Android textview文字兩端對齊,中間空白
平時在開發遇到的問題,找到解決辦法後,特此記錄一下
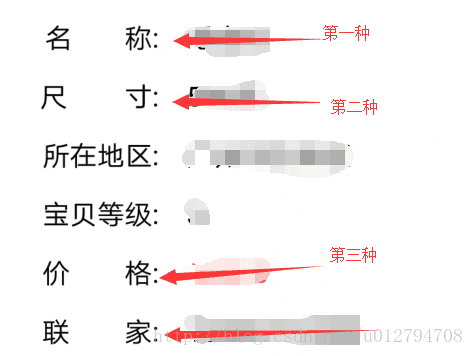
要實現下圖的效果:

文字是左右兩端對齊的,並且中間是空白
一開始就想著用空格解決,結果發現完全不能達到預想的效果,故到百度找一下有沒有什麼好的解決辦法。這其中,就有人提出用佔位符解決。既然有了一點眉目,那就試來看一下效果。
第一種:(都是直接上程式碼比較好)
android:text="名        稱:"第二種:
android:text="尺        寸:" 第三種:
android:text="價  格:"第四種:
android:text="聯    家:"經本人試驗,確實是有效果的,不過第一種相比於其餘三種,效果偏差,不能很好地達到想到的效果,如下圖所示
最後還是要感謝各位大神!!
相關推薦
Android textview文字兩端對齊,中間空白
平時在開發遇到的問題,找到解決辦法後,特此記錄一下 要實現下圖的效果: 文字是左右兩端對齊的,並且中間是空白 一開始就想著用空格解決,結果發現完全不能達到預想的效果,故到百度找一下有沒有什麼好
android textview文字底部對齊設定
如果car_id 這個TextView的內的文字長度較長,會分行顯示,這時,另一個TextView car_id_num還是會顯示在第一行的位置。如果想讓car_id_num顯示在最後一行,需要新增android:layout_gravity="bottom",使其與父容器
CSS中實現文字兩端對齊的方法,登陸註冊介面經常用到
在寫登陸或註冊介面時,經常會遇到文字兩端對齊(word中有類似對齊方式)的問題,如下圖: 使用者名稱和密碼並沒有兩端對齊,那麼該怎樣處理 其實只需要兩行CSS程式碼就可以解決: 關鍵兩行是:text-align:justify; text-align-last
css文字兩端對齊
搜索 一個 中文 graph idt 元素 text lock 問題 最近在工作項目中接觸到Web界面設計的問題,要實現文字兩端對齊的效果。在網上搜索了一下,差不多都是用的都是類似的技巧: text-align:justify;text-justify:inter-ide
【】小技巧】CSS文字兩端對齊
兩個 isp images inline clas 我們 寬度 filter pre 需求如下,紅框所在的文字有四個字的、三個字的、兩個字的,如果不兩端對齊可以選擇居中對齊,或者右對齊。但是如果要像下面這樣兩端對齊呢? 我相信以前很多人都這麽幹過:兩個字中間使用 來隔開達
如何實現文字兩端對齊?
技術 span 分享圖片 com 輸入 In align image ali 輸入框左側的文字有時候長度不一致 ,但是文字無論左對齊還是右對齊都不好看,如下圖所示: 但是兩端對齊就會和諧很多,如下圖: 實現兩端對齊方只需一行代碼:text-align-last: jus
css 文字兩端對齊小技巧
在這裡有其實現思維的解釋:https://segmentfault.com/a/1190000011336392 我只在此根據自己在開發中實現程式碼做個總結 <div class='div'> 這裡是文字 </div> .div { width: 12
通過css和js設定內容不確定的兩行文字兩端對齊
效果如圖所示: 思路: 1.先通過css樣式設定兩行兩端對齊,但是會有一個問題,隨著兩行的內容的不確定,沒辦法固定兩行的寬度,通過第二步解決 首先元素新增如下宣告達不到效果 text-align: justify; 然後對元素的父元素新增宣告 注意:(只給元
CSS實現文字兩端對齊
最近的專案遇到了這樣的需求:(要求標題部分不管文字多少,都必須兩端對齊) 如下圖: 當時也沒有多想直接使用‘ ’進行代替,畢竟產品同學想快一點看到效果,不敢怠慢!不過到第二個頁面就傻眼了。 如圖: 這很明顯‘ ’已經無法滿足我了,只好上 。 這裡簡
CSS圖片兩端對齊,自適應列表佈局末行對齊修復例項頁面
寫在前面 前端開發,圖片兩端對齊,是十分常見的,也是十分痛苦的,我試過好多方法,通過整理,認為下面還是比較靠譜的,在實踐中大家可以試試,歡迎一起學習,一起進步 HTML程式碼 HTML程式碼非常簡單,用的是DIV,裡面用的是SPAN標籤。沒有采用Ul li 標籤,是因為在實踐應用中總是出現好
css之文字兩端對齊
在進行網頁設計時,我們經常會看到這樣的樣式:文字兩端對齊。 css為我們提供了一個屬性可以實現這樣的效果:text-align: justify。不過這個只能用來設定多行文字(除最後一行)。如果只有單行的話,是不起效果的。那怎麼辦呢?這裡有兩種解決方案: 第一種 藉助偽元素或者內聯元素使文字不是最後一行。
微信小程式實現文字兩端對齊
在小程式開發中經常會用到文字的兩端,比如登入的使用者名稱、密碼、驗證碼等需要讓這些文字左右對齊,下面介紹常用的對齊方式: 1.使用下面這樣,經過測試在開發工具中有效,但是在手機端測試無效,相容性不好。 .text{ text-align: justify; tex
字型兩端對齊,相容ios和安卓系統
這是小編要的效果: 在安卓和ios系統下面都可以實現效果 HTML: <div class="text-align"> <p>姓名</p> <p>
CSS-中英文兩端對齊,英文不斷詞,自動換行
CSS: { word-break: keep-all; word-wrap: break-word; // 只對英文起作用,以單詞作為換行依據。 white-space: pre-wrap; //只對中文起作用,強制換行。
css中text-align:justify文字兩端對齊ie相容屬性text-justify
在css中使用text-align:justify可以使文字兩端對齊。現在我們來看一個例子。 <!DOCTYPE html> <html> <head> <meta http-equiv="content-type" cont
android TextView 分散對齊(兩端對齊)
import android.content.ClipboardManager; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Paint; imp
Android TextView圖文混排,圖片和文字居中對齊
TextView用來顯示文字是最普通的用法了,有些情況需要我們再文字中顯示圖片,比如顯示錶情,下邊來說說處理方法. 1.下圖是專案中一個UI需求 如圖需要在文字的前邊顯示新上標籤,開始的處理方法是用了兩個空間分別顯示標籤和文字,但是有個問題是第二行的文字
Android 解決圖文混排,圖片和文字居中對齊問題(ImageSpan)
一. 概述 眾所周知,Android圖文混排可以通過SpannableString來實現,通過在相應位置使用ImageSpan替換即可,但是使用過的人會發現,imageSpan只提供了兩種對齊方式,如下所示: /** 底部對齊
文字實現兩端對齊
/*** ***/ .justify{ width: 120px; text-align: justify; } .justify:after{ content: ""; padding-left: 100%; display: inline-block; } /
TextView實現分散對齊(兩端對齊)
TextView是個特別基礎的Android控制元件,只要有文字基本就少不了它。但是最近在專案開發的過程中我發現TextView存在很多侷限性,其中最令我頭疼的就是TextView文字排版方面的問題。我們都知道在word中文字對齊方式有靠左、靠右、居中、分散對齊等,但是T