④bootstrap列表使用基礎案例
阿新 • • 發佈:2017-10-02
class doc yii ros sys logs rgs http mst
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--移動設備優先--> <title>bootstrap</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可選的 Bootstrap 主題文件(一般不用引入) --><link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <style> </style> </head> <body> <div class="container"> <ul> <li>中國</li> <li>美國</li> <li>英國</li> </ul> <hr/> <ol> <li>中國</li> <li>美國</li> <li>英國</li> </ol> <hr /> <ol class="list-unstyled"> <li>中國</li> <li>美國</li> <li>英國</li> </ol> <hr/> <ul class="list-inline"> <li><a href="#">中國</a></li> <li><a href="#">美國</a></li> <li><a href="#">英國</a></li> </ul> <hr/> <dl class="dl-horizontal"> <dt>java1</dt> <dd>java1是一門面向對象的編程語言,我用了差不多十年,非常喜歡它</dd> <dt>java2</dt> <dd>java2是一門面向對象的編程語言,我用了差不多十年,非常喜歡它</dd> <dt>java3</dt> <dd>java3是一門面向對象的編程語言,我用了差不多十年,非常喜歡它</dd> </dl> </div> </body> </html>

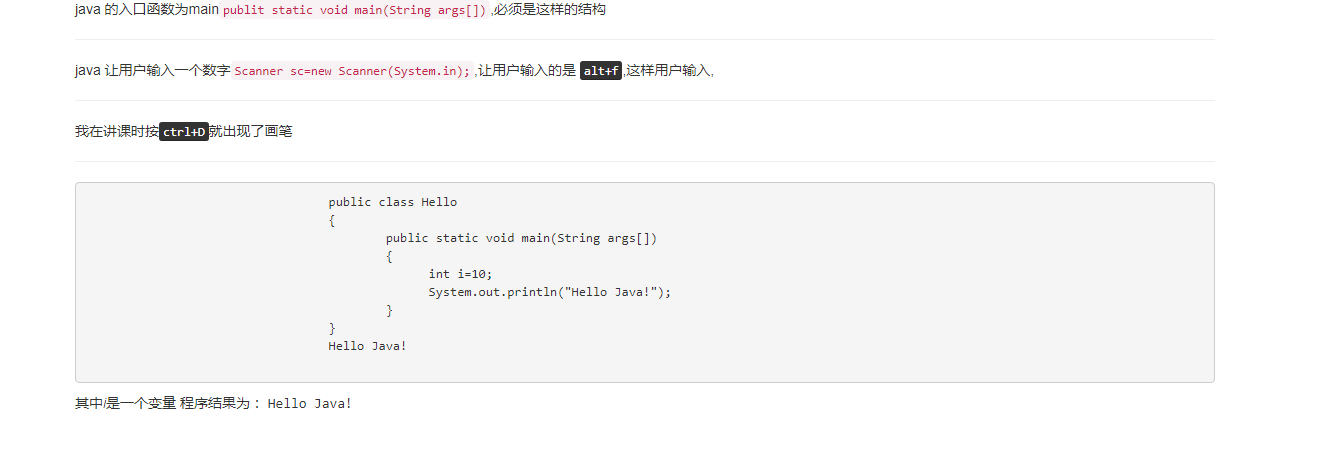
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--移動設備優先--> <title>bootstrap</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可選的 Bootstrap 主題文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <style> </style> </head> <body> <div class="container"> java 的入口函數為main<code>publit static void main(String args[])</code>,必須是這樣的結構 <hr/> java 讓用戶輸入一個數字<code>Scanner sc=new Scanner(System.in);</code>,讓用戶輸入的是 <kbd>alt+f</kbd>,這樣用戶輸入, <hr/> 我在講課時按<kbd>ctrl+D</kbd>就出現了畫筆 <hr/> <pre> public class Hello { public static void main(String args[]) { int i=10; System.out.println("Hello Java!"); } } <samp>Hello Java!</samp> </pre> 其中<var>i</var>是一個變量 程序結果為: <samp>Hello Java!</samp> </div> </body> </html>

④bootstrap列表使用基礎案例
