quasar-framework學習筆記
官方網站: http://quasar-framework.org/
一、安裝
1、 安裝quasar-cli
npm install -g quasar-cli
2、 使用quasar starter kits初始化項目
quasar提供了多套開發套件,可以使用quasar list查看當前可用的套件

其中官方提供5套開發套件,使用方法如下
quasar init <starter_kit_name> <folder_name>
例如想安裝默認套件,安裝到當前目錄的demo文件夾下
quasar init default demo , 然後進入demo目錄npm install即可
二、開始使用
1、quasar支持通過開發模式啟動,支持熱重載
可以通過 quasar dev [theme] 來啟動項目
例如:
quasar dev 或者 quasar dev mat 使用mat主題啟動
quasar dev ios 使用ios主題啟動
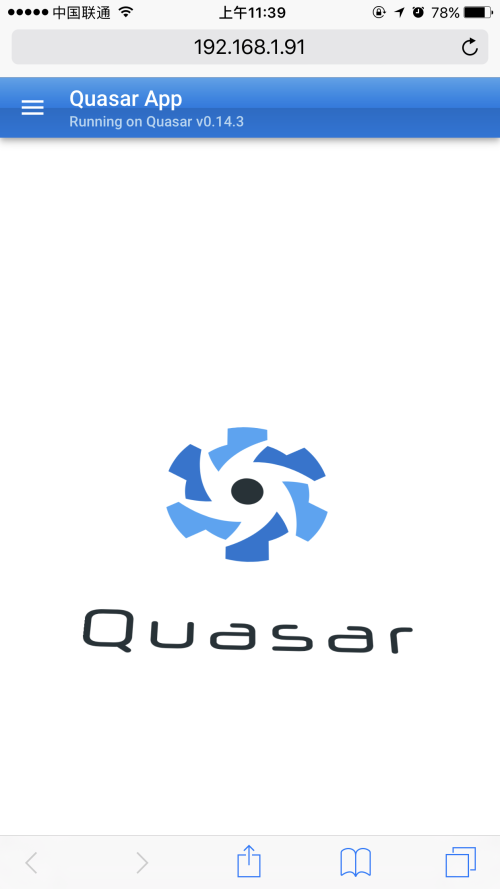
使用default套件安裝啟動後:

使用pwa套件安裝啟動後:

剩余的0.13版本,webpack1和vue1在此就不做贅述了
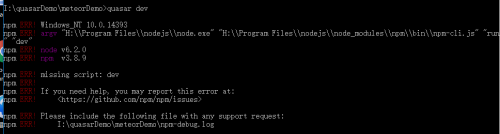
另外發現非官方提供的這個meteor安裝後 quasar dev會報錯:

2、模板
一些通用頁面框架,可以在根目錄下的templates文件夾下提前寫好,需要創建新頁面時,直接通過 quasar new [templates文件夾下的模板文件] [文件名稱]
使用default套件搭建好項目後,templates下默認會給出三個模板,layout,page,component,也可以自己在裏寫好。以layout舉例:
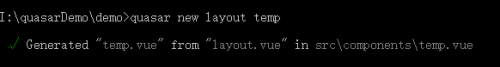
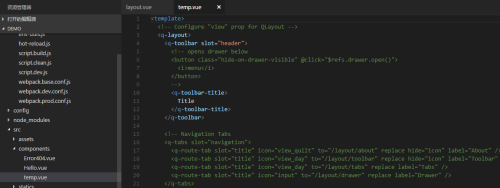
quasar new layout temp

這是src/components下就會多出一個根據layout模板創建好的temp.vue文件,文件的內容與layout頁面一模一樣

3、演示app
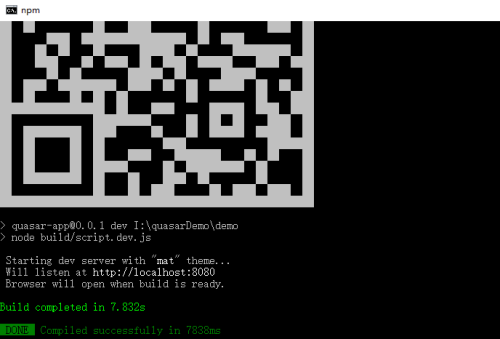
通過quasar dev --play 啟動時可以同時生成一個二維碼

手機掃描後可直接查看頁面

酷炫!
本文出自 “陳安一” 博客,請務必保留此出處http://dabaozi.blog.51cto.com/8032088/1966351
quasar-framework學習筆記
