Simple2D-26 Simple2D 最後的工作,開發結束
開始的時候打算將 Simple2D 做成一個庫的,但現在沒有那個功夫了。
要渲染頂點數據,就必須將渲染函數放置到 glClear( ) 函數和 SwapBuffers( ) 函數之間,但又不希望開發時涉及 Simple2D 的內部。使用回調函數進行刷新回調和渲染回調,需要時添加相應的回調函數即可。
假設使用 Simple2D 開發一個遊戲,更新操作和渲染操作都在自定義的類 GameApplication (類名是自定義的,這裏使用的是 GameApplication)中完成。GameApplication 有兩個函數,分別是 Update( ) 函數和 Draw( ) 函數,更新的操作在 Update( )
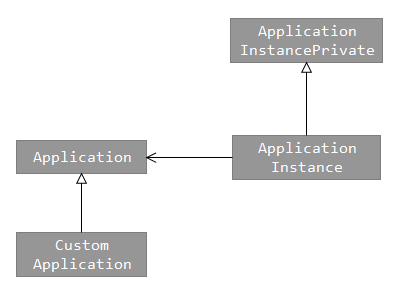
那麽 Simple2D 需要實例化一個不知類名的類,並調用該類的方法。這裏通過類模板和多態的方法實現。Application 是一個抽象類,提供 Update( ) 和 Draw( ) 的虛方法。GameApplication 繼承 Application 並實現 Update( ) 和 Draw( ) 方法,這樣 Simple2D 可以通過基類來調用子類的方法:
class Application { public: Application() {} virtual ~Application() {}virtual void Update(float dt) = 0; virtual void Draw(GraphicsContext* gc) = 0; };
class GameApplication : public Application { public: void Update(float dt) {} void Draw(GraphicsContext* gc) {} };
Application app = new GameApplication; app->Update(0); app->Draw(nullptr);
ApplicationInstance 是一個模板類,用來實例化自定義類
//------------------------------------------------------------------- // ApplicationPrivate //------------------------------------------------------------------- class ApplicationInstancePrivate { public: ApplicationInstancePrivate(); virtual ~ApplicationInstancePrivate(); virtual std::unique_ptr<Application> Create() = 0; }; //------------------------------------------------------------------- // ApplicationInstance //------------------------------------------------------------------- template<class ApplicationClass> class ApplicationInstance : public ApplicationInstancePrivate { public: std::unique_ptr<Application> Create() { return std::unique_ptr<Application>(new ApplicationClass()); } };
當 Simple2D 調用 ApplicationInstance 的 Create( ) 方法時實例化自定義類並返回該類的對象指針,ApplicationInstance 需要在外部實例化,模板參數為自定義類名:
ApplicationInstance<GameApplication> app;
當 ApplicationInstance 實例化時需要將實例的對象指針傳遞給 Simple2D 使用:
namespace Simple2D { static ApplicationInstancePrivate* app_instance = nullptr; ApplicationInstancePrivate::ApplicationInstancePrivate() { app_instance = this; } ApplicationInstancePrivate::~ApplicationInstancePrivate() { } }
這裏說明了為什麽 ApplicationInstance 需要繼承 ApplicationInstancePrivate 抽象類,因為 ApplicationInstance 是一個模板類,要保存模板類實例的對象指針需要使用這種方法。當 Simple2D 有了 ApplicationInstance 的對象指針,就可以通過該對象的 Create( ) 函數實例化 GameApplication 並調用該類的方法進行更新和渲染操作了:
std::unique_ptr<Application> app = app_instance->Create();

Simple2D 還提供 Engine 對象來進行內部狀態的設置,例如幀率、窗口標題、窗口大小、背景擦除顏色以及 ImGui 的中文支持的開關。這是一個單例類,可以在任意地方調用。
最後是一個 Simple2D.h 的頭文件,引出 Simple2D 內部的文件:
#pragma once #include <Core\Log.h> #include <Core\Math.h> #include <Core\Event.h> #include <Core\Engine.h> #include <Core\Common.h> #include <Core\Random.h> #include <Core\Program.h> #include <Core\Painter.h> #include <Core\Renderer.h> #include <Core\PathHelper.h> #include <Core\TextRender.h> #include <Core\TexturePool.h> #include <Core\RenderWindow.h> #include <Core\EventDispatcher.h> #include <Core\GraphicsContext.h> #include <Core\StandardProgram.h> #include <Framework\Tween.h> #include <Framework\Signal.h> #include <Framework\Sprite.h> #include <Framework\Variant.h> #include <Framework\TimeLine.h> #include <Framework\Action.h> #include <Framework\Noise.h> #include <Framework\Gui.h> #include <Particle\ParticleEffect.h> #include <Particle\ParticleSystem.h> #include <Particle\ParticleEmitter.h> #include <External\ImGui\imgui.h> #include <External\ImGui\Dialog.h> #include <External\Tinyxml\tinyxml2.h>
所以使用 Simple2D 只需要引入兩個頭文件 Application.h 和 Simple2D.h 即可。
結束語
cocos2d-x 是我第一個學習的遊戲引擎,Simple2D 的粒子系統和動作系統的靈感來自 cocos2d-x。之後,產生了自己實現一個遊戲引擎的想法。hge 是一個開源的 2D 遊戲引擎,使用的是 directx9 進行渲染,通過學習 hge 源碼學會了 diectx9。但是,發現 directx9 已經過時了。後來找到 ClanLib 這個遊戲引擎,於是花了一兩個月的時間學習 ClanLib 的源碼,幾乎把 ClanLib 的源碼敲了一半,最後因為太難就放棄了。不過也有收獲,那就是 directx11,第一次接觸可編程渲染流水線。
雖然以前也想學 OpenGL,但是找不到好的教程,就放棄了。但是前一段時間,無意中發現了一個網站 LearnOpenGL CN,這是一個很好的學習 OpenGL 的網站。在學習 OpenGL 之後,就迫不及待的使用 OpenGL 來做一個項目,那就是 Simple2D。
Simple2D 是在 4 月份開始的一個項目,為此寫了一系列的文章,來記錄開發 Simple2D 的點點滴滴。開始有很大的熱情,全身心都投入到 Simple2D 中。但最終敵不過時間,隨著時間的推移,剛開始的熱情都沒有了,後來對 Simple2D 感到煩躁,雖然想中途放棄的,但還是堅持了下來。前後使用了 4 個月的時間,總算完成了。雖然 Simple2D 是一個比較簡單的項目,但也是我第一個有頭有尾的的項目。最後,使用 Simple2D 開發了 2048 這個遊戲,來證明 Simple2D 也是可以用的。

關於遊戲 2048 的實現就不打算寫文章了,感興趣的可以看 Game2048 的源碼實現。如果對 OpenGL 或開發小遊戲感興趣,但又不知道怎麽做,Simple2D 這系列的文章獲取可以幫到你。從 OpenGL 環境的搭建、簡單渲染系統的實現、簡單遊戲開發框架以及 2048 遊戲的實現都有比較詳細的介紹。按照開始的設想,會在 Simple2D 添加上物理引擎 Box2D,除了 OpenGL 渲染方式還支持 DX11 的方式,但沒有那個熱情了。
源碼下載:Simple2D-20.rar
Simple2D-26 Simple2D 最後的工作,開發結束
