基於Vue.js 2.x系列 + Element UI + RBAC/AUTH許可權 的響應式後臺管理系統
阿新 • • 發佈:2019-02-15
前言
專案前端地址: https://github.com/lmxdawn/vue-admin-html
專案後端地址: https://github.com/lmxdawn/vue-admin-php
歡迎大家的star
20180519 更新
- 1.增加檔案上傳外掛,主要用於管理後臺的資源,之前我們運營是每次都要去上傳檔案,而有了這個外掛管理,就可以不用上傳重複的資源。上傳外掛實現了把漢字自動轉成拼音(都知道中文路徑時不友好的)。現目前上傳的檔案沒有用資料庫來管理,而是直接用獲取檔案的形式,也是偷懶,有時間再實現吧。
20180428 更新
- 1.增加 mock 模擬資料。注意(改為API介面資料時一定要把 main.js 裡面引入的 mock.js 刪掉)
- 2.增加左側導航欄的左右收折功能,特別注意一點就是 由於 element-ui 的導航選單的原因,在el-submenu 外層加了 div 時,收折就隱藏不了文字,所以要自己加上 css 樣式,放在 base.scss 下面
// 左側導航欄的摺疊後的樣式 .slide-hide { .el-menu--collapse { .el-submenu { .el-submenu__title { span { height: 0; width: 0; overflow: hidden; visibility: hidden; display: inline-block; } .el-submenu__icon-arrow { display: none; } } } .el-menu-item { .el-tooltip { span { height: 0; width: 0; overflow: hidden; visibility: hidden; display: inline-block; } } } } }
```
```
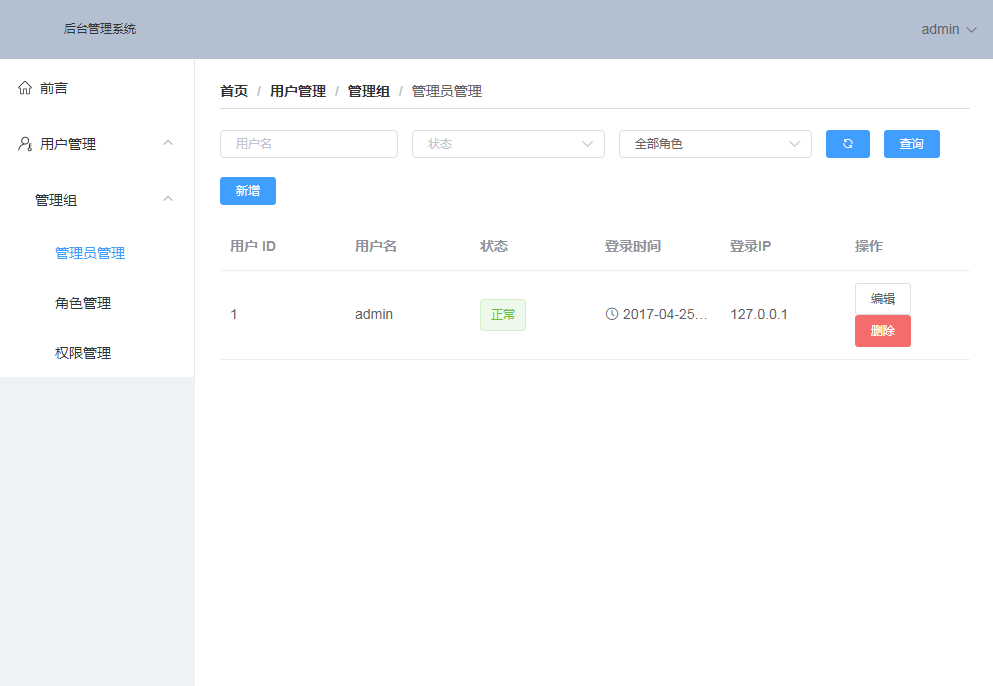
效果如下:
![圖片描述][2]![圖片描述][3]
- PC版

- 手機版

功能
- [x] 管理員登入- [x] 登入
- [x] 修改密碼
- [x] 角色管理
- [x] 許可權管理
- [x] 401/404錯誤頁面
- [x] 動態麵包屑
- [x] 動態側邊欄
安裝步驟
git clone https://github.com/lmxdawn/vue-admin-html.git // 把模板下載到本地
cd vue-admin-html // 進入模板目錄
npm install // 安裝專案依賴,等待安裝完成之後
本地開發
// 開啟伺服器,瀏覽器訪問 http://localhost:8080
npm run dev
構建生產
// 執行構建命令,生成的dist資料夾放在伺服器下即可訪問
npm run build
用到的東西
+ icon 圖示: 用阿里巴巴向量圖示庫,地址 http://www.iconfont.cn 怎麼下載圖示及下載 自行百度,圖示放在 src/assets/icons 目錄下面,把 iconfont 裡建立的專案圖示現在 解壓後直接放入 這個目錄即可,值得注意的是,因為採用了 eslint ,所以 iconfont.js 頭部要加 `/*eslint-disable */` 忽略錯誤Online Demo
(建議使用最新版Chrome瀏覽器)[線上 Demo](https://lmxdawn.github.io/vue-admin)
寫在最後
一些文章地址:https://segmentfault.com/a/1190000014637728
