Geolocation地理定位
地理位置(Geolocation)是 HTML5 的重要特性之一,提供了確定用戶位置的功能,借助這個特性能夠開發基於位置信息的應用。今天這篇文章向大家介紹一下 HTML5 地理位置定位的基本原理及各個瀏覽器的數據精度情況。
在訪問位置信息前,瀏覽器都會詢問用戶是否共享其位置信息,以 Chrome 瀏覽器為例,如果您允許 Chrome 瀏覽器與網站共享您的位置,Chrome 瀏覽器會向 Google 位置服務發送本地網絡信息,估計您所在的位置。然後,瀏覽器會與請求使用您位置的網站共享您的位置。
HTML5 Geolocation API 使用非常簡單,基本調用方式如下:
if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(locationSuccess, locationError,{// 指示瀏覽器獲取高精度的位置,默認為false enableHighAccuracy: true, // 指定獲取地理位置的超時時間,默認不限時,單位為毫秒 timeout: 5000, // 最長有效期,在重復獲取地理位置時,此參數指定多久再次獲取位置。 maximumAge: 3000 }); }else{ alert("Your browser does not support Geolocation!"); }
locationError為獲取位置信息失敗的回調函數,可以根據錯誤類型提示信息:
locationError: function(error){ switch(error.code) { case error.TIMEOUT: showError("A timeout occured! Please try again!"); break; case error.POSITION_UNAVAILABLE: showError(‘We can\‘t detect your location. Sorry!‘); break; case error.PERMISSION_DENIED: showError(‘Please allow geolocation access for this to work.‘); break; case error.UNKNOWN_ERROR: showError(‘An unknown error occured!‘); break; } }
locationSuccess為獲取位置信息成功的回調函數,返回的數據中包含經緯度等信息,結合Google Map API 即可在地圖中顯示當前用戶的位置信息,如下:
locationSuccess: function(position){ var coords = position.coords; var latlng = new google.maps.LatLng( // 維度 coords.latitude, // 精度 coords.longitude ); var myOptions = { // 地圖放大倍數 zoom: 12, // 地圖中心設為指定坐標點 center: latlng, // 地圖類型 mapTypeId: google.maps.MapTypeId.ROADMAP }; // 創建地圖並輸出到頁面 var myMap = new google.maps.Map( document.getElementById("map"),myOptions ); // 創建標記 var marker = new google.maps.Marker({ // 標註指定的經緯度坐標點 position: latlng, // 指定用於標註的地圖 map: myMap }); //創建標註窗口 var infowindow = new google.maps.InfoWindow({ content:"您在這裏<br/>緯度:"+ coords.latitude+ "<br/>經度:"+coords.longitude }); //打開標註窗口 infowindow.open(myMap,marker); }
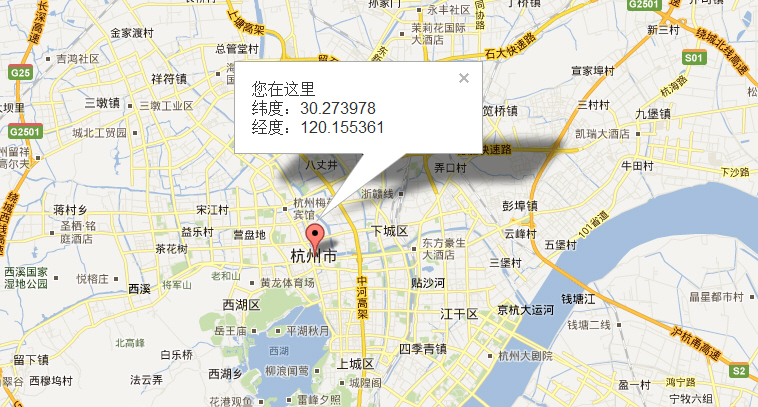
經過測試,Chrome/Firefox/Safari/Opera四個瀏覽器獲取到的位置信息都是一摸一樣的,估計都是用的同一個位置服務,數據如下:

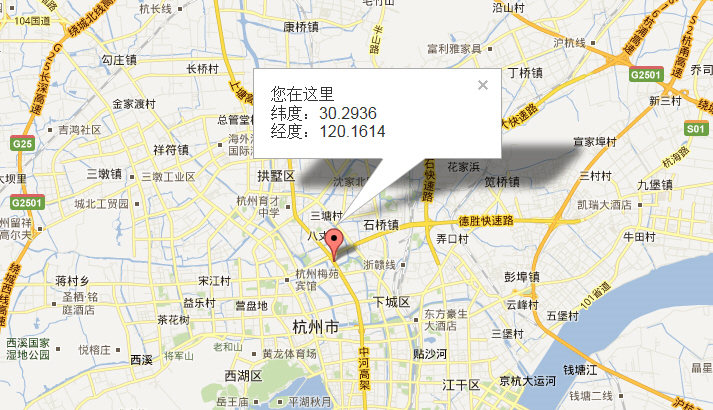
而IE瀏覽器的和上面幾款瀏覽器獲取到的數據不一樣,數據如下:

位置服務用於估計您所在位置的本地網絡信息包括:有關可見 WiFi 接入點的信息(包括信號強度)、有關您本地路由器的信息、您計算機的 IP 地址。位置服務的準確度和覆蓋範圍因位置不同而異。
總的來說,在PC的瀏覽器中 HTML5 的地理位置功能獲取的位置精度不夠高,如果借助這個 HTML5 特性做一個城市天氣預報是綽綽有余,但如果是做一個地圖應用,那誤差還是太大了。不過,如果是移動設備上的 HTML5 應用,可以通過設置 enableHighAcuracy 參數為 true,調用設備的 GPS 定位來獲取高精度的地理位置信息。
轉自:http://www.cnblogs.com/lhb25/archive/2012/07/10/html5-geolocation-api-demo.html
demo谷歌:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> <title>Geolocation谷歌</title> <style type="text/css"> body, html,#map { width: 100%; height: 100%; overflow: hidden; margin:0; font-family:"微軟雅黑"; } </style> <script src="http://ditu.google.com/maps?file=api&hl=zh-CN&v=2&key=密鑰" type="text/javascript"></script> <script> if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(locationSuccess, locationError,{ // 指示瀏覽器獲取高精度的位置,默認為false enableHighAccuracy: true, // 指定獲取地理位置的超時時間,默認不限時,單位為毫秒 timeout: 5000, // 最長有效期,在重復獲取地理位置時,此參數指定多久再次獲取位置。 maximumAge: 3000 }); }else{ alert("Your browser does not support Geolocation!"); } function locationError(error){ // 失敗的回調 switch(error.code) { case error.TIMEOUT: showError("A timeout occured! Please try again!"); break; case error.POSITION_UNAVAILABLE: showError(‘We can\‘t detect your location. Sorry!‘); break; case error.PERMISSION_DENIED: showError(‘Please allow geolocation access for this to work.‘); break; case error.UNKNOWN_ERROR: showError(‘An unknown error occured!‘); break; } }; function locationSuccess(position){ // 成功的回調 var coords = position.coords; var latlng = new google.maps.LatLng( // 維度 coords.latitude, // 經度 coords.longitude ); var myOptions = { // 地圖放大倍數 zoom: 12, // 地圖中心設為指定坐標點 center: latlng, // 地圖類型 mapTypeId: google.maps.MapTypeId.ROADMAP }; // 創建地圖並輸出到頁面 var myMap = new google.maps.Map( document.getElementById("map"),myOptions ); // 創建標記 var marker = new google.maps.Marker({ // 標註指定的經緯度坐標點 position: latlng, // 指定用於標註的地圖 map: myMap }); //創建標註窗口 var infowindow = new google.maps.InfoWindow({ content:"您在這裏<br/>緯度:"+ coords.latitude+ "<br/>經度:"+coords.longitude }); //打開標註窗口 infowindow.open(myMap,marker); }; function showError(txt){ // 報錯信息 console.log(txt); } </script> </head> <body> <div id="map"></div> </body> </html>
demo百度和原生H5:
<!DOCTYPE html> <html> <title>Geolocation和百度地圖API進行地理定位實例</title> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> <style> body, html,#container { width: 100%; height: 100%; overflow: hidden; margin:0; font-family:"微軟雅黑"; } </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=134db1b9cf1f1f2b4427210932b34dcb"></script> </head> <body> <div id="status" style="text-align: center"></div> <div id="container"></div> </body> </html> <script type="text/javascript"> //默認地理位置設置為上海市浦東新區 var x = 121.48789949,y = 31.24916171; var tip = document.getElementById("status"); window.onload = function() { if(navigator.geolocation) { // navigator有3個方法:clearWatch、getCurrentPosition、watchPosition navigator.geolocation.getCurrentPosition(showPosition); document.getElementById("status").innerHTML = "HTML5 Geolocation is supported in your browser."; // 百度地圖API功能 var map = new BMap.Map("container"); // 創建Map實例 var point = new BMap.Point(x,y); // 設置中心點坐標 map.centerAndZoom(point,12); // 初始化地圖,設置中心點坐標和地圖級別、 map.addControl(new BMap.MapTypeControl()); // 添加地圖類型控件 map.setCurrentCity("上海"); // 設置地圖顯示的城市,此項是必須設置的 map.enableScrollWheelZoom(true); // 開啟鼠標滾輪縮放 var geolocation = new BMap.Geolocation(); // geolocation 有2個方法:getCurrentPosition、getStatus geolocation.getCurrentPosition( function(r){ // 成功的回調 console.log("通過百度地圖定位"); if(this.getStatus() == BMAP_STATUS_SUCCESS){ var mk = new BMap.Marker(r.point); map.addOverlay(mk); map.panTo(r.point); }else { alert(‘failed‘+this.getStatus()); // 此處的this指代 geolocation } }, function(error){ // 失敗的回調 switch(error.code) { case error.TIMEOUT: tip.innerHTML = "A timeout occured! Please try again!發生超時!請重試!"; break; case error.POSITION_UNAVAILABLE: tip.innerHTML = ‘We can\‘t detect your location. Sorry!我們無法探測到你的位置,對不起!‘; break; case error.PERMISSION_DENIED: tip.innerHTML = ‘Please allow geolocation access for this to work.請允許訪問地理位置‘; break; case error.UNKNOWN_ERROR: tip.innerHTML = ‘An unknown error occured!發生未知錯誤!‘; break; } },{ // 指示瀏覽器獲取高精度的位置,默認為false enableHighAccuracy: true, // 指定獲取地理位置的超時時間,默認不限時,單位為毫秒 timeout: 5000, // 最長有效期,在重復獲取地理位置時,此參數指定多久再次獲取位置。 maximumAge: 3000 }) return; } alert("你的瀏覽器不支持獲取地理位置!"); }; function showPosition(position){ // 成功的回調 console.log("通過原生H5的geolocation定位"); x = position.coords.latitude; // 維度 y = position.coords.longitude; // 經度 }; </script>
Geolocation地理定位
