CSS實現文字兩端對齊
阿新 • • 發佈:2018-12-17
最近的專案遇到了這樣的需求:(要求標題部分不管文字多少,都必須兩端對齊)
如下圖:

當時也沒有多想直接使用‘ ’進行代替,畢竟產品同學想快一點看到效果,不敢怠慢!不過到第二個頁面就傻眼了。
如圖:

這很明顯‘ ’已經無法滿足我了,只好上 。
這裡簡單說下幾種空格的區別:
半形的不斷行的空白格
  半形的空格
  全形的空格
頁面效果倒是有了,但是後面覆盤的時候發現這樣的寫法一是不靈活(雖然這裡是固定內容),二是不夠語義化。所以自然想通過css的方式來解決,在text-align中我們可能用到最多的是center屬性,還有一個屬性是justify(兩端對齊),不過頁面重新整理後並沒有(luan)用。其實這裡的text-align:justify是可以單獨使用的,前提是文字需要超過兩行,並且最後一行不會兩端對齊。
因此我們需要藉助一個空標籤span。
html:
<div>職務:<span></span></div>
css:
div{ width:200px; text-align: justify; } div span{ display:inline-block; width:100%; }
這裡最完美的做法是使用::after偽元素代替空標籤。
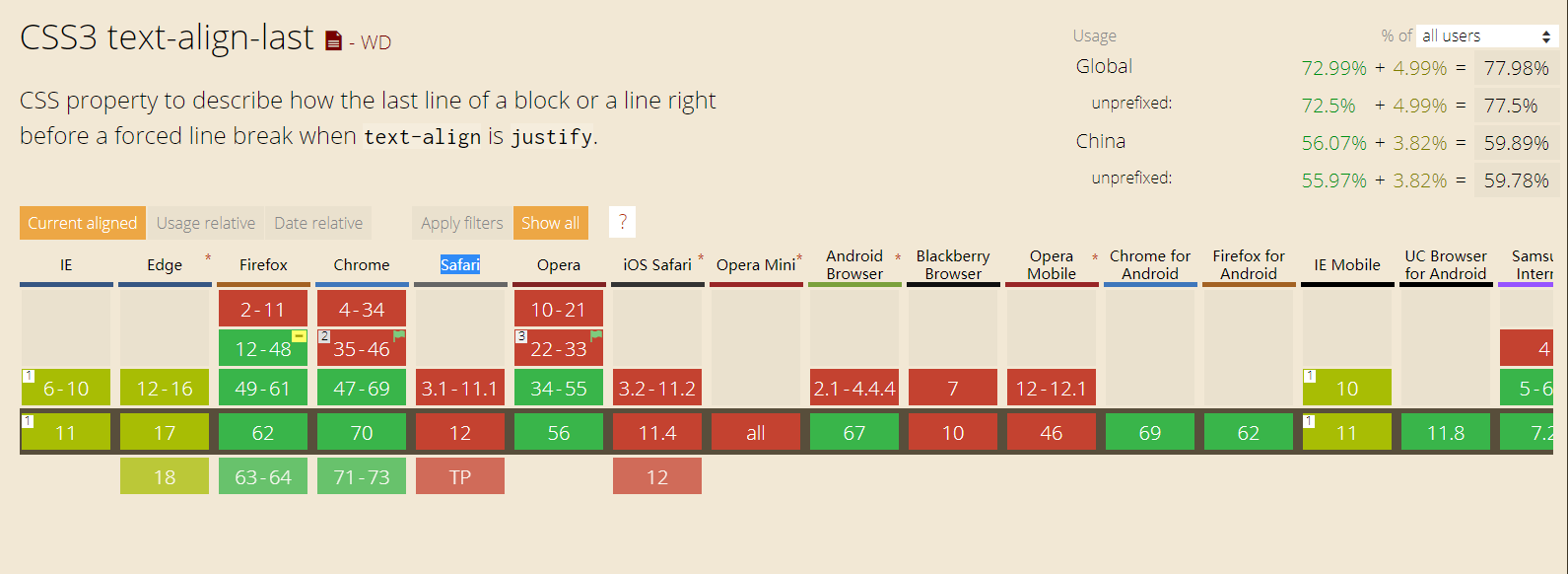
PS:後面查閱資料發現text-align-last: justify;可以實現最後一行兩端對齊,但似乎相容性很差(Safari不支援)