less編譯工具——koala使用介紹
1:使用koala編譯軟件
官網:http://koala-app.com/index-zh.html (目前官網點擊下載沒有反應,有人說可能是網絡問題,但真正的原因是需要FQ才能下載了)
百度網盤:https://pan.baidu.com/s/1dEYL3Df 密碼: ywx5 (這裏提供一個koala 2.0.4的安裝包)
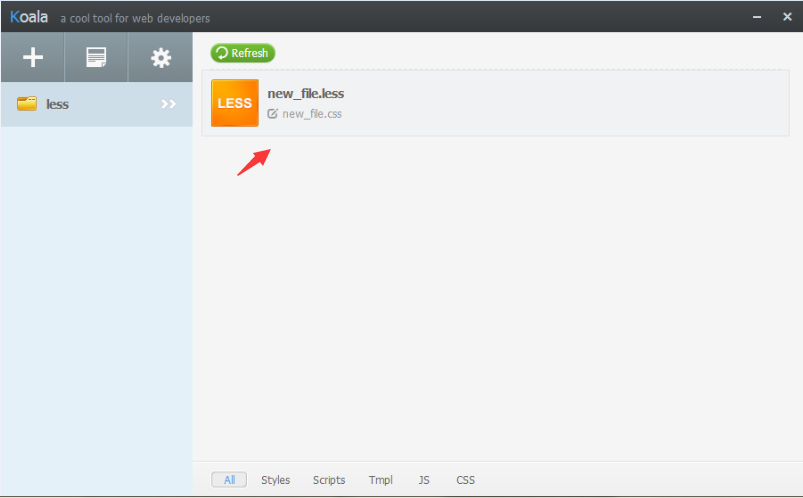
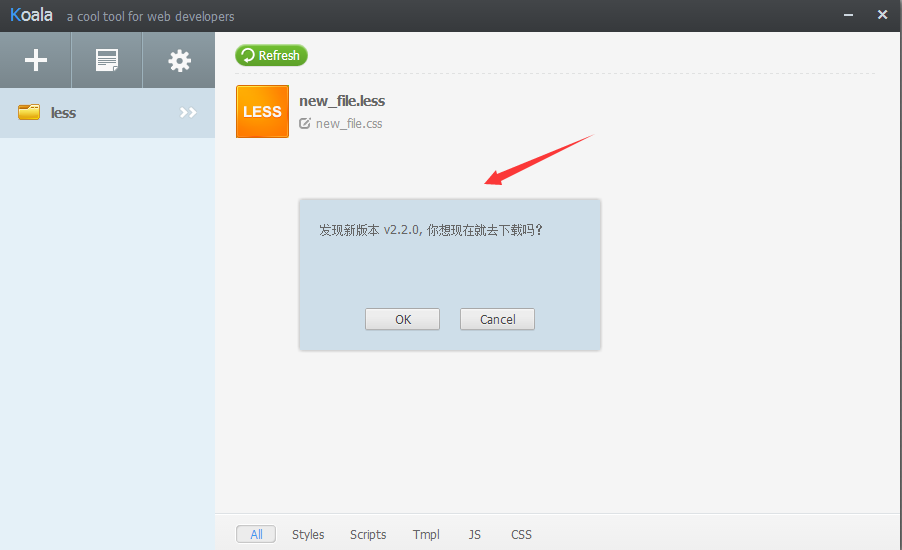
安裝完,雙擊koala圖標,會彈出如下圖所示界面,箭頭所指是你項目需要編譯的less文件

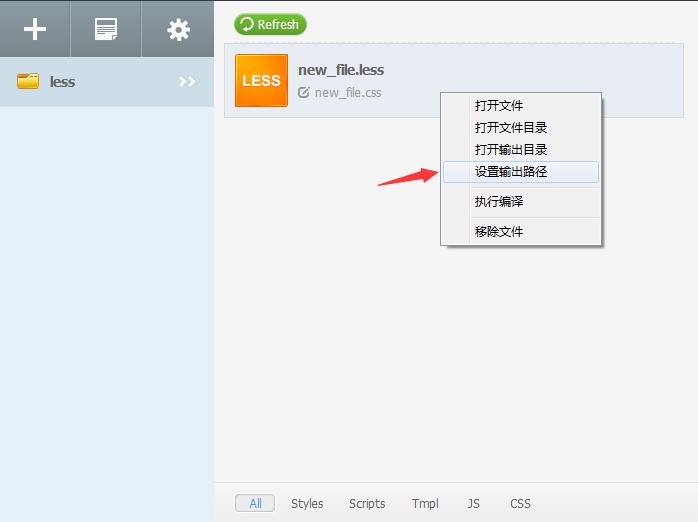
這裏需要註意的是,要鼠標右鍵需要編譯的less文件,然後設置文件路徑(就是你需要編譯的less文件所在路徑),如下圖:

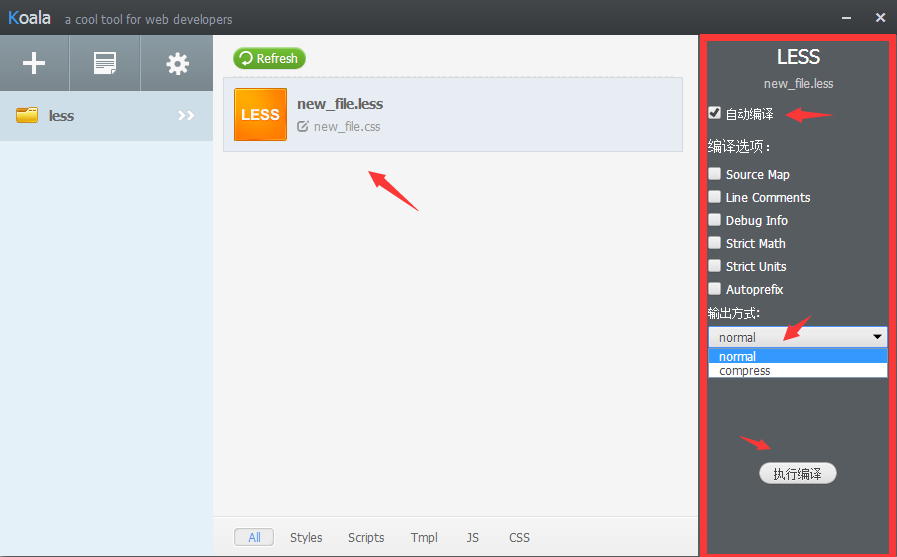
然後鼠標左鍵點擊less文件,會彈出下圖所示右邊的編譯界面。這裏默認自動編譯,然後選擇normal,在點擊執行編譯即可

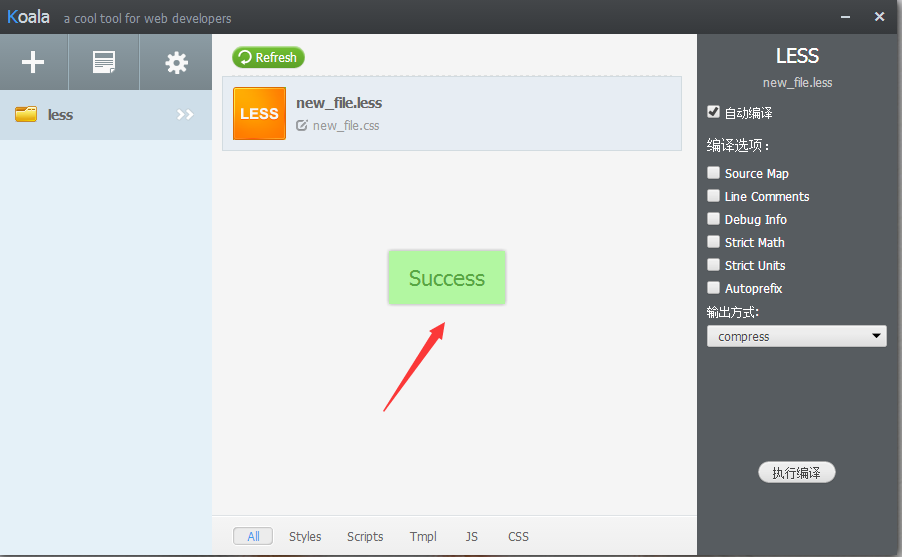
編譯成功後會有成功提示,如下圖:(編譯成功以後,你的項目文件裏除了less文件,就會多一個與less文件名相同的css文件)

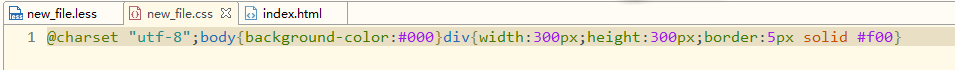
當然這裏除了normal選項,也是可以選擇compress選項的,它們的區別在於,normal不會把編譯less文件後的css文件格式化,compress則會格式化,如下圖:

這樣開發的時不候不太方便,所以建議還是選擇normal
註:因為此版本不是最新版,所以打開該編譯軟件的時候會彈出到官網升級的提示,直接關掉即可,當然如果你可以FQ的話,請無視(23333)

補充說明:
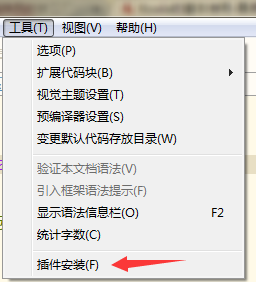
如果你用的是Hublider編輯器,可以不用koala編譯,Hublider自帶編譯less插件。如下圖:
個人覺得Hubilder自帶的編譯less插件更好用,你只需要在新建的less文件裏面隨便寫一個樣式,然後保存,就會自動生成一個同名的css文件。
之後你只需要修改less文件裏的樣式代碼,然後保存。同名css文件會自動同步更新並解析。


less編譯工具——koala使用介紹
