html5的canvas知識總結(6)
阿新 • • 發佈:2018-12-09
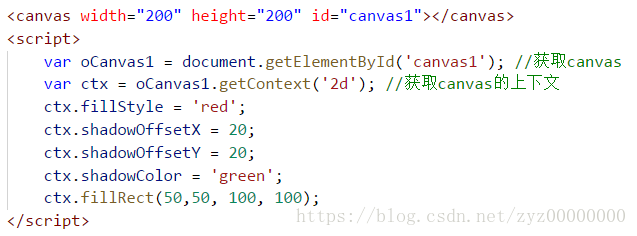
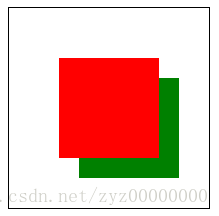
1.陰影
陰影的x軸偏移量:ctx.shadowOffsetX = 20;
陰影的y軸偏移量:ctx.shadowOffsetY = 20;
陰影的顏色:ctx.shadowColor = 'green';

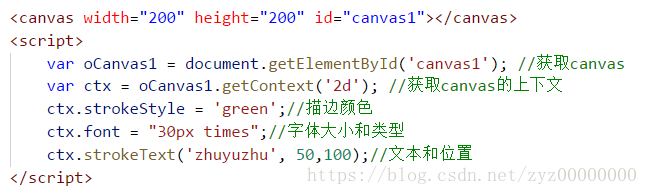
2. 文字——在canvas中寫入文字
關於文字的額外方法:(1)strokeText():描邊文字;(2)fillText():填充文字;(3)font():設定文字大小、型別
文字型別有font-family:serif、sans-serif、cursive、fantasy、monospace、times、courier、arial等
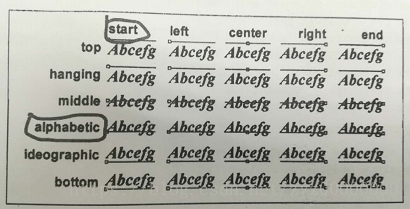
文字的基點:即該文字是以哪個點來定位的。
x軸:start、left、center、right、end。其中start和left都是最左邊;right、end都是最右邊;
y軸:top、hanging(懸掛)、middle、alphabetic(字母的)、ideographic(表意文字的)
這樣就可以通過改變基點,來定位“文字”,讓其在理想的位置。
方法:
ctx.textAlign = 'center';//x軸方向
ctx.textBaseline = 'middle';//y軸方向
對於寬高200的canvas畫布,將基點定位到(100,100),而內容又是對稱的,就可以在畫布中居中顯示了