新手小項目-java坦克大戰
阿新 • • 發佈:2017-09-14
set 人的 整體布局 邏輯關系 多次 截屏 目錄 布局管理 圖形
1.界面(圖形化-前端部分)
- 圖形化用於交互,不管是用文字形式給用戶選擇,還是圖形方式式的選擇都是一種交互方式。在java中如果我們需要用到圖形界面,就得想到GUI(Graphic user interface),那麽我們需要用到什麽,就直接去查看API(圖形化顯示能讓我們做完項目後將結果看得舒服,而不是全部都是代碼)
- 要做GUI,就要想到java中的AWT(abstract windows toolkit),我們寫圖形化都需要用到這個類庫。那為什麽叫抽象窗口呢?因為java是跨平臺的,java編寫的界面源程序最後在計算機的實現可能由其他語言來最終完成。(AWT的初衷是與平臺無關性,意思就是界面在任何操作系統上顯示的長寬等格局都不會發生變化,保持審美。但是AWT在設計的時候用了關於操作系統的相關東西,沒有做到完全的跨平臺。AWT的運行沒有用到java虛擬機。但是swing開發包用到了java虛擬機,它是完全跨平臺的,所以現在都用swing,但是它的基礎知識還是AWT)
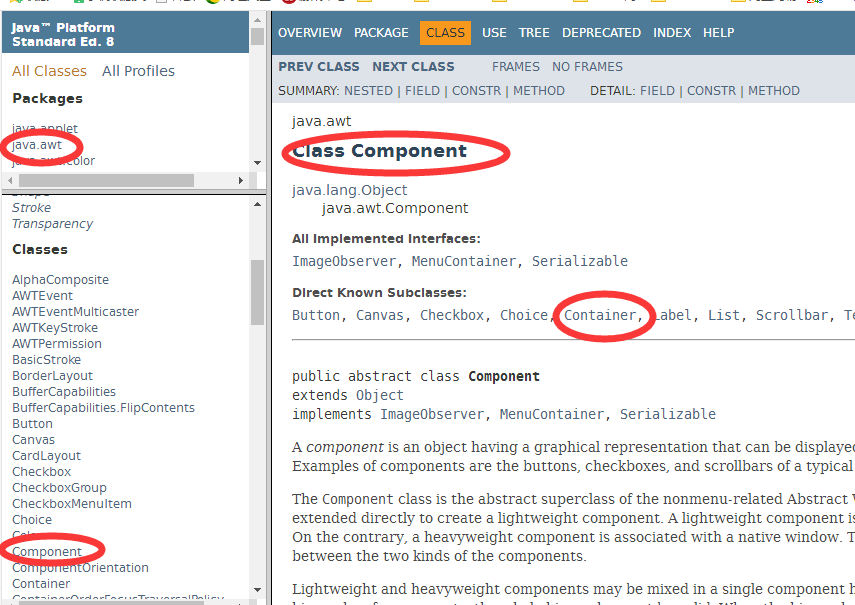
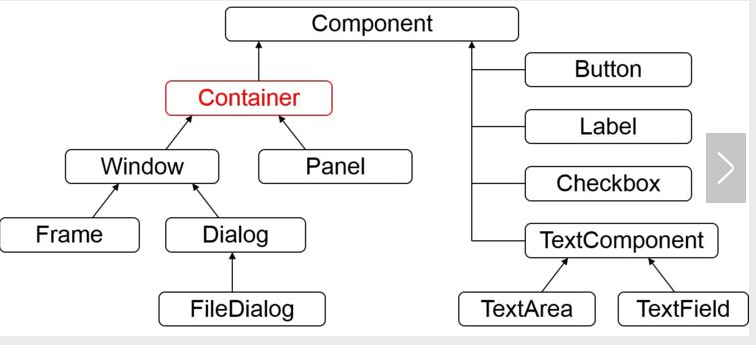
- 說到AWT我們就要理解component與container的的區別,見API。component是一切可顯示的東西,container繼承了component,所以container也是可顯示的東西,但是container又有一個特性,可以包含一切可見的東西。所以container可以容納conponent,也可以容納它自己。(知道前端工程師知識的也應該能理解container與conponent制之間的區別)


2.編寫窗口windows
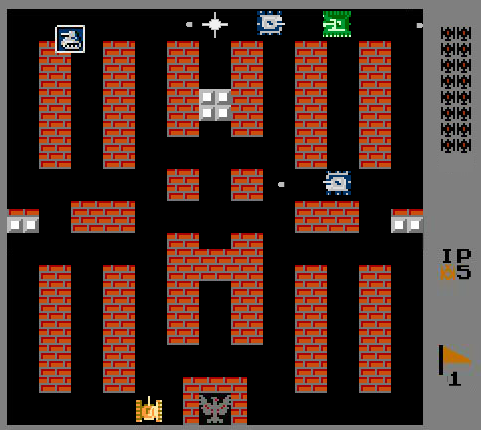
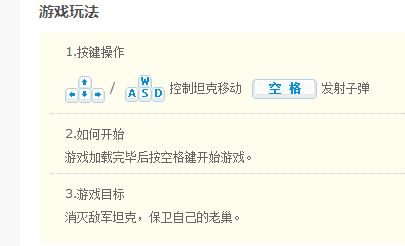
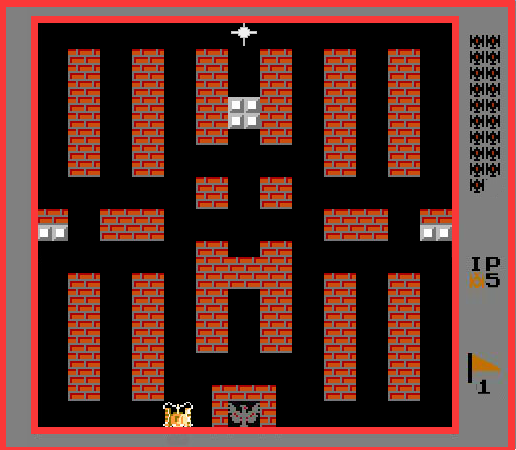
- 我們需要知道窗口顯示了哪些東西。百度搜索這個小遊戲,或者上小遊戲網站玩幾次就可以知道遊戲規則了http://www.7k7k.com/swf/129505.htm
- 我們可以看到遊戲界面和遊戲玩法


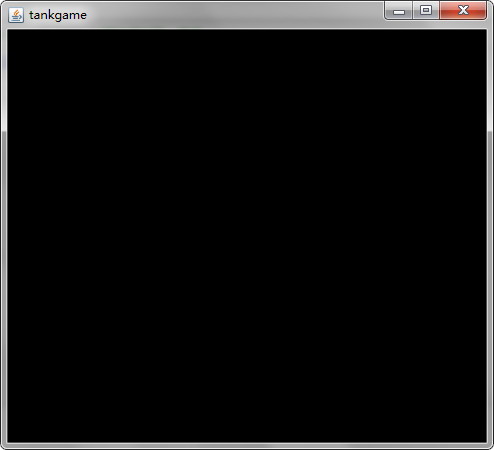
- 先畫一個窗口,在編寫一個窗口時我們所需要的方法都可以在Frame類中copy下來,以防自己寫錯。我們需要的窗口:黑底,邊框可以隨著拖動而改變,設置窗口大小,窗口上方寫著tankgame(總共四個要求)

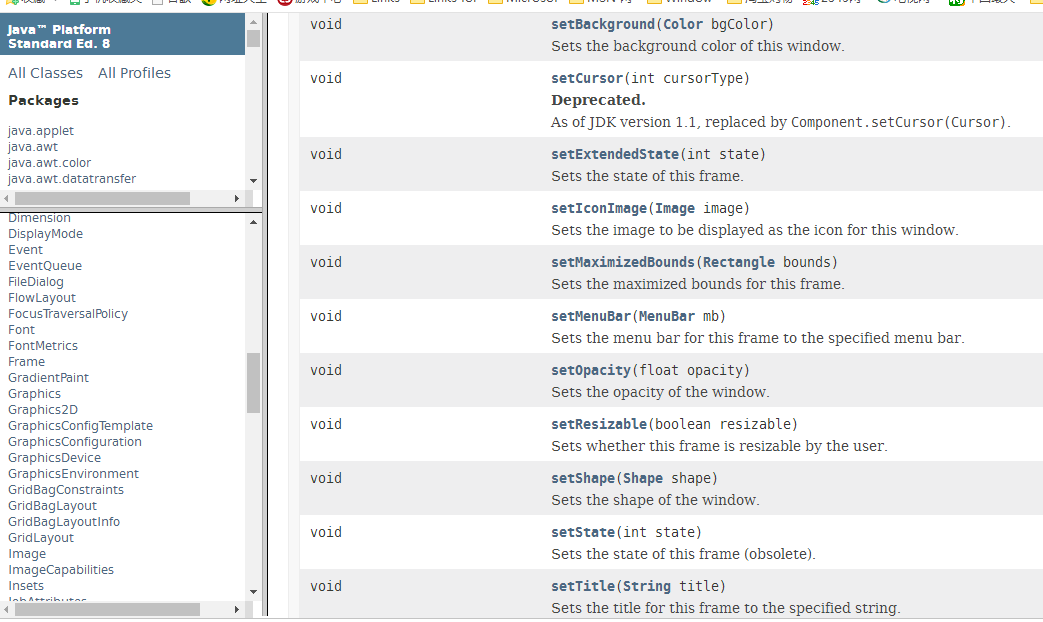
- 在windows類中我們可以找到這些方法:(1)setSize(int width, int height)(2)setVisible(boolean b)
- 在Frame類中我們可以找到這些方法:(1)setTitle(String title)(2)setResizable(boolean resizable) (3) setBackground(Color bgColor)
- 編寫的程序遇到的問題(1)
 應該進入java文件所在的目錄。(2)數據類型的問題(見我的java數據類型)
應該進入java文件所在的目錄。(2)數據類型的問題(見我的java數據類型) -
1 import java.awt.*; 2 public class TankGame extends Frame { 3 public void showFrame(){ 4 setBackground(Color.black); 5 setTitle("tankgame"); 6 setResizable(true); 7 setVisible(true); 8 setSize(514,450); 9 10 11 12 } 13 14 15 16 public static void main(String[] args){ 17 18 19 new TankGame().showFrame(); 20 21 22 } 23

-
關掉這個界面需要在命令行輸入ctrl+c(還沒進行事件處理,就像你為別人創造了一個東西,但是你還沒有為別人刪除一個東西的能力,那個叉叉只是一個圖像,沒有任何意義,跟界面上的每個圖像一樣,都是圖像)
- 計算機屏幕的坐標是從左上方開始的,x軸朝上,y軸朝下
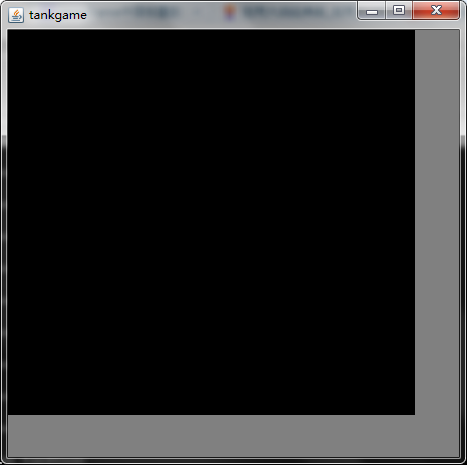
- 但是這個窗口我們並不滿意,因為這個界面跟我們看到的不一樣(如下圖)

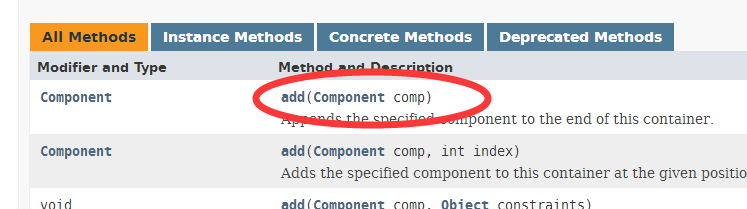
- 所以我們需要用到panel(這個容器需要跟Frame一起使用才能顯示出來)見container的add方法

- 我們可以通過panel一些方法(從container和component找到)。設置大小,背景顏色,可見的(1)setBackground(Color c)(2)setSize(int width, int height)(3)setVisible(boolean b)
- 個人的代碼只是一種測試,不是完全按照要求來
-
1 import java.awt.*; 2 public class TankGame extends Frame { 3 public void showFrame(){ 4 setBackground(Color.black); 5 setTitle("tankgame"); 6 setResizable(true); 7 setVisible(true); 8 setSize(514,450); 9 10 11 12 } 13 14 15 16 public static void main(String[] args){ 17 18 19 TankGame tankgame=new TankGame(); 20 tankgame.showFrame(); 21 TankGameTwo tankgametwo=new TankGameTwo(); 22 tankgametwo.showPanel(); 23 tankgame.add(tankgametwo); 24 25 26 } 27 28 29 } 30 class TankGameTwo extends Panel{ 31 void showPanel(){ 32 setBackground(Color.orange); 33 setSize(90,90); 34 setVisible(true); 35 } 36 37 38 39 }
- 如果按照這個代碼,我們會發現,我們根本看不見frame的顏色,我們看見的顏色是panel的顏色(如果你晃動邊框,frame的顏色會顯示出來)
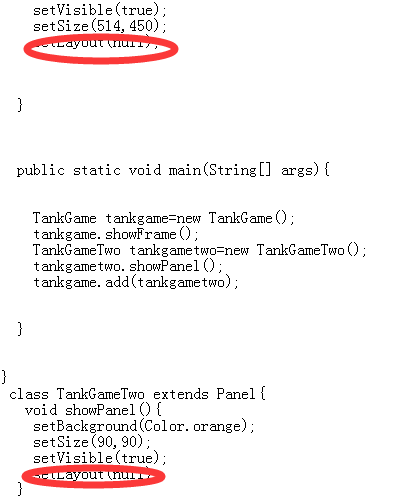
- 解決辦法在兩個類中的方法中調用一個方法(因為默認有布局管理器,我們設置大小對他們就沒有用了,所以我們需要手動地設置,取消布局管理器)

-
1 import java.awt.*; 2 public class TankGame extends Frame { 3 public void showFrame(){ 4 setBackground(Color.gray); 5 setTitle("tankgame"); 6 setResizable(true); 7 setVisible(true); 8 setSize(514,450); 9 setLayout(null); 10 11 12 13 } 14 15 16 17 public static void main(String[] args){ 18 19 20 TankGame tankgame=new TankGame(); 21 tankgame.showFrame(); 22 TankGameTwo tankgametwo=new TankGameTwo(); 23 tankgametwo.showPanel(); 24 tankgame.add(tankgametwo); 25 26 27 } 28 29 30 } 31 class TankGameTwo extends Panel{ 32 void showPanel(){ 33 setBackground(Color.black); 34 setSize(415,415); 35 setVisible(true); 36 setLayout(null); 37 } 38 39 40 41 }

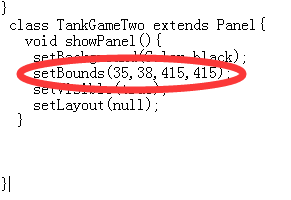
- 那麽怎麽使panel相對於Frame往中間去一點呢,有個設置x,y的方法,同時設置大小


- 界面做的有點醜,這個需要自己花很多次調整,我沒有什麽工具來慢慢調整的(或者對照網頁上遊戲的界面來設置,截屏就知道大小了,前端工程師經常這樣做)
- 那麽問題來了怎麽使panel跟著container改動呢?這種方法由布局管理器來實現

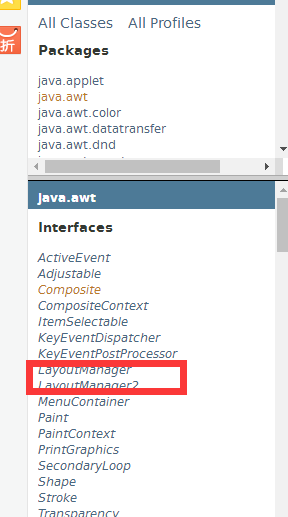
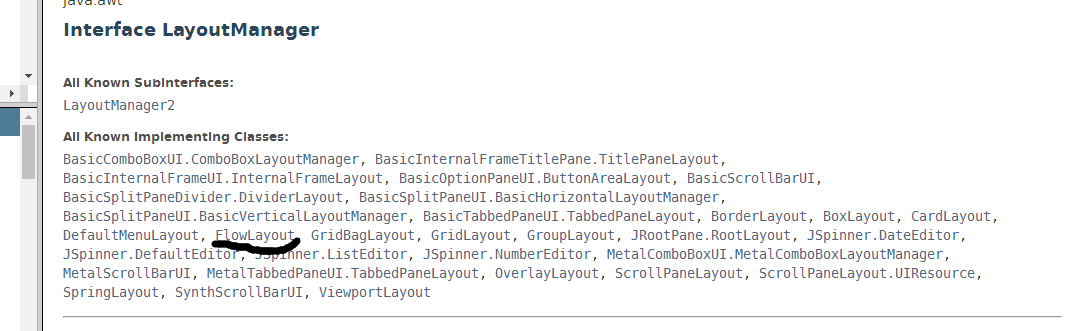
- 這個接口下有很多種布局管理器


- 這樣就可以讓panle隨著Frame動而不改變整體布局(這種邏輯關系是frame用弩據管理器來布局panel)
- 未完,,,,,,
3.窗口圖片的處理(不是指窗口的背景)
- 在界面上我們可以看出我們需要哪些圖片,截圖就行。
4.動畫的處理(人工動畫+自動動畫)
5.動畫的路徑
新手小項目-java坦克大戰
