title: Game Framework學習筆記(3):初識UI
阿新 • • 發佈:2018-12-15
脫離Game Framework載入一個簡單的UI想必大家都應該瞭解,那麼如何在Game Framework框架下使用呢?
Game Framework載入UI的方式,說白了就是使用UI Component統一載入、管理UI的Prefab,避免大量UI分散在場景中,管理困難的情況。
我們先建立一個UI預設體。
開啟我們之前的專案,隨便先新建一個UI。我這邊將UI改名為HelloWorld。它只是在螢幕上打印出Hello,World!,沒有做其他的事。
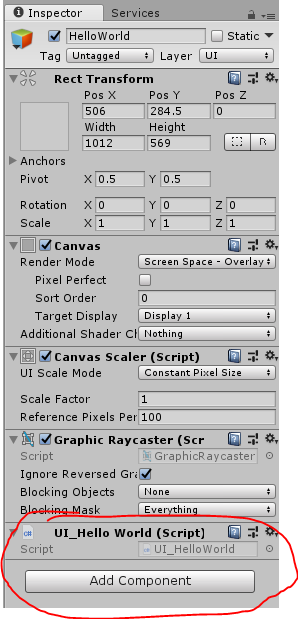
接著新增這個UI的UI邏輯。Game Framework要是檢測不到UI的邏輯指令碼就會報錯。
建立一個指令碼,我建立的名稱是UI_HelloWorld
using UnityGameFramework.Runtime;
public class UI_HelloWorld : UIFormLogic
{
}
因為我們單單只是呼叫一下它,不需要它有什麼實質的功能,所以類裡面什麼都不用寫。
接著將這個指令碼掛載到我們剛剛建立的UI下,再將UI儲存成prefab。
接下來我們要做的,就是在ProcedureMain流程中將這個UI加載出來。
我們首先要建立一個UI分組來存放這個UI。
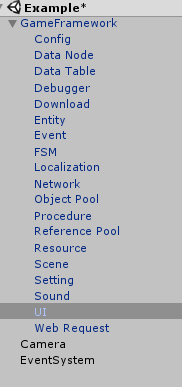
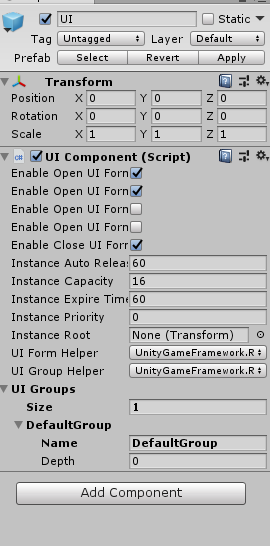
點開Example場景中的GameFramework,找到其中的UI子物件。
將UI Component的UI Groups
這樣我們一會就能把UI調到這個組裡了。
開啟ProcedureMain指令碼,在**OnEnter()**中新增幾行程式碼,讓它在進入時載入UI:
別忘了新增UnityGameFramework.Runtime程式集
using GameFramework;
using GameFramework.Procedure;
using UnityGameFramework.Runtime; // 別忘了這個
using ProcedureOwner = GameFramework. 儲存完畢後,我們就能看看效果啦。回到Unity,點選play按鈕。
UI被我們載入了出來。
一步步點開UI Component,我們可以看到UI確實被載入在了這裡。
這一節就到這裡,下一篇文章再見。