前端框架Bootstrap簡單介紹



下載:

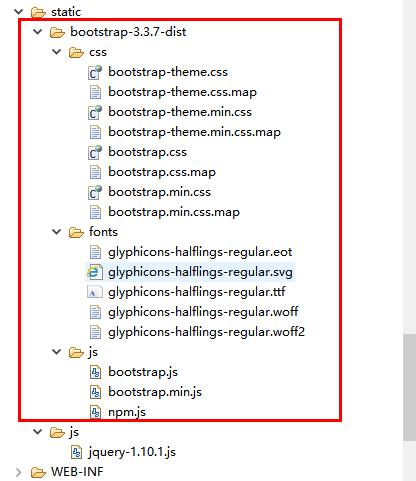
解壓之後:

把這些文件拷貝到項目中

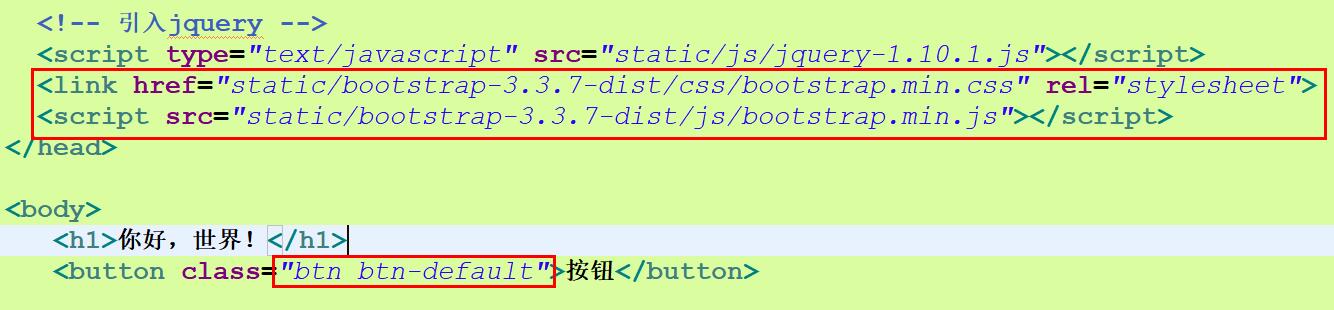
頁面使用時 只需要引入:

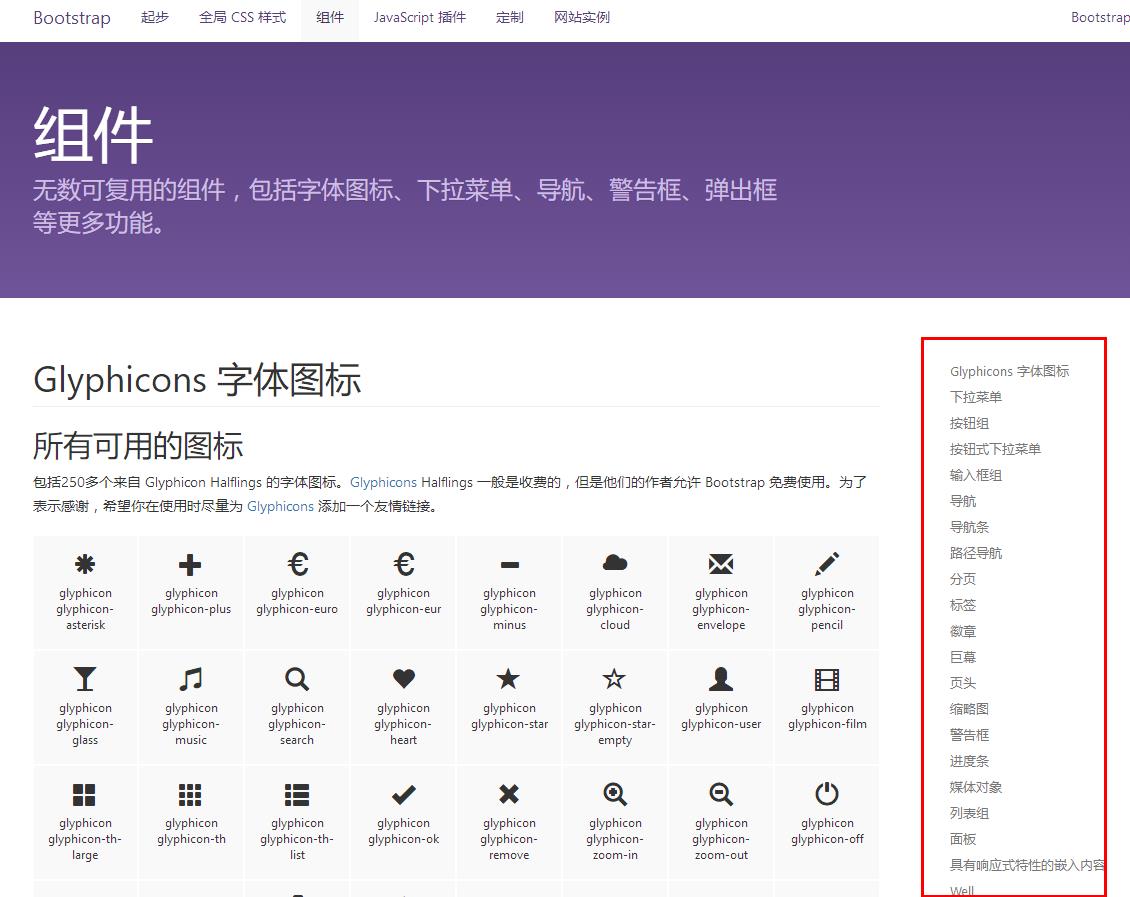
然後我們就可以參考官網來設計需要的前端頁面了
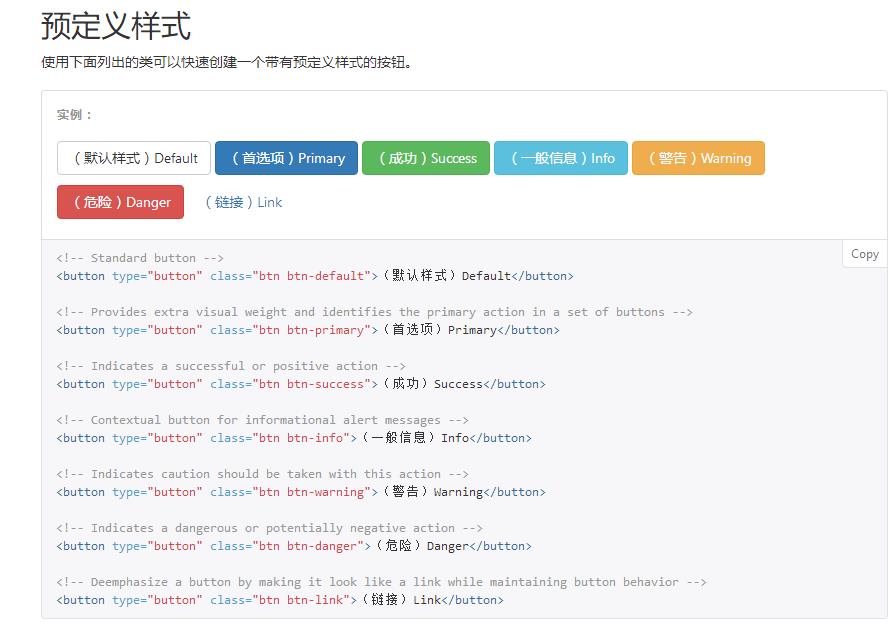
設計一個按鈕:button


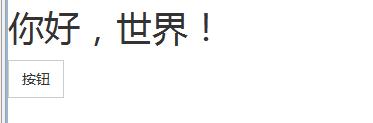
只需要標明css樣式中使用的類 下面就是現實效果:

前端框架Bootstrap簡單介紹
相關推薦
前端框架Bootstrap簡單介紹
我們 css bootstrap img alt 現實 效果 blog image 下載: 解壓之後: 把這些文件拷貝到項目中 頁面使用時 只需要引入: 然後我們就可以參考官網來設計需要的前端頁面了 設計一個按鈕
最火的前端開發框架Bootstrap簡單瞭解
Bootstrap是美國Twitter公司的設計師Mark Otto和Jacob Thornton合作基於HTML、CSS、JavaScript 開發的簡潔、直觀、強悍的前端開發框架,使得 Web 開發更加快捷。 [1] Bootstrap提供了優雅的HTML和CSS規範,
最常用前端框架BootStrap——柵格系統
常用 框架 pic 前端框架 bootstra 柵格 album .cn ots http://pic.cnhubei.com/space.php?uid=4614&do=album&id=1340548http://pic.cnhubei.com/spac
hadoop框架結構簡單介紹
hadoop框架結構 hadoop框架學習 近年,隨著互聯網的發展特別是移動互聯網的發展,數據的增長呈現出一種爆炸式的成長勢頭。單是谷歌的爬蟲程序每天下載的網頁超過1億個(2000年數據,)數據的爆炸式增長直接推動了海量數據處理技術的發展。谷歌公司提出的大表、分布式文件系統和分布式計算的三大技術構架,
[Java並發編程] 並發容器框架的簡單介紹
java並發編程 並發容器 同步容器 線程安全 三軍可奪帥也,匹夫不可奪誌也。———《論語》上一篇講到同步容器類的潛在問題,可以通過兩個方法解決。可以通過客戶端加鎖解決。可以使用並發容器類來解決問題。客戶端加鎖的方法我們已經知道,所以,這一篇介紹一下並發容器類原理,看它是如何解決這些問題的。下
第一階段:前端開發_JDBC簡單介紹
接口 簡單介紹 關閉 odin 類型 管理器 sql語句 ger select 2018-06-25 JDBC簡單介紹 一、什麽是JDBC JDBC(Java DataBase Connectivity)就是Java數據庫連接,說白了就是用Java語言來操作
關於前端框架Bootstrap的一些筆記
Bootstrap筆記 前言:bootstrap的核心: 1.媒體,即需要對雖然柵格系統是響應的,但是有些文字之類的不是響應的,所以需要進行單獨適配 @media screen and (max-width: 785px) { body { backgroun
幾種常見的JAVA日誌框架的簡單介紹
介面級別的Java日誌框架:slf4j 和common-log 實現級別的:JDK自帶的, log4j, log4j2, logback(這個是slf4j旗下的具體實現) 為什麼會有介面呢?是為了方便日誌框架的選擇:slf4j 和common-log 都能自動識別你要用的日誌的框
web前端框架——一些簡單理解
以下為百度內容+自己總結: 前端框架一般指用於簡化網頁設計的框架,前端框架分很多種,這些框架封裝了一些功能,比如html文件操作,漂亮的各種控制元件。可以把bootstrap也叫作前端框架,也可以把jQuery zepto等叫做前端框架,當然AngularJS Backbo
響應式前端框架Bootstrap系列(6)下拉列選單
下拉列選單,是以列表格式顯示連結的上下文選單。下拉列選單選擇後,是開啟超連結的新頁面,此處要清楚與上篇中選擇框的區別。下拉列選單可以單獨使用,但更多的配合導航欄使用。下面是下拉列選單用到的幾種樣式: .dropdown:指定下拉選單整體樣式,下拉選單都包裹在 .dropdo
Android之---ButterKnife-View注入框架(簡單介紹和在Studio中安裝)
ButterKnife-View注入框架(簡單介紹和在Studio中安裝) 1.簡單介紹 Butter Knife使用簡單介紹 作為一名Android開發,是不是經常厭煩了大量的findViewById以及setOnClickListener程式碼,而
響應式前端框架Bootstrap系列(16)模態框(Modal)外掛
模態框是bs框架的外掛之一,之所以稱為外掛,是因為它有這自己的一套API,可以通過API提供的介面實現對模態框的控制。只要 是bs框架外掛,都支援以下幾個共同的屬性: data-toggle屬性:表示點選或連結時觸發的事件。 data-target屬性:表示點選或連結時觸發
bootstrap簡單介紹
bootstrap 是最初級的引導,旨在初始化CPU,簡單時鐘,堆椎,目標是讓CPU處於可以正常執行\r 咱通常說的uboot那樣的bootloader實際上是集成了很多功能及驅動的程式,如串列埠,網路等,目的是為載入和除錯kernel建立一個良好環境 基於ARM
關於最近流行的vuejs.angularjs,Reactjs等前端框架的簡單對比及體驗
今天公司沒怎麼給我分任務,所以有點閒下來的時間去了解一些比較流行的前端框架 先說angular.js吧,啊~(大聲一嘆)用了一次以後,我發現深深的喜歡上這麼前端框架,為什麼?它的響應式程式設計的魅力太強大的,請聽我一一說來 先寫一個html頁面,通過牛*哄哄的地址引入原檔
響應式前端框架Bootstrap系列(11)分頁
分頁功能已經封裝成一個獨立的js檔案,也是用bs完成的,名稱為bootstrap-paginator.js。 使用前先匯入檔案 : <script src="../libs/bootstrap/3.3.7/bootstrap-paginator.js"><
作為移動端(Android)開發的我已被前端框架Bootstrap所折服
一,Bootstrap介紹: 一年前的我還沉浸在移動端各種適配和優化中不能自拔,為了適配市場的各種解析度,我拿著谷歌百分比佈局,也有生成各中解析度下的尺寸檔案,或通過測量螢
JFinal框架學習------整合bootstrap前端框架,實現簡單的增刪改查功能
Bootstrap,來自 Twitter,是目前最受歡迎的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的,它簡潔靈活,使得 Web 開發更加快捷。 一、JFinal整合bootstrap 1.下載bootstra
值得推薦的android開發框架簡單介紹
ron 事件 能開 android 開發人員 服務端開發 kjpush 流量 htm 一些總結出來的Android高速開發框架,所有都是開源框架,附帶項目地址,是開發學習的絕佳資料。 Direct-Load-apk項目 項目主頁地址:http://www.kymjs
bootstrap前端框架使用總結分享
水平滾動 all auto 積極 component 默認 word evel 符號 1、bootstrap 排版 全局樣式style.css: 1、移除body的margin聲明 2、設置body的背景色為白色 3、為排版設置了基本的字體、字號和行高 4、設置全局鏈接顏色
Rebound動畫框架簡單介紹
reference enc take euler 構造 技術 systems pty instance Rebound動畫框架簡單介紹 Android菜鳥一枚,有不對的地方希望大家指出,謝謝。 最近在接手了一個老項目,發現裏面動畫框架用的是facebook中的Re
