br>
<canvas id="tutorial" width="600" height="400"></canvas>
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
var img = document.querySelector("img");
ctx.drawImage(img, 0, 0);
}
document.querySelector("img").onclick = function (){
draw();
}
drawImage(img, sx, sy, swidth, sheight, dx, dy, dwidth, dheight)函式的引數說明
| img | 規定要使用的影象、畫布或視訊。 |
| sx | 可選。開始剪下的 x 座標位置。 |
| sy | 可選。開始剪下的 y 座標位置。 |
| swidth | 可選。被剪下影象的寬度。 |
| sheight | 可選。被剪下影象的高度。 |
| x | 在畫布上放置影象的 x 座標位置。 |
| y | 在畫布上放置影象的 y 座標位置。 |
| width | 可選。要使用的影象的寬度。(伸展或縮小影象) |
| height | 可選。要使用的影象的高度。(伸展或縮小影象) |
七、新增樣式和顏色
1.設定影象輪廓和填充顏色
(1)fillstyle = color 設定圖形的填充顏色
(2)strokestyle = color 設定圖形輪廓的顏色
注意:
1. color 可以是表示 css 顏色值的字串、漸變物件或者圖案物件。
2. 預設情況下,線條和填充顏色都是黑色。
3. 一旦您設定了 strokestyle 或者 fillstyle 的值,那麼這個新值就會成為新繪製的圖形的預設值。如果你要給每個圖形上不同的顏色,你需要重新設定 fillstyle 或 strokestyle 的值。且需要在繪製圖像之前設定才會生效。
2.設定透明度
globalalpha = transparencyvalue: 這個屬性影響到 canvas 裡所有圖形的透明度,有效的值範圍是 0.0 (完全透明)到 1.0(完全不透明),預設是 1.0。
globalalpha 屬性在需要繪製大量擁有相同透明度的圖形時候相當高效。不過,我認為使用rgba()設定透明度更加好一些。
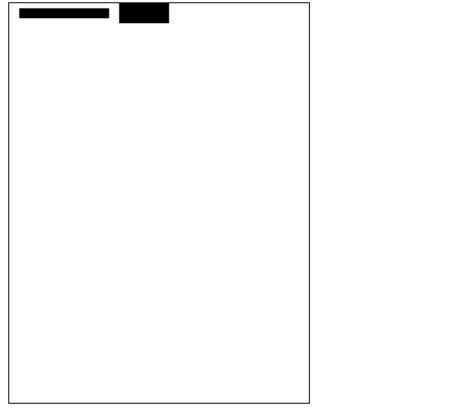
3.設定線條樣式
(1)lineWidth 線條寬度。只能是正值。預設是 1.0
ctx.beginPath(); ctx.moveTo(10, 10); ctx.lineTo(100, 10); ctx.lineWidth = 10; ctx.stroke(); ctx.beginPath(); ctx.moveTo(110, 10); ctx.lineTo(160, 10) ctx.lineWidth = 20; ctx.stroke()

(2)lineCap 線條末端樣式,有三個可選值
butt:線段末端以方形結束
round:線段末端以圓形結束
square:線段末端以方形結束,但是增加了一個寬度和線段相同,高度是線段厚度一半的矩形區域。
var lineCaps = ["butt", "round", "square"];
for (var i = 0; i < 3; i++){
ctx.beginPath();
ctx.moveTo(20 + 30 * i, 30);
ctx.lineTo(20 + 30 * i, 100);
ctx.lineWidth = 20;
ctx.lineCap = lineCaps[i];
ctx.stroke();
}
ctx.beginPath();
ctx.moveTo(0, 30);
ctx.lineTo(300, 30);
ctx.moveTo(0, 100);
ctx.lineTo(300, 100)
ctx.strokeStyle = "red";
ctx.lineWidth = 1;
ctx.stroke();

(3)lineJoin 同一個 path 內,設定線條與線條間接合處的樣式。有三個可選值
round 通過填充一個額外的,圓心在相連部分末端的扇形,繪製拐角的形狀。 圓角的半徑是線段的寬度。
bevel 在相連部分的末端填充一個額外的以三角形為底的區域, 每個部分都有各自獨立的矩形拐角。
miter(預設) 通過延伸相連部分的外邊緣,使其相交於一點,形成一個額外的菱形區域。
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
var lineJoin = ['round', 'bevel', 'miter'];
ctx.lineWidth = 20;
for (var i = 0; i < lineJoin.length; i++){
ctx.lineJoin = lineJoin[i];
ctx.beginPath();
ctx.moveTo(50, 50 + i * 50);
ctx.lineTo(100, 100 + i * 50);
ctx.lineTo(150, 50 + i * 50);
ctx.lineTo(200, 100 + i * 50);
ctx.lineTo(250, 50 + i * 50);
ctx.stroke();
}
}
draw();

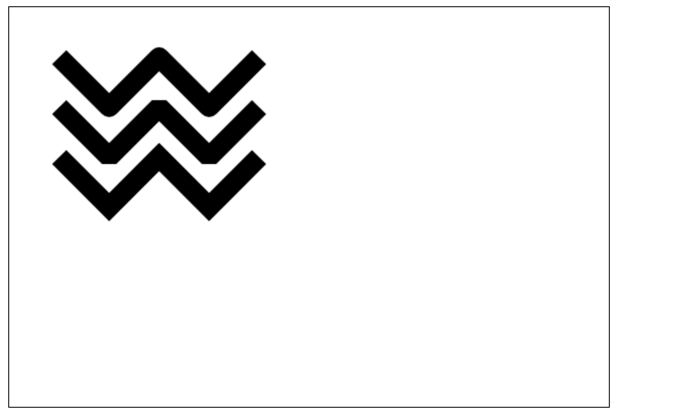
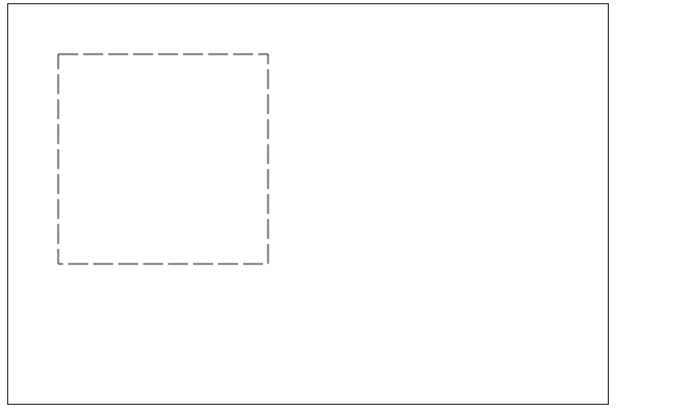
(4)虛線
用 setLineDash 方法和 lineDashOffset 屬性來制定虛線樣式。 setLineDash 方法接受一個數組,來指定線段與間隙的交替;lineDashOffset屬性設定起始偏移量。
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.setLineDash([20, 5]); // [實線長度, 間隙長度]
//getLineDash() 返回一個包含當前虛線樣式,長度為非負偶數的陣列。
ctx.lineDashOffset = -0;
ctx.strokeRect(50, 50, 210, 210);
}
draw();

八、狀態的儲存和恢復
Canvas 的狀態就是當前畫面應用的所有樣式和變形的一個快照。一個繪畫狀態包括:
-
當前應用的變形(即移動,旋轉和縮放)
-
strokeStyle,fillStyle,globalAlpha,lineWidth,lineCap,lineJoin,miterLimit,shadowOffsetX,shadowOffsetY,shadowBlur,shadowColor,globalCompositeOperation 的值 -
當前的裁切路徑(
clipping path)
1.save():Canvas狀態儲存在棧中,每當save()方法被呼叫後,當前的狀態就被推送到棧中儲存。
2.restore():每一次呼叫 restore 方法,上一個儲存的狀態就從棧中彈出,所有設定都恢復(類似陣列的 pop())。
var ctx;
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
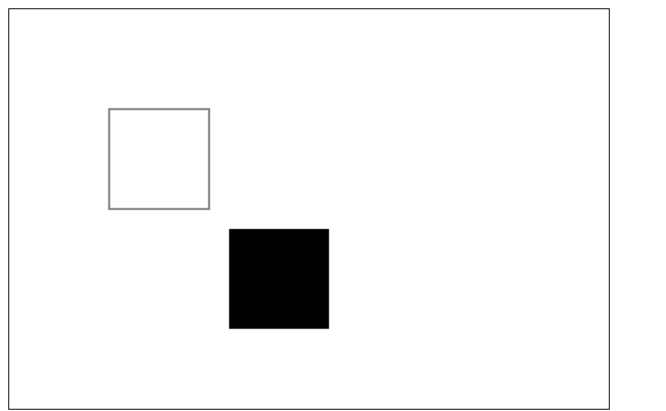
ctx.fillRect(0, 0, 150, 150); // 使用預設設定繪製一個矩形
ctx.save(); // 儲存預設狀態
ctx.fillStyle = 'red' // 在原有配置基礎上對顏色做改變
ctx.fillRect(15, 15, 120, 120); // 使用新的設定繪製一個矩形
ctx.save(); // 儲存當前狀態
ctx.fillStyle = '#FFF' // 再次改變顏色配置
ctx.fillRect(30, 30, 90, 90); // 使用新的配置繪製一個矩形
ctx.restore(); // 重新載入之前的顏色狀態
ctx.fillRect(45, 45, 60, 60); // 使用上一次的配置繪製一個矩形
ctx.restore(); // 載入預設顏色配置
ctx.fillRect(60, 60, 30, 30); // 使用載入的配置繪製一個矩形
}
draw();
九、變形
1.translate
用來移動 canvas 的原點到指定的位置,如下圖所示

在移動之前建議使用save方法儲存初始狀態,在移動後使用restore方法恢復
var ctx;
function draw(){
var canvas = document.getElementById('tutorial1');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.save(); //儲存坐原點平移之前的狀態
ctx.translate(100, 100);
ctx.strokeRect(0, 0, 100, 100)
ctx.restore(); //恢復到最初狀態
ctx.translate(220, 220);
ctx.fillRect(0, 0, 100, 100)
}
draw();

2.rotate
旋轉座標軸,這個方法只接受一個引數:旋轉的角度(angle),它是順時針方向的,以弧度為單位的值。旋轉的中心是座標原點。

var ctx;
function draw(){
var canvas = document.getElementById('tutorial1');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
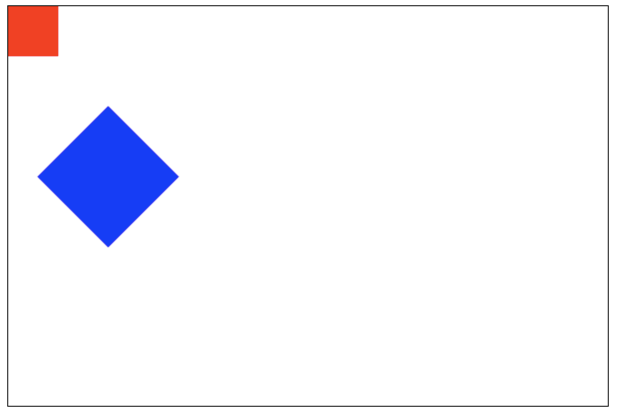
ctx.fillStyle = "red";
ctx.save();
ctx.translate(100, 100);
ctx.rotate(Math.PI / 180 * 45);
ctx.fillStyle = "blue";
ctx.fillRect(0, 0, 100, 100);
ctx.restore();
ctx.save();
ctx.translate(0, 0);
ctx.fillRect(0, 0, 50, 50)
ctx.restore();
}
draw();

3.scale
增減圖形在 canvas 中的畫素數目,對形狀,點陣圖進行縮小或者放大。scale方法接受兩個引數。x,y 分別是橫軸和縱軸的縮放因子,它們都必須是正值。值比 1.0 小表示縮 小,比 1.0 大則表示放大,值為 1.0 時什麼效果都沒有。
4。transform
將當前的變形矩陣乘上一個基於自身引數的矩陣,如下面的矩陣所示:如果任意一個引數是infinity,變形矩陣也必須被標記為無限大,否則會丟擲異常。

函式的引數各自代表如下:
a(m11)水平方向的縮放b(m12)水平方向的傾斜偏移c(m21)豎直方向的傾斜偏移d(m22)豎直方向的縮放e (dx)水平方向的移動f (dy)豎直方向的移動
- settransform(a, b, c, d, e, f)
- 這個方法會將當前的變形矩陣重置為單位矩陣,然後用相同的引數呼叫 transform 方法。如果任意一個引數是無限大,那麼變形矩陣也必須被標記為無限大,否則會丟擲異常。從根本上來說,該方法是取消了當前變形,然後設定為指定的變形,一步完成。
- resettransform()
- 重置當前變形為單位矩陣,它和呼叫以下語句是一樣的:ctx.settransform(1, 0, 0, 1, 0, 0);
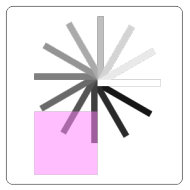
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var sin = Math.sin(Math.PI/6);
var cos = Math.cos(Math.PI/6);
ctx.translate(100, 100);
var c = 0;
for (var i=0; i <= 12; i++) {
c = Math.floor(255 / 12 * i);
ctx.fillStyle = "rgb(" + c + "," + c + "," + c + ")";
ctx.fillRect(0, 0, 100, 10);
ctx.transform(cos, sin, -sin, cos, 0, 0);
}
ctx.setTransform(-1, 0, 0, 1, 100, 100);
ctx.fillStyle = "rgba(255, 128, 255, 0.5)";
ctx.fillRect(0, 50, 100, 100);
}

十、影象混合
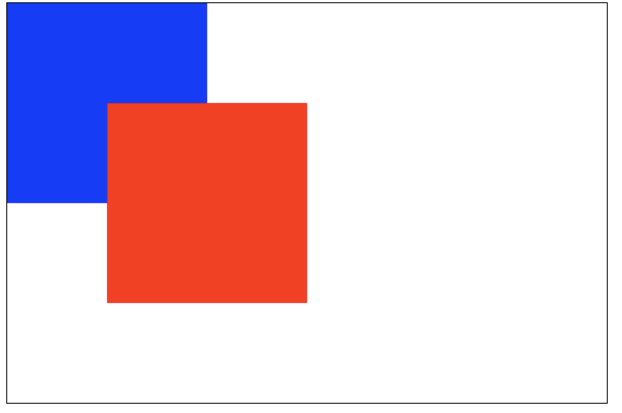
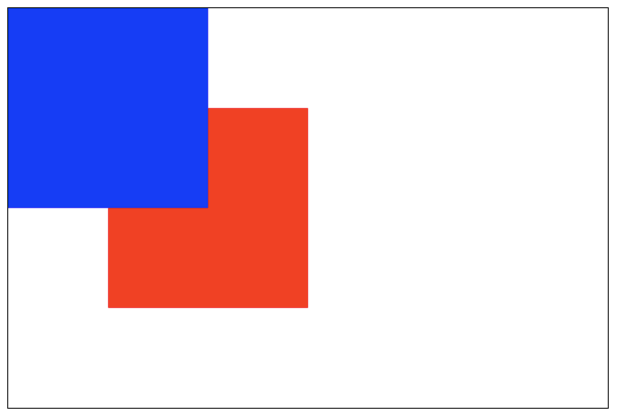
通過設定globalCompositeOperation這個屬性值可以將繪製的圖形進行組合。程式碼示例如下:
var ctx;
function draw(){
var canvas = document.getElementById('tutorial1');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.fillStyle = "blue";
ctx.fillRect(0, 0, 200, 200);
ctx.globalCompositeOperation = "source-over"; //全域性合成操作
ctx.fillStyle = "red";
ctx.fillRect(100, 100, 200, 200);
}
draw();
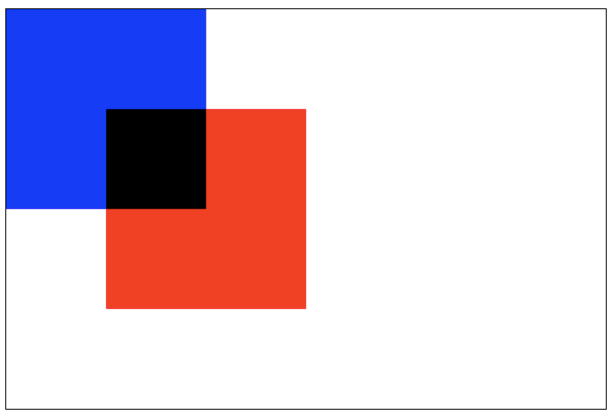
下面的展示中,藍色是原有的,紅色是新的。
1.預設設定
新影象會覆蓋在原有影象。

2.source-in
僅僅會出現新影象與原來影象重疊的部分,其他區域都變成透明的。(包括其他的老影象區域也會透明)

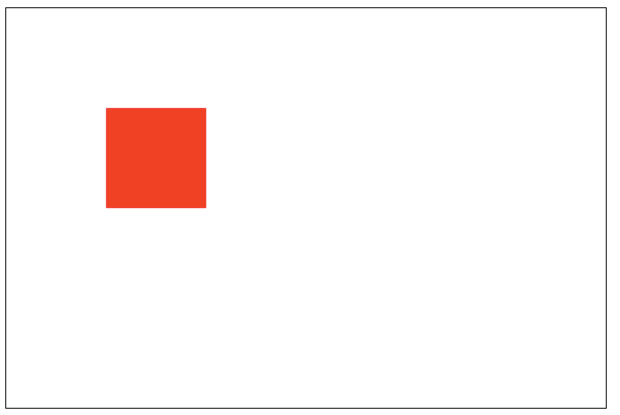
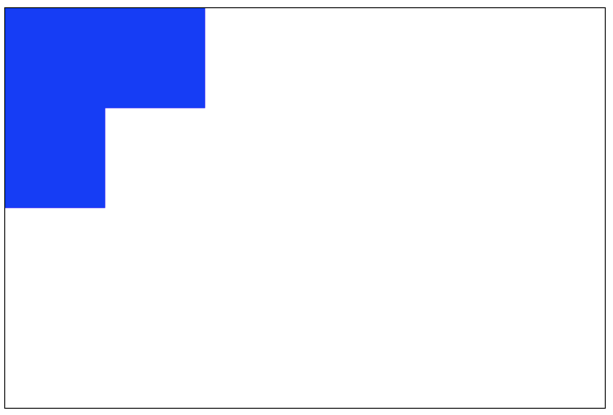
3.source-out
僅僅顯示新影象與老影象沒有重疊的部分,其餘部分全部透明。(老影象也不顯示)

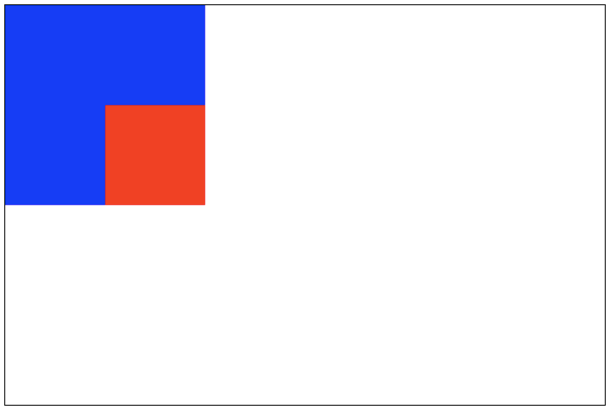
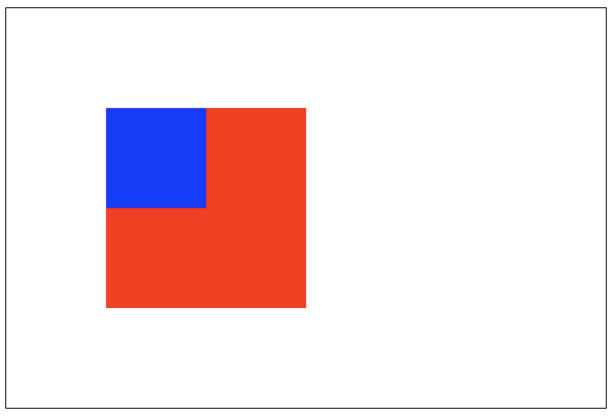
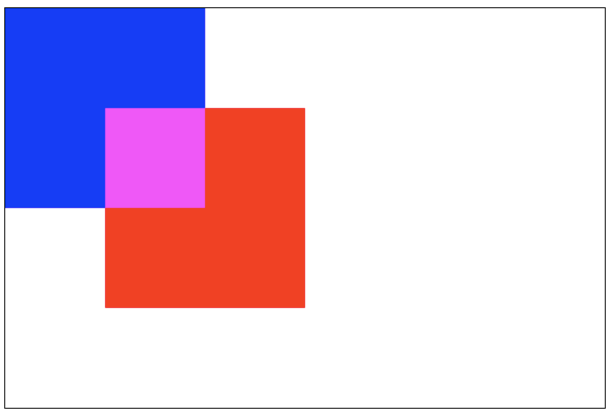
4.source-atop
新影象僅僅顯示與老影象重疊區域。老影象仍然可以顯示。

5.destination-over
新影象會在老影象的下面。

6.destination-in
僅僅新老影象重疊部分的老影象被顯示,其他區域全部透明。

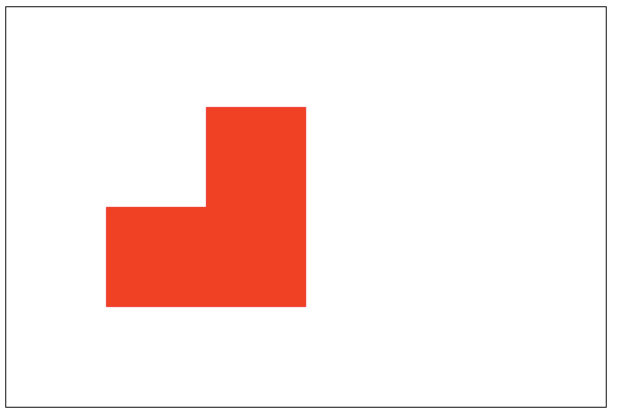
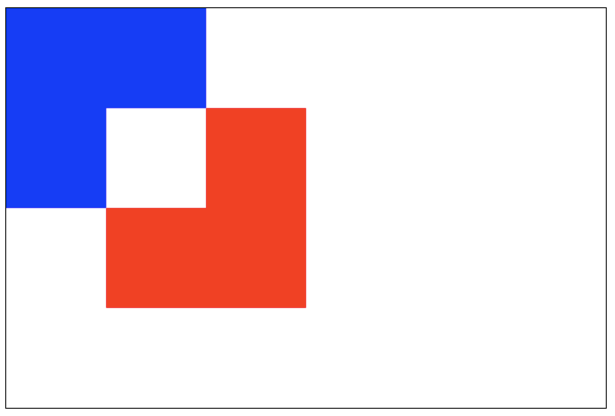
7.destination-out
僅僅老影象與新影象沒有重疊的部分。 注意顯示的是老影象的部分割槽域。

8.destination-atop
老影象僅僅僅僅顯示重疊部分,新影象會顯示在老影象的下面。

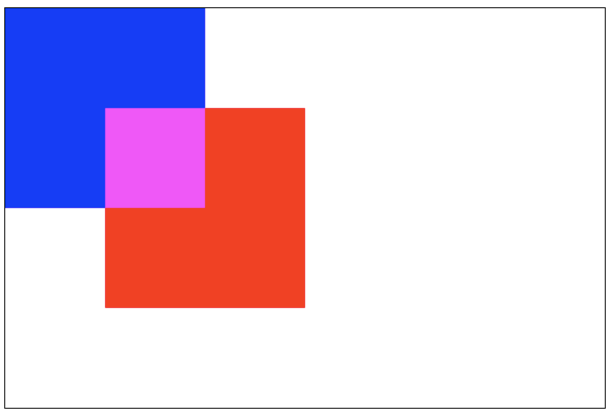
9.lighter
新老影象都顯示,但是重疊區域的顏色做加處理。

10.darken
保留重疊部分最黑的畫素。(每個顏色位進行比較,得到最小的)

11.lighten
保證重疊部分最量的畫素。(每個顏色位進行比較,得到最大的)

12.xor
重疊部分會變成透明。

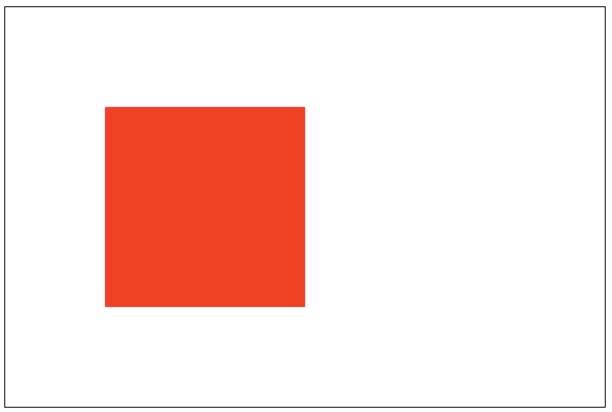
13.copy
只有新影象會被保留,其餘的全部被清除(邊透明)。

十一、裁剪clip()
裁剪路徑的作用是遮罩。只顯示裁剪路徑內的區域,裁剪路徑外的區域會被隱藏。通常用於網頁製作圓形頭像等
clip() 只能遮罩在這個方法呼叫之後繪製的影象,如果是 clip() 方法呼叫之前繪製的影象,則無法實現遮罩。
var ctx;
function draw(){
var canvas = document.getElementById('tutorial1');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(20,20, 100, 0, Math.PI * 2);
ctx.clip();
ctx.fillStyle = "pink";
ctx.fillRect(20, 20, 100,100);
}
draw();

十二、動畫
1.canvas的動畫原理
(1)清除canvas,再繪製每一幀動畫之前,需要清空所有。清空所有最簡單的做法就是 clearrect() 方法。
(2)繪製動畫圖形,根據canvas提供的函式繪製需要的圖形並結合js的方法制作動畫
(3)更新canvas,每繪製完成一個部分後,重新開闢新路徑繪製其他部分。這個過程中如果涉及到更改canvas的狀態、顏色、座標原點等一系列canvas屬性,一定要先儲存原始狀態。
(4)恢復此前儲存的canvas的狀態,再重複(2)步驟
2.執行動畫的三個方法
(1)setinterval()
(2)settimeout()
(3)window.requestanimationframe()
關於這三個函式的具體區別和優缺點,請見我另一篇部落格()
例項:
//太陽系
let sun; let earth; let moon; let ctx; function init(){ sun = new Image(); earth = new Image(); moon = new Image(); sun.src = "sun.png"; earth.src = "earth.png"; moon.src = "moon.png"; let canvas = document.querySelector("#solar"); ctx = canvas.getContext("2d"); sun.onload = function (){ draw() } } init(); function draw(){ ctx.clearRect(0, 0, 300, 300); //清空所有的內容 /*繪製 太陽*/ ctx.drawImage(sun, 0, 0, 300, 300); ctx.save(); ctx.translate(150, 150); //繪製earth軌道 ctx.beginPath(); ctx.strokeStyle = "rgba(255,255,0,0.5)"; ctx.arc(0, 0, 100, 0, 2 * Math.PI) ctx.stroke() let time = new Date(); //繪製地球 ctx.rotate(2 * Math.PI / 60 * time.getSeconds() + 2 * Math.PI / 60000 * time.getMilliseconds()) ctx.translate(100, 0); ctx.drawImage(earth, -12, -12) //繪製月球軌道 ctx.beginPath(); ctx.strokeStyle = "rgba(255,255,255,.3)"; ctx.arc(0, 0, 40, 0, 2 * Math.PI); ctx.stroke(); //繪製月球 ctx.rotate(2 * Math.PI / 6 * time.getSeconds() + 2 * Math.PI / 6000 * time.getMilliseconds()); ctx.translate(40, 0); ctx.drawImage(moon, -3.5, -3.5); ctx.restore(); requestAnimationFrame(draw); }
//時鐘
init();
function init(){
let canvas = document.querySelector("#solar");
let ctx = canvas.getContext("2d");
draw(ctx);
}
function draw(ctx){
requestAnimationFrame(function step(){
drawDial(ctx); //繪製錶盤
drawAllHands(ctx); //繪製時分秒針
requestAnimationFrame(step);
});
}
/*繪製時分秒針*/
function drawAllHands(ctx){
let time = new Date();
let s = time.getSeconds();
let m = time.getMinutes();
let h = time.getHours();
let pi = Math.PI;
let secondAngle = pi / 180 * 6 * s; //計算出來s針的弧度
let minuteAngle = pi / 180 * 6 * m + secondAngle / 60; //計算出來分針的弧度
let hourAngle = pi / 180 * 30 * h + minuteAngle / 12; //計算出來時針的弧度
drawHand(hourAngle, 60, 6, "red", ctx); //繪製時針
drawHand(minuteAngle, 106, 4, "green", ctx); //繪製分針
drawHand(secondAngle, 129, 2, "blue", ctx); //繪製秒針
}
/*繪製時針、或分針、或秒針
* 引數1:要繪製的針的角度
* 引數2:要繪製的針的長度
* 引數3:要繪製的針的寬度
* 引數4:要繪製的針的顏色
* 引數4:ctx
* */
function drawHand(angle, len, width, color, ctx){
ctx.save();
ctx.translate(150, 150); //把座標軸的遠點平移到原來的中心
ctx.rotate(-Math.PI / 2 + angle); //旋轉座標軸。 x軸就是針的角度
ctx.beginPath();
ctx.moveTo(-4, 0);
ctx.lineTo(len, 0); // 沿著x軸繪製針
ctx.lineWidth = width;
ctx.strokeStyle = color;
ctx.lineCap = "round";
ctx.stroke();
ctx.closePath();
ctx.restore();
}
/*繪製錶盤*/
function drawDial(ctx){
let pi = Math.PI;
ctx.clearRect(0, 0, 300, 300); //清除所有內容
ctx.save();
ctx.translate(150, 150); //一定座標原點到原來的中心
ctx.beginPath();
ctx.arc(0, 0, 148, 0, 2 * pi); //繪製圓周
ctx.stroke();
ctx.closePath();
for (let i = 0; i < 60; i++){//繪製刻度。
ctx.save();
ctx.rotate(-pi / 2 + i * pi / 30); //旋轉座標軸。座標軸x的正方形從 向上開始算起
ctx.beginPath();
ctx.moveTo(110, 0);
ctx.lineTo(140, 0);
ctx.lineWidth = i % 5 ? 2 : 4;
ctx.strokeStyle = i % 5 ? "blue" : "red";
ctx.stroke();
ctx.closePath();
ctx.restore();
}
ctx.restore();
}
以上總結的cnavas的常用方法和屬性,還有更多的屬性和方法需要我們去學習掌握
參考文件:https://www.runoob.com/w3cnote/html5-canvas-intro.html
https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas
