H5之11__GeoLocation 地理定位
阿新 • • 發佈:2019-01-06
GeoLocation API 通常用於移動裝置獲取地理位置,嚴格來說,它並不屬於H5的標準規範.
一 如何使用 GeoLocation API?
要使用該API, 通過window.navigator.geolocatio 獲得 對地理定位的訪問。 該物件有如下三個方法:
1. getCurrentPosition()
2. watchPosition()
3. clearWatch()
getCurrentPosition()方法 可以傳遞三個引數, 如下所示:
void getCurrentPosition(PositionCallback successCallback, optional PositionErrorCallback errorCallback, optional PositionOptions options);
其中第一個引數為必選引數,後面兩個為可選引數
看一個示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title>GeoLocation API 地理定位</title> <script type="text/javascript"> window.navigator.geolocation.getCurrentPosition(function(pos){ alert("當前地理位置的緯度: " +pos.coords.latitude +"\n當前地理位置的經度: " +pos.coords.longitude + "\n當前經緯度的精度: " +pos.coords.accuracy + "\n裝置的當前運動方向: " +pos.coords.heading + "\n裝置的當前速度: " +pos.coords.speed ); }); var watchID= window.navigator.geolocation.watchPosition(function(pos){ alert("當前位置變化的緯度: " +pos.coords.latitude +"\n當前位置變化的經度: " +pos.coords.longitude + "\n當前經緯度變化的精度: " +pos.coords.accuracy + "\n裝置的當前運動方向: " +pos.coords.heading + "\n裝置的當前變化的速度: " +pos.coords.speed); navigator.geolocation.clearWatch(watchID); }, function(){ }); </script> </head> <body> </body> </html>
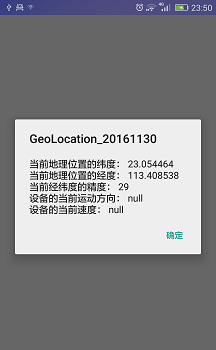
呼叫getCurrentPosition() 成功後,回撥的函式中,可以通過其中的引數物件, 獲得當前使用者訪問Web 頁面時的地理位置資訊
pos 物件包含一個coords 屬性, coords 屬性表示一系列的地理座標資訊.
latitude: 緯度 (十進位制)
longitude: 經度(十進位制)
altitude: 高度
acuracy: 經緯度座標的精度 (米為單位)
altitudeAccuracy: 以米為單位的高度座標精度水平
heading: 運動的方向 (通過相對正北做順時針旋轉的角度指定)
speed: 當前地面速度(m/s 為單位)
pos 還包含一個 timestamp 屬性,該屬性用於返回 coords 物件時以毫秒為單位建立時間戳。
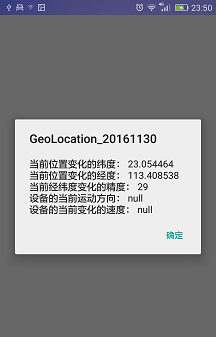
效果圖如下: